Challenge Overview

Treasure Map
This is the EASY Level Competition about how the story started to create the Treasure map.The treasure hunter is preparing the treasure map to pinpoint all potential treasure and the location.
Your task in this challenge is to create an initial application using the Angular CLI. You are given a starter application and in this task, you have to modify and extend that starter application to create the Treasure Hunter map.
Solving this problem you learn:
- To create an initial application structure using the Angular CLI.
- To use Angular components to display data.
- To use the double curly braces of interpolation to display the app title.
What do you need to do?
IMPORTANT: Follow the exact naming (id and class names) from challenge descriptions, automated testers will check the exact same values- Initial Setup: Install Angular using Angular CLI
- Use the exact app name: topcoder-learning-angular
- Add new libraries for bootstrap & jquery
- Task: Firstly your task it to create a Navbar Header using using Bootstrap Navbar: https://getbootstrap.com/docs/4.5/components/navbar
- Create a new DIV tag and set
- ID as “treasure-header”.
- CLASS as “navbar navbar-expand-lg navbar-dark bg-dark”
- You don’t need to include the nav toggler like in bootstrap
- Add H1 inside the DIV and set
- CLASS as “navbar-brand”
- H1 title text to “Topcoder Angular Level 1”
Sample Submission:
https://drive.google.com/drive/folders/1OfsZ-THLDCWt2op0ISYf6sYBaSWu_9VG?usp=sharingExpected Submission Output:
Final Submission Guidelines
Judging Criteria
- Your submission will be reviewed immediately by Automated Tester and you will receive a score on the leaderboard based on the number of requirements you fulfil or test cases you pass. If you fulfil 6/7 requirements you will get 6/7*100 = 85.71.
- In case you don't see a score, make sure you understand the submission guidelines. Also, look for Artifacts and Logs in Submission-Review to know more about your submission. You can also discuss in the challenge forum for any issues.
- About your submission review:
- Collaborating/Cheating in any way with anyone else (member or not) during a rated event is considered cheating.
- An excessive amount of unused content should be avoided.
- Code Readability is expected with necessary comments, indentation and somewhat refactored code (as much as possible)
Submission Guidelines:
Please Note - You don’t need to submit anything on this competition, but submit on a particular level/problemHere are some sample submissions to help you get started:
- Partially scoring Sample Submission for Level Easy
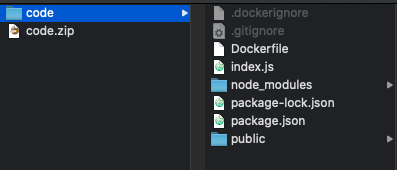
You must follow this submission folder structure so our automated test process can process your scoring:
- Create a folder with “code” as the folder name then zip.
- Inside the “code” folder, there needs to be a file named Dockerfile. This is the docker file used to build the user’s submission. Refer to the provided Docker file in Sample Submission for each level.
- Zip that “code” folder and submit to the challenge.

Execution Details and Submission Logs
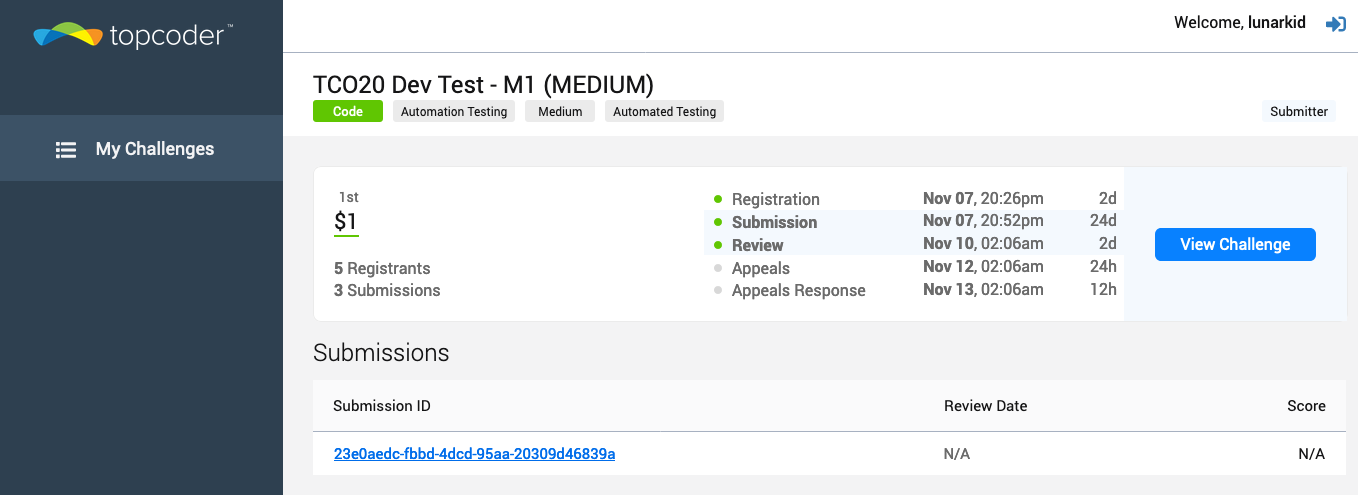
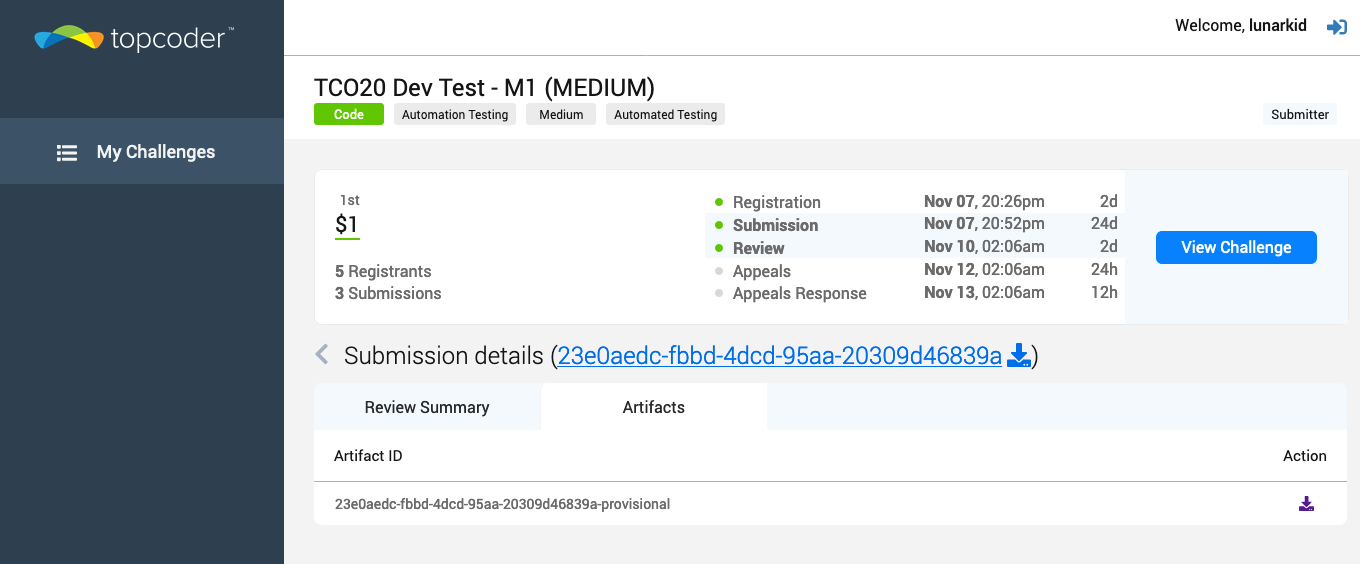
Each time you submit, the platform will leverage Docker to run your code. The execution logs will be saved as “Artifacts” that can be downloaded from the Submission Review App: https://submission-review.topcoder.com/.


Checking Passing and Failing Test Cases
Using the Submission Review App (https://submission-review.topcoder.com/), navigate to the specific challenge, then to your submission, and then to the Artifacts for your submission. The zip file you download will contain information about your submission including a result.json file with the test results.
Docker Structure
Make sure you can run your submission with Docker from a clean slate.
Your Docker needs to expose port: 8080
It needs to build on a completely clean machine when the platform runs your submission. If you are using something locally to build and run your submission, make sure it’s included as part of your Docker configuration as well.
Example Dockerfile for Node app for Angular submission:
FROM node:alpine AS build
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:alpine
RUN rm -rf /usr/share/nginx/html/*
COPY --from=build /usr/src/app/dist/topcoder-learning-angular/ /usr/share/nginx/html
COPY nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 8080
ENTRYPOINT ["nginx", "-g", "daemon off;"]
Especially for Angular submission we need include nginx.conf to expose the port 8080:
server {
listen 8080;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri$args $uri$args/ $uri $uri/ /index.html =404;
}
}
Topcoder Skill Builder | Angular Levels
- Topcoder Skill Builder Competition | Angular | TreasureHunter: http://www.topcoder.com/challenges/30157738
- Easy | Challenge Link: http://www.topcoder.com/challenges/30157801
- Medium | Challenge Link: http://www.topcoder.com/challenges/30157808
- Hard | Challenge Link: http://www.topcoder.com/challenges/30157819