Challenge Overview

1st Treasure
This is the MEDIUM Level Points CompetitionOur Treasure hunter is now creating the treasure list started by a map he collected from an old bottle under the tree behind his home backyard.
Your tasks for this level is to continue the previous solution. So, the application now has a basic title. Next, you will create a new component to display treasure information and place that component in the application shell.
Solving this problem you learn:
- To use the CLI to create a second Component.
- To display the Component by adding it to the AppComponent shell.
- To use two-way data binding with the ngModel directive.
- More about the AppModule.
- To import the FormsModule in the AppModule so that Angular would recognize and apply the ngModel directive.
- To learn the importance of declaring components in the AppModule and appreciate that the CLI declared it for you.
What do you need to do next?
IMPORTANT: Follow the exact naming from challenge descriptions, automated testers will check the exact same values.
There will be 2 sections for this web app with these unique ids:
1. Header area
- Create a new DIV tag and set
- ID as “treasure-header”.
- CLASS as “navbar navbar-expand-lg navbar-dark bg-dark”
- You don’t need to include the nav toggler like in bootstrap
- Add H1 inside the DIV and set
- CLASS as “navbar-brand”
- Update the H1 title text to “Topcoder Angular Level 2”
2. List area
- Create a new component: ng generate component treasures
- Create a new file to mock the treasures: src/app/mock-treasures.ts with this data: https://docs.google.com/document/d/1untJI4SIfMbesOchzVWW8K3QxiGLRPBA2uNnEbX57FU/edit?usp=sharing
- Create a new DIV tag, and set
- ID as “treasure-details”
- CLASS as “container-fluid”
- Add H3 inside the DIV and set
- Title with text {{treasure-name}} + ”Details”
- Display details as list using Bootstrap List: https://getbootstrap.com/docs/4.5/components/list-group/#basic-example
- Display 3 rows for the list
- Add LABEL tag
- For “Id”, “Name” & “Location”.
- Place them all in separate rows
- Next to Id LABEL tab
- Create a SPAN tag for Id values.
- ID as “treasure-id”
- Next to Name LABEL tab
- Create a Text input tag for Name values.
- ID as “treasure-name”
- Add attribute type="text"
- Next to Location LABEL tab
- Create a SPAN tag for Id values.
- ID as “treasure-location”
- Two-way data binding needs connecting with H3 when the user starts typing on the “treasure-name”.
Sample Submission:
https://drive.google.com/drive/folders/1OfsZ-THLDCWt2op0ISYf6sYBaSWu_9VG?usp=sharingExpected Submission Output:
Final Submission Guidelines
Judging Criteria
- Your submission will be reviewed immediately by Automated Tester and you will receive a score on the leaderboard based on the number of requirements you fulfil or test cases you pass. If you fulfil 6/7 requirements you will get 6/7*100 = 85.71.
- In case you don't see a score, make sure you understand the submission guidelines. Also, look for Artifacts and Logs in Submission-Review to know more about your submission. You can also discuss in the challenge forum for any issues.
- About your submission review:
- Collaborating/Cheating in any way with anyone else (member or not) during a rated event is considered cheating.
- An excessive amount of unused content should be avoided.
- Code Readability is expected with necessary comments, indentation and somewhat refactored code (as much as possible)
Submission Guidelines:
Please Note - You don’t need to submit anything on this competition, but submit on a particular level/problemHere are some sample submissions to help you get started:
- Partially scoring Sample Submission for Level Easy
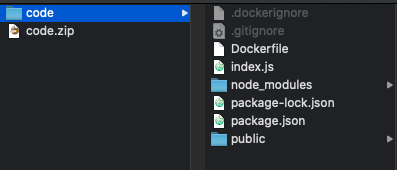
You must follow this submission folder structure so our automated test process can process your scoring:
- Create a folder with “code” as the folder name then zip.
- Inside the “code” folder, there needs to be a file named Dockerfile. This is the docker file used to build the user’s submission. Refer to the provided Docker file in Sample Submission for each level.
- Zip that “code” folder and submit to the challenge.

Execution Details and Submission Logs
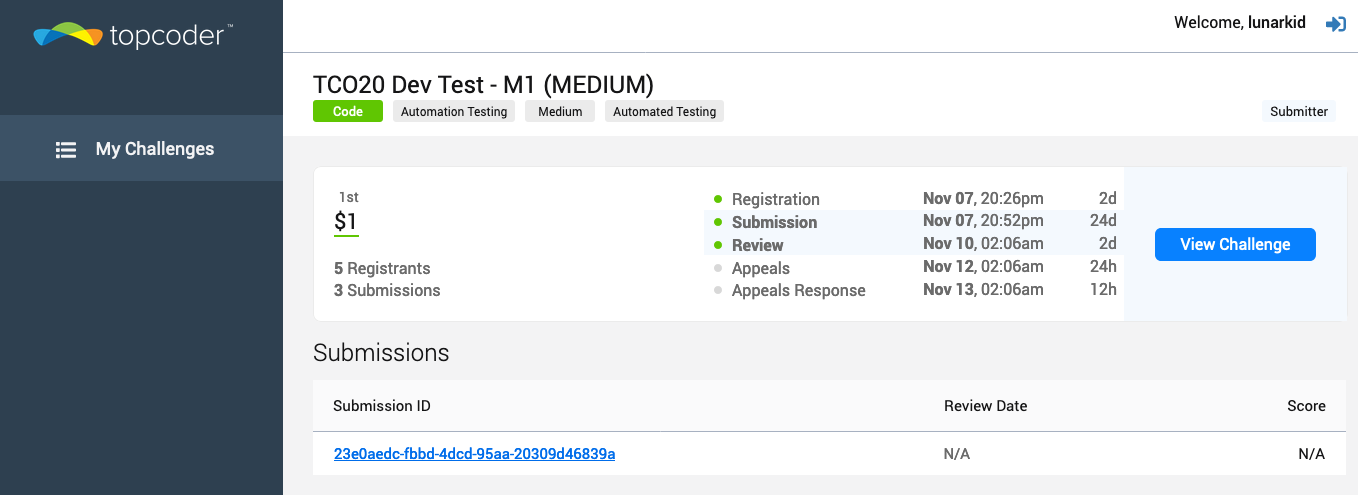
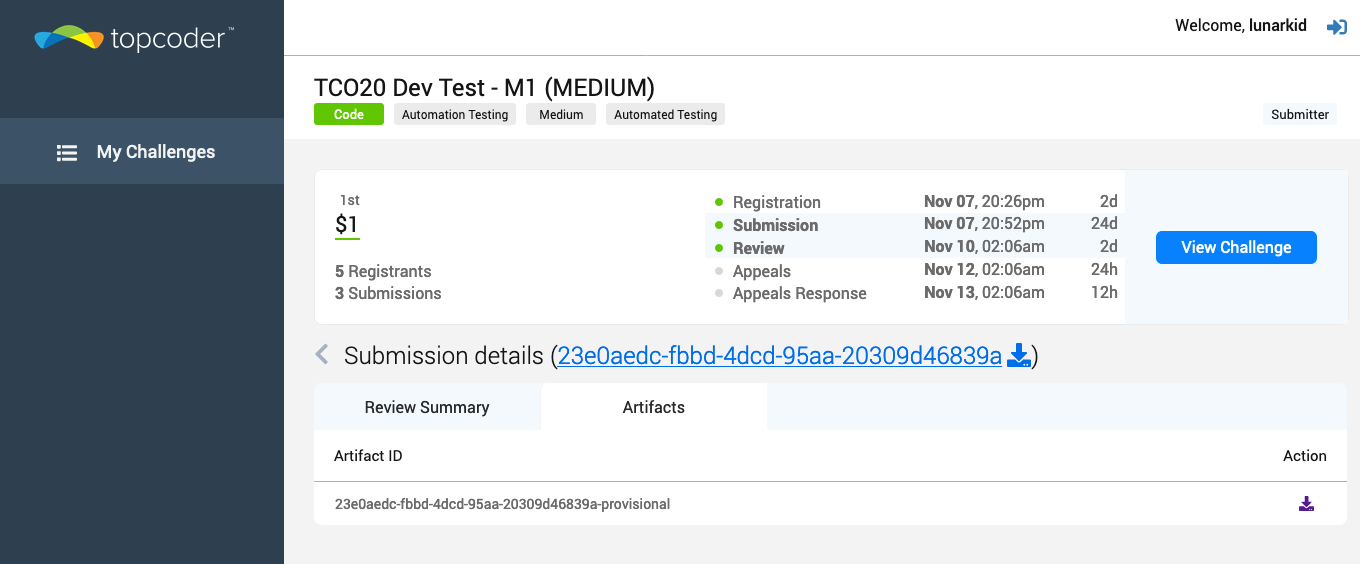
Each time you submit, the platform will leverage Docker to run your code. The execution logs will be saved as “Artifacts” that can be downloaded from the Submission Review App: https://submission-review.topcoder.com/.


Checking Passing and Failing Test Cases
Using the Submission Review App (https://submission-review.topcoder.com/), navigate to the specific challenge, then to your submission, and then to the Artifacts for your submission. The zip file you download will contain information about your submission including a result.json file with the test results.
Docker Structure
Make sure you can run your submission with Docker from a clean slate.
Your Docker needs to expose port: 8080
It needs to build on a completely clean machine when the platform runs your submission. If you are using something locally to build and run your submission, make sure it’s included as part of your Docker configuration as well.
Example Dockerfile for Node app for Angular submission:
FROM node:alpine AS build
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:alpine
RUN rm -rf /usr/share/nginx/html/*
COPY --from=build /usr/src/app/dist/topcoder-learning-angular/ /usr/share/nginx/html
COPY nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 8080
ENTRYPOINT ["nginx", "-g", "daemon off;"]
Especially for Angular submission we need include nginx.conf to expose the port 8080:
server {
listen 8080;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri$args $uri$args/ $uri $uri/ /index.html =404;
}
}
Topcoder Skill Builder | Angular Levels
- Topcoder Skill Builder Competition | Angular | TreasureHunter: http://www.topcoder.com/challenges/30157738
- Easy | Challenge Link: http://www.topcoder.com/challenges/30157801
- Medium | Challenge Link: http://www.topcoder.com/challenges/30157808
- Hard | Challenge Link: http://www.topcoder.com/challenges/30157819