Challenge Overview
Project Overview
The app will allow users to view & rate interesting locations, based on their current location or an address they search on. Users will input their address in a google map or current location coordinates, and the app will show related locations on the map.
Challenge Requirements
The Backend has been created and the UI Prototype is ready. In this challenge, we want to integrate backend feature with frontend, along with some enhancements. This part is focused on integrating the FAQ and Searching functionality of the app.
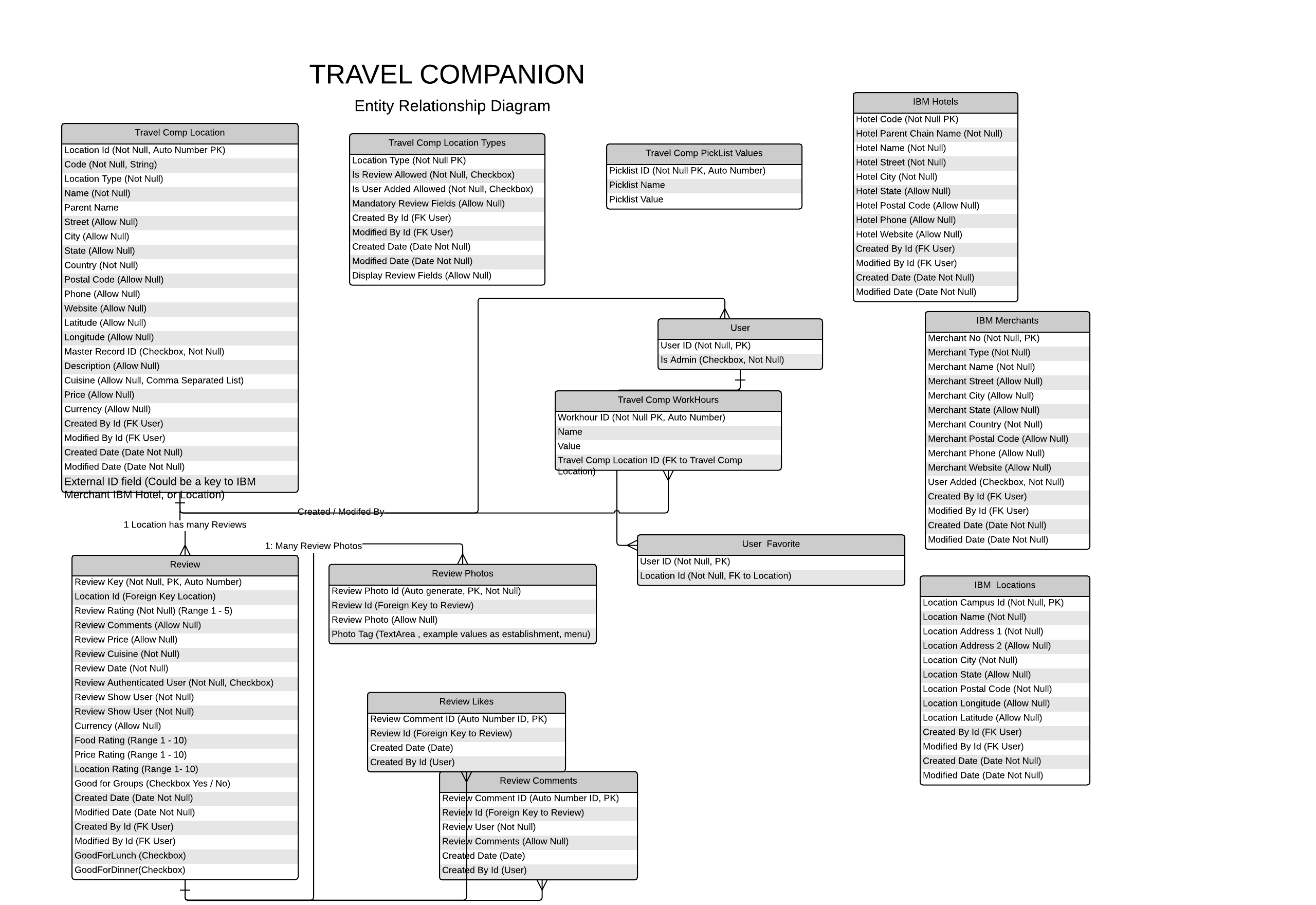
Database Schema

The schema may have changed a bit during implementation, hence refer to the script that's attached to the challenge.
Technical Notes
1. Picklist
Picklist Values
The application uses a couple of drop down values. These drop down values should be populated via the Picklist Table. eg Currency, Location Type etc
One sample record for Restaurant could be
ID, Name, Value
1, Restaurant, Bar
2, Restaurant, Cafe etc
The picklist values, should be cached in the front end, to avoid reloading them multiple times from the database.
2. Audit Fields
Some tables have no audit fields present, Add the 4 audit fields on each table, that missing. Audit Fields will not be passed from the front end, but have to set in the backend code
1. Created By Id
2. Last Modified By Id
3. Created Date
4. Last Modified Date.
3. Home Page
Recent Searches = Can be saved locally
My Recently Added = Shows my recently added restaurant (Number of records to show here can be stored as a config setting)
User Favorites = from the User Favorites table
My Reviews = Review table along with comments and stars
Static Text
Static text displayed on the app as in About or during Getting Started should be stored in a config file and loaded from there
Technical Requirements
1. Map Search Integration (is a part of scope)
User can enter a location, or can start search from current location.
Search results are pulled from 3 admin tables (ibmHotels, ibmMerchants, and ibmLocations) and 1 user accessible table (Travel Comp Location) . These admin tables will be maintained by admin and will be refreshed periodically The user accessible table, will have data populated by application users.
The admin tables are not related to any other object in the database, since the data in it is subject to change. Hence if a user marks a record as favorite, an entire copy of the record needs be made in the Location table) and the new Id is used to create relationships.
Sample Data is provided for 3 tables. (The Lat and Longitude is missing and can be added manually for few records. There is a grunt task that loads the coordinates, but can be ignored if it doesn't work properly)
Recent Searches should be stored locally and not persisted in database.
The distance should be shown as per the user setting.
2. FAQ (is a part of scope)
A new FAQ table needs to be created to accommodate the FAQ page
The schema for the table is ID, Topic Name , Title, Description
3. Home Screen (is a part of scope)
- Recent Searches
- My Recently Added
- Favorites
- My Reviews (Can be skipped for this implementation)
The UI Prototype has been hosted on Bluemix and can be found here. The source code of the UI challenge has been attached.
The pages in scope for this challenge are
Previous Challenges
https://www.topcoder.com/challenge-details/30050998/?type=develop&noncache=true
https://www.topcoder.com/challenge-details/30050895/?type=design&noncache=true
https://www.topcoder.com/challenge-details/30051293/?type=develop&noncache=true
Final Submission Guidelines
A complete list of deliverables are described here http://apps.topcoder.com/wiki/display/tc/General+Assembly+Competition+Tutorial
Installation Instructions
The app will be deployed on Bluemix, hence the deployment guide should contain steps for
- Local installation and verification
- Bluemix installation and verification.
Detailed deployment steps should accompany the submission to be accepted.
N.B. Reviewers and Implementers
We have a new scorecard for evaluation. Please adhere to the new norms and guidelines as in scorecard