Challenge Overview
The goal of this challenge is to update verigames.com “Games” page, and “Achievements” page, also we are adding new new “Events” page.
Challenge Requirements
You are implementing the following pages :
Games Listing Page

-
UI prototype page : games.html
-
Controller : controllers/Games.js
-
View : views/game/list.jade
-
The new page notes :
-
Active Contest widget
-
List the active events.
-
View Details link takes user to event details page.
-
View more will take user to Events listing page.
-
-
Top Leaderboard
-
Same as in achievements page this widget will have a drop down list to select a game to view it’s leaderboard.
-
By default it should show current month.
-
User can filter the list by month.
-
User can switch between games.
-
The filtering should be server side.
-
-
What’s hot widget
-
Same functionality as bottom widget in /home page.
-
-
Recent Forums Posts widget
-
Same functionality as bottom widget in /home page.
-
-
All Games widget
-
Each item in the list will be pulled from CMS Post. mapping is as follow :
-
Game name will be pulled from cmsPost.title
-
Game thumbnail will be pulled from cmsPost.metadata[“thumbnail_image_link”]. It will be a link.
-
Play Now button link will be pulled from cmsPost.metadata[“play_link”] key. it will be a link.
-
Game description will be pulled from cmsPost.excerpt
-
Sharing icons will be using ShareThis and will be same as implemneted in /news details page.
-
The link for sharing should be ‘play_link’ metadata link.
-
-
Rating stars, and More Info button/panel should not be implemented in this challenge. it is out of scope, so don’t include it’s css nor js.
-
-
It should have it’s own cms category and post. don’t mix it with other CMS posts.
-
-
-
Cleanup old code, js and css.
Achievements Page

-
UI prototype page : Achievements_Logged_In.html and Achievements.html
-
Controller : controllers/Achievements.js
-
View : views/achievements/page.jade
-
Notes about new changes :
-
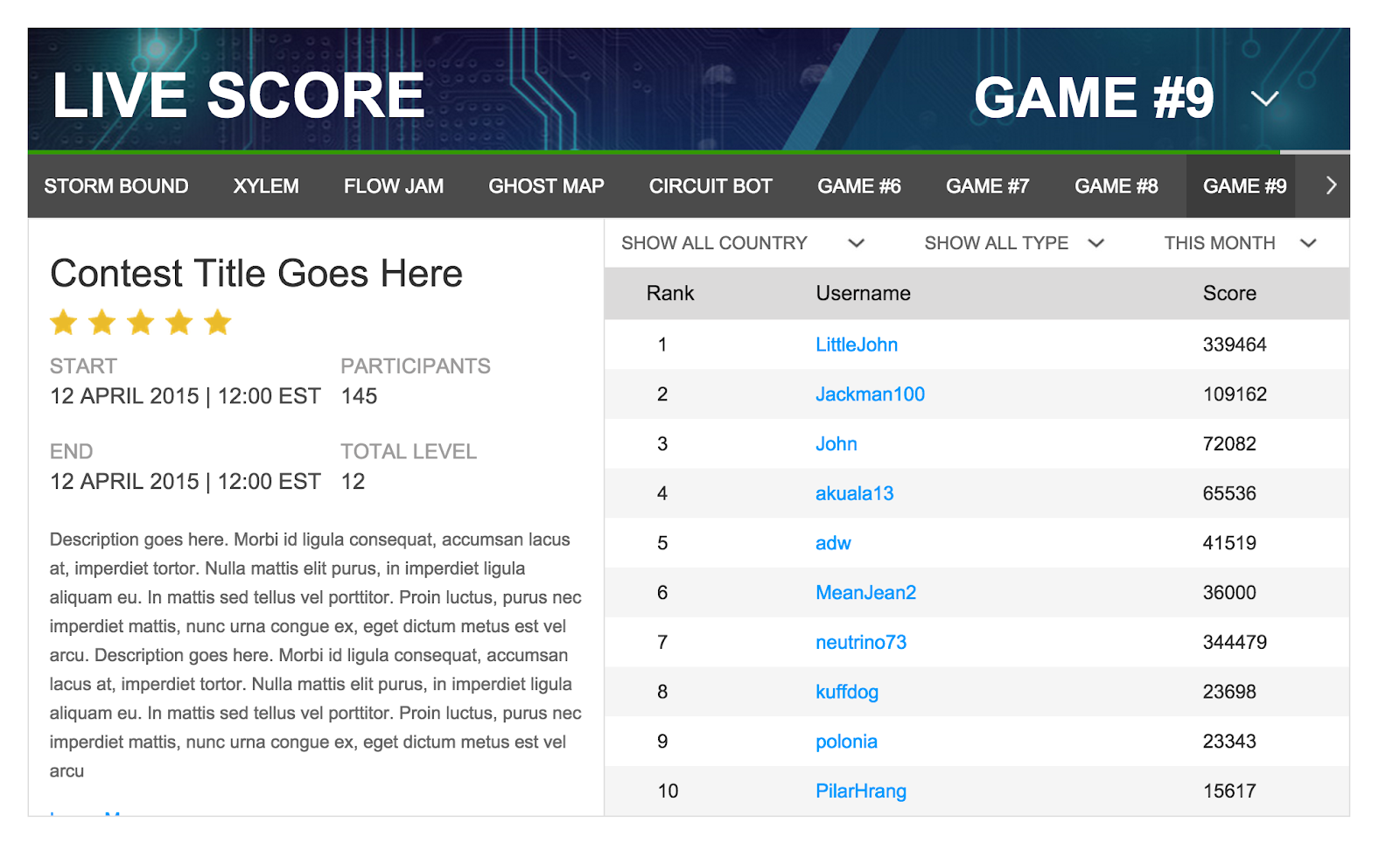
Added a live scoreboard that list the scores of games current active events.
-
The information should be loaded via multiple ajax call.
-
preferred that we only fetch the game live score board when the user click on the game to view it’s currently active contest board.
-
-
Same functionality in the prototype should be implemented.
-
in Achievements.js#page function we pull games to render it’s achievements. Same CMS Posts will be used to get the games to render it’s live scores.
-
The cms posts should be updated to include the banner image of the game. Note that each game has it’s own banner.
-
-
The events information and scores will be fetched same way as done in Events listing page.
-
Remove the three filter panels above the scores leaderboard.
-
-
Added a new Filtering for achievements. (Ignore it as we don’t want to implement this in current phase)
-
Added left/right arrows to the games dark bar
-
For achievements CMS Posts, you need to update it to include the score parameter name as metadata to be used to aggregate scores.
-
Events Listing Page
-
UI prototype : events.html
-
This is new a page so you need to add new views and controller for it.
-
Same as Games Listing Page, the events will be fetched from CMS posts, each cms post will store a single event :
-
Event title will be fetched from cmsPost#title
-
Event description will be fetched from cmsPost#excerpt
-
Event thumbnail will be fetched from cmsPost#metadata “thumbnail_image_link” key.
-
View More Info is out of scope, don’t add it.
-
Events dates will be fetched from cmsPost#metadata “startDate” and “endDate” keys.
-
Implement sharing icons as in news details page.
-
-
Right side column widgets will be implemented as mentioned in Games listing page above.
Event Details Page
-
UI prototype : Events_Detail.html
-
This is new a page and requires new controller and views.
-
This is a details page of the events listing page.
-
It will display a single Event information.
-
Events Details tab :
-
The same CMS Post used to render listing page will be used here with additional metadata needed :
-
The description will be fetched from cmsPost#content.
-
News category id used to render “news and updates” widget with news items.
-
Required fields to fetch leaderboard from gaming api that includes :
-
gaming api url
-
game id
-
level ds (optional) : should be comma separated
-
score parameter name.
-
-
-
Leaderboard widget :
-
Refer to achievements page for same logic for fetching the leaderboard, in this case we are using the game id, score parameter name, start/end date, level ids, and game url to retrieve the leaderboard.
-
Clicking view more will fetch more scores via ajax call.
-
The scores list div should be scrollable.
-
-
Other tabs are out of scope. Don’t implement them.
-
-
Right column widgets are implemented same as above pages.
-
News and Updates :
-
Using the news category id configured in the cms post fetch latest news.
-
Clicking view more will take user to news page filtered with the category.
-
Clicking should open new tab/page.
-
-
-
Other Events widget :
-
Using same approach as in events listing page, fetch two events randomly and link ‘view more’ to events listing page.
-
General Information
-
Provide test data for the new page. You are expected to update csfv_test_data_generator.
-
You can use single gaming api to demonstrate the events, achievements, and events pages functionality.
Documentation Provided
-
UI Prototype provided in challenge forums.
-
The deployment guide of the CSFV websites and game api can be found in the github private repos, in README file. Ask questions in challenge forums. if you have troubles deploying the websites.
Source Code
Source code exists in private github repo https://github.com/topcoderinc/
If you get 404 then you need permission to access it. Request it in challenge forums, copilot will add you to the repository and you should receive email about you being added to github. Post your *github* account name when requesting access.
Gaming API OAuth Server
The API is protected behind an OAuth server, so you need to add a code to generate OAuth access token, store it in the controller when app starts.
Please refer to this wiki article for how to generate oauth token server to server : https://github.com/topcoderinc/csfv_oauth2_server_module/wiki#support-oauth-20-grant-types
Final Submission Guidelines
Submission Deliverables
Below is an overview of the deliverables:
-
Patch file of changes.
-
Detailed document about structure of CMS posts and metadata, and configuration needed by the page.
-
Deployment document with verification screens for reviewers.
-
Updated csfv_test_data_generator module if needed.
-
Updated nodejs_sitemap_generator module to include new route.
Final Submission
For each member, the final submission should be uploaded to the Online Review Tool.