Challenge Overview
Background
Fujitsu has an application that matches CAD data (blueprint) with the actual manufactured product to inspect if the product is built correctly - as shown below.

Since this application is built as Windows desktop application, the client wants Topcoder community to build Web based system using browser as UI.
Overall Objective
The customer wants Topcoder community to create a prototype which implements the core features of the existing application with Web technology in multiple challenges.
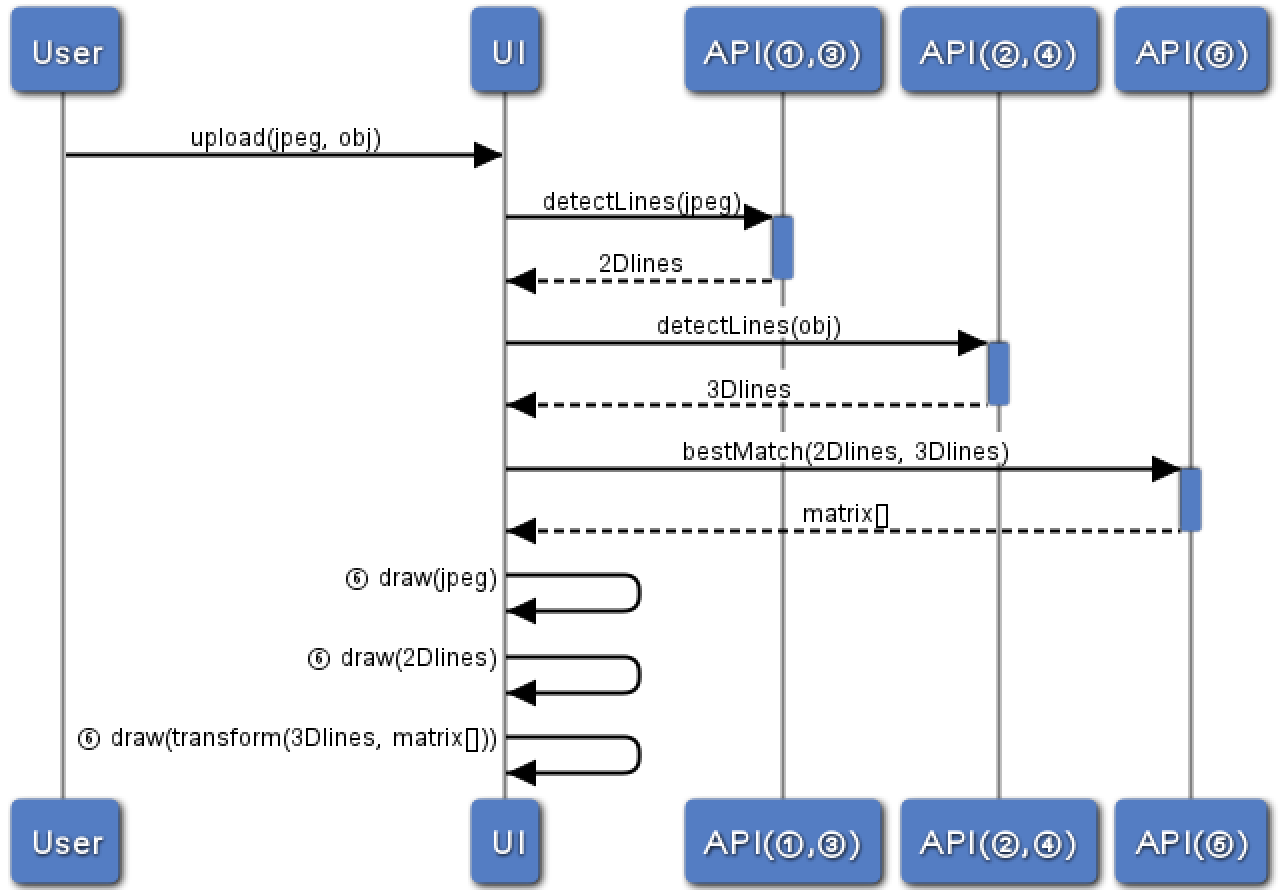
The following diagram shows an illustration of the prototype:

1. Algorithm and API to detect lines/curves in 2D images
- The format is Wavefront obj.
Goal of this challenge
The client is interested in matching a 2D image and a 3D model. As we have obtained algorithms that can detect lines and curves in 2D images and 3D models separately through the previous contests. Now, we are going to match them.This challenge consists of the following four subtasks. (The first two are the same ones as goals in the previous challenges.)
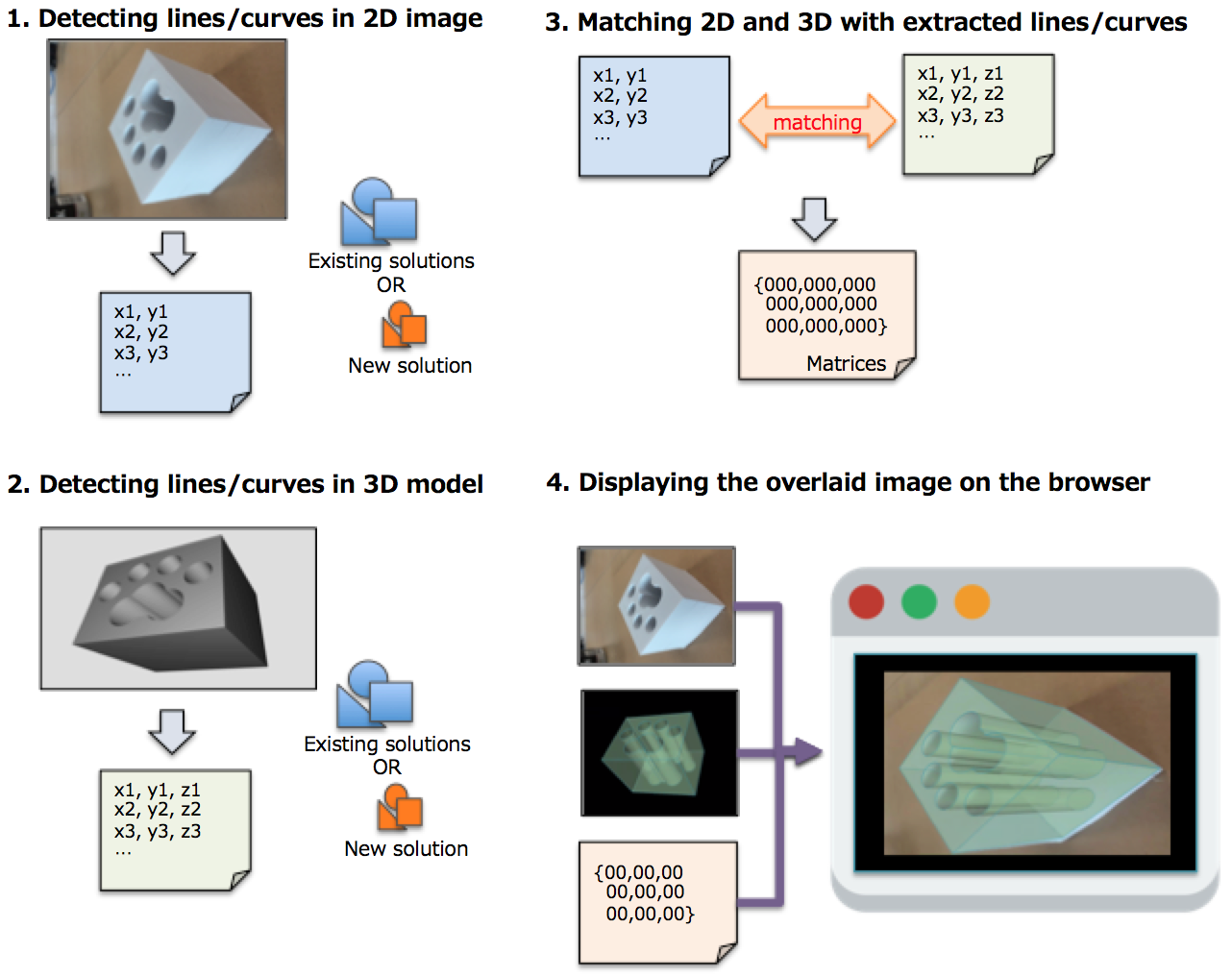
Overview image of the subtasks

1. Detecting lines/curves in 2D image
Output - Data of line and curves segments detected in the input image.
This has been done in the previous challenge.
Basically, you can reuse existing solutions created in the previous challenge. And you can modify one of them to tune it up for the subtask 3.
2. Detecting lines/curves in 3D object
Output - Data of line and curves segments detected in the input model data.
This has been done in the other previous challenge.
Basically, you can reuse existing solutions created in the previous challenge. And you can modify one of them to tune it up for the subtask 3.
3. Matching 2D image and 3D model with results of 1. and 2.
This is one of the main parts in this challenge. The goal of the task is to calculate the transformation matrices to transform 3D model to match to 2D image with lines and curves data extracted from 2D image and 3D model data in the task 1 and 2, and Camera calibration parameter.
The transformation matrices consists of translation, rotation and scaling matrix.
Input
a) Output of 1.
b) Output of 2.
c) Camera calibration parameter
Output
Transformation matrices including translation, rotation and scaling.
* Sometimes, the user may provide a wrong image or select a wrong model. If the algorithm cannot make the matching between the given image and model, please return some message like “cannot match”
* Although the output format is not specified, JSON is preferred. You can propose your own output format but you need to carefully document it.
* In the matching process, it’s expecting to utilize not only the lines, but also curves well.
* The existing customer-owned application is not able to process this in fully automatic. It requires users to choose some pair of edges, one is from 2D and another is from 3D, and to try to find the best match with this help. So, something to help for processing can be introduced, which is like pairs of edges chosen by human (although it needs UI), if it’s difficult to achieve the goal without it.
4. Displaying the 2D image and transformed 3D model overlaid in the browser
The last part is a UI stuff to show overall result in the web browser.
This viewer application is expected
- to show 2D image.
- to transform 3D model with matrices of translation, rotation and scaling.
- to show the transformed 3D model overlaid with transparency on the 2D image.
- to enable users to perceive how much the image and model are matched and differences between them.
The application is supposed to be built with the modern front end technologies: Bootstrap, AngularJS, Three.js, and etc.
Input
a) A 2D image of some object.
b) A 3D object model file. (Wavefront obj format)
c) Output of 3.
Output
An overlaid 2D image and 3D model shown in the browser.
Note
We provide some public examples as well as the winning solutions of both previous contests. They can be downloaded after your registration. You can also develop your own line/curve detection methods for 2D images and 3D models. And if you have other brilliant ideas to directly match the image and object without line/curve detections, you can also try.
Judging Criteria
Note that all codes in your submission should have propoer licenses. Otherwise, the submission will be considered as invalid. Please check the "Licenses & Attribution" section for details, or ask questions in the forum.The submissions will be evaluated from different aspects:
1. Quality (60% = 20% + 30% + 10%)
- (Testing Accuracy) Does it work reasonably well on the private testing images? (30%)
- (Robustness) Can your model work smoothly on different images with the same parameters (e.g., some thresholds)? Or, can your model automatically set the parameters (e.g., some thresholds) based on the input image? (10%)
2. Readability (20%)
- If you have your own format to save the lines and curves, try to justify your choice.
- Self contained. For example, all technical terms should be well-defined.
3. Innovativity (20%)
- At the subtask 4, The UX to support the overall goal, which enables users to find gaps between the product and its model, is considered as important. e.g. highlighting gaps / showing the score to tell how much it matches / etc.
Note
Requirements to Win a Prize
Final Submission:- Submit all codes & scripts, which can repeat your results and apply to new images.
- Submit a document up to 5 pages (2-4 pages are recommended) in word or PDF format to describe details of your algorithms, default parameter values if there is any in your model, your resources, your thought process, all useful links, and justify how your solution satisfies our judging criteria and goals.
- You are encouraged to submit the results based on the public examples.
Evaluation Criteria
You will be judged on the quality of your ideas, the quality of your description of the ideas, and how much benefit it can provide for the client. The winner will be chosen by the most logical and convincing reasoning as to how and why the idea presented will meet the objective.Note that, this contest will be judged subjectively by the client and Topcoder. However, the following criteria will largely be the basis for the judgement: (check Judging Criteria for more details)
- Readability = 20%
- Innovativity = 20%
Licenses & Attribution
Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok, but if a library is not commercial friendly you need to get our approval first. Generally, GNU License is not allowed in this challenge.Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
Additional Information
- This contest is not rated.- The review process with the client
Q&A
Feel free to ask questions by posting in the contest forum.Final Submission Guidelines
- All codes & scripts to repeat your results and apply to new images.
- A document up to 5 pages (2-4 pages are recommended) in word or PDF format.
2. Detailed descriptions of your algorithms and justifications of your choice.
3. Instructions about the parameters in your solution and how to tune these parameters, if there is any.
4. The formats of output files, if you have invented any new and more convienent ones.