Challenge Overview
Mining Plan
This is the MEDIUM Level Competition about how the story started to create the Mining Plan.
The miners are starting the plan to mine the ore, now they need to analyze the better profit way to run the plan..
Your task in this challenge is to implement React Material UI (https://material-ui.com/getting-started/installation/) to show an analysis table and charts. You are given a structure and in this task, you need to create a data analysis to the miners team.
Solving this problem you learn:
- Added a package to the React app.
- User React State
- Integrate actions between multiple components
Learning Resource: https://material-ui.com/getting-started/installation/
What do you need to do?
IMPORTANT: Follow the exact naming (id and class names) from challenge descriptions, automated testers will check the exact same values
- Add React Material UI to React app: https://material-ui.com/getting-started/installation/
User Tabs component to add 2 tabs:
- Table - id: "tabTable" - This is default tab selected
- Timeline - id: "tabCard" - This table needs to be disabled by default and only enabled if at least one item is selected.
- Use class: "tabPanel" - This is class for each panel wrapper
Tab Table
- Use proper Table components, do not use div or span tag. Follow: https://material-ui.com/components/tables/#basic-table
- For this challenge we need make row selectable Refer example from: https://material-ui.com/components/tables/#data-table
- Table need consists checkbox, Name, Value & Time to Mine columns
- You can use this array for data need displayed
[
{ name: "ore1", value: 10, timeToMine: 5 },
{ name: "ore2", value: 12, timeToMine: 3 },
{ name: "ore3", value: 14, timeToMine: 2 },
{ name: "ore4", value: 16, timeToMine: 8 },
{ name: "ore5", value: 18, timeToMine: 4 },
{ name: "ore6", value: 20, timeToMine: 6 },
]
- Name columns need to be taken from previous "ore1, ore2, ore3" and so on.
- Value & Time to Mine can be random numbers.
- Need able to select one or multiple rows (Ore)
- Selected ore will be added to Timeline component
Tab Timeline:
- Use Timeline component (https://material-ui.com/components/timeline/)
- Only selected ore from Table will show up here
- Show just ore name in timeline
- Order need be "Value / Time To Mine" (high to low)
- If more than 1 ore selected you need displayed as the look and feel like default timeline from material UI
Submission Starter:
https://drive.google.com/drive/folders/15nm2Ycjax-YZhGUi9TRat_3O793fa9V5?usp=sharing
Topcoder Skill Builder | React Levels
- Host Challenge & Submission Guideline | Challenge Link: https://www.topcoder.com/challenges/e865046f-3885-48db-acc8-f9800c5e48d1
- Easy | Challenge Link: https://www.topcoder.com/challenges/98f1092f-fd17-4092-a2db-dfde75462762
- Medium | Challenge Link: https://www.topcoder.com/challenges/0f008053-cafa-4d6d-9efc-d90f1d63f1f6
- Hard | Challenge Link: https://www.topcoder.com/challenges/a07c3b22-3107-44ad-93a3-cbc2fe80e53d
Submission Guidelines
Judging Criteria
- Your submission will be reviewed immediately by Automated Tester and you will receive a score on the leaderboard based on the number of requirements you fulfil or test cases you pass. If you fulfil 6/7 requirements you will get 6/7*100 = 85.71.
- In case you don't see a score, make sure you understand the submission guidelines. Also, look for Artifacts and Logs in Submission-Review to know more about your submission. You can also discuss in the challenge forum for any issues.
- About your submission review:
- Collaborating/Cheating in any way with anyone else (member or not) during a rated event is considered cheating.
- An excessive amount of unused content should be avoided.
- Code Readability is expected with necessary comments, indentation and somewhat refactored code (as much as possible)
Submission Guidelines:
Please Note - You don’t need to submit anything on this competition, but submit on a particular level/problem
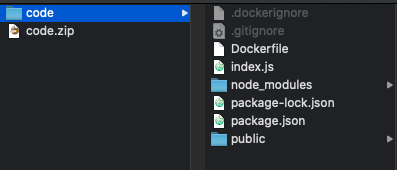
You must follow this submission folder structure so our automated test process can process your scoring:
- Create a folder with “code” as the folder name then zip.
- Inside the “code” folder, there needs to be a file named Dockerfile. This is the docker file used to build the user’s submission. Refer to the provided Docker file in Sample Submission for each level.
- Zip that “code” folder and submit to the challenge.
Submission folder structure example:

Execution Details and Submission Logs
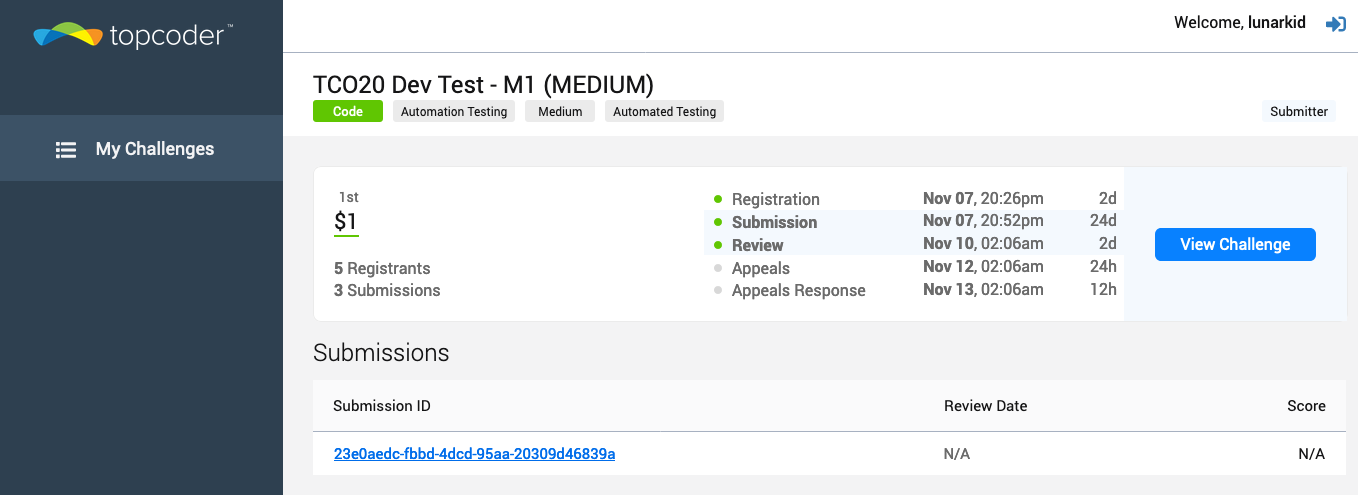
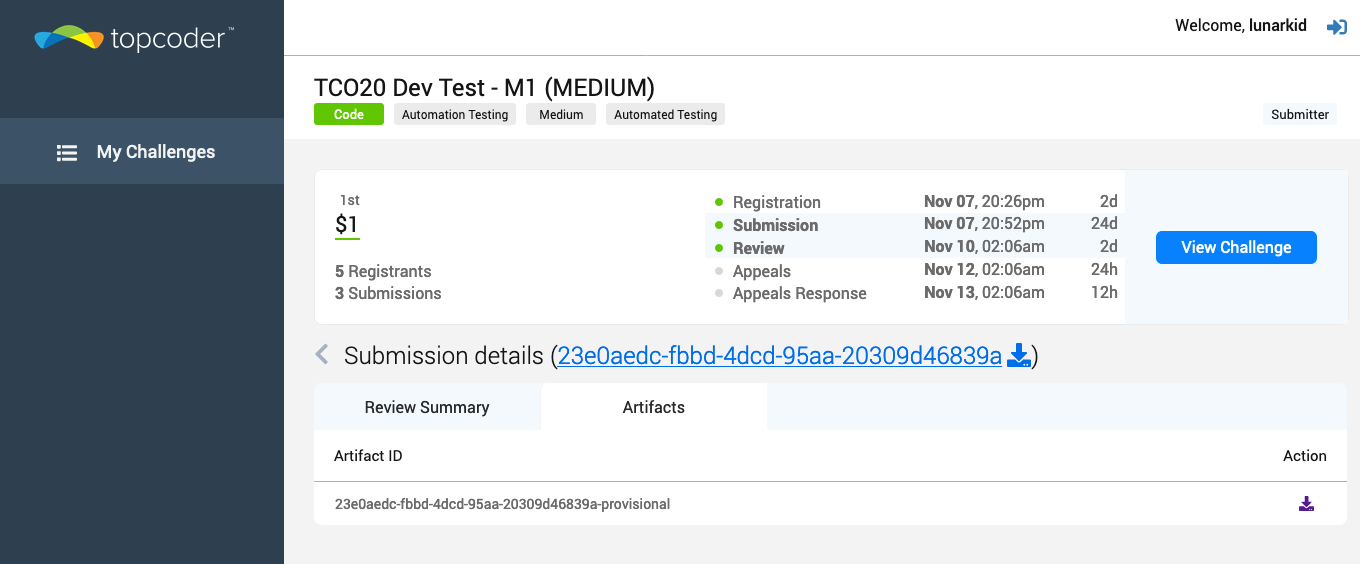
Each time you submit, the platform will leverage Docker to run your code. The execution logs will be saved as “Artifacts” that can be downloaded from the Submission Review App: https://submission-review.topcoder.com/.


Checking Passing and Failing Test Cases
Using the Submission Review App (https://submission-review.topcoder.com/), navigate to the specific challenge, then to your submission, and then to the Artifacts for your submission. The zip file you download will contain information about your submission including a result.json file with the test results.
Docker Structure
Make sure you can run your submission with Docker from a clean slate.
Your Docker needs to expose port: 8080
It needs to build on a completely clean machine when the platform runs your submission. If you are using something locally to build and run your submission, make sure it’s included as part of your Docker configuration as well.
Example Dockerfile for Node app for React submission:
FROM node:alpine AS build
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:alpine
RUN rm -rf /usr/share/nginx/html/*
COPY --from=build /app/build/ /usr/share/nginx/html
COPY nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 8080
ENTRYPOINT ["nginx", "-g", "daemon off;"]
Especially for Angular submission we need include nginx.conf to expose the port 8080:
server {
listen 8080;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri$args $uri$args/ $uri $uri/ /index.html =404;
}
}