Challenge Overview
Welcome to the Hestia Control Center Integration - I (Dashboard) Challenge. In this challenge, we are looking for you to integrate the existing Angular 2+ UI application with the backend API.
Let us know any question you have!
Project Overview
Hestia is a wholesale distributor of a variety of plumbing and building-related products. Hestia Control Center will be an internal application that will help Hestia modernize their current spreadsheet process and allow their employees better access to data for reporting and analysis.
Technology Stack
- NodeJS
- Angular 7
- JavaScript
Optional (As we are hosting the APIs)
- Java 11 (openjdk)
- Springboot
- REST
- Microsoft Azure
- MS-SQL
General requirements
Code Quality
- Important!! Reuse the existing code, components, css, js etc as much as possible instead of duplicating the code.
- If you fix/update any code in the API, you must make sure that you maintain the code quality/documentation standards and the lint test should pass, you must submit the updated api code as part of your submission and don't forget to update all affect assets (like postman files) whenever you make changes to the API code.
Code Formatting
- Make sure code is well documented, all classes / methods / variables / parameters / return values must be documented in every single code file, and appropriate inline comments should be provided too where code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linters to validate your code.
Framework Specific
- To fetch data from the API create different services. Do NOT use single service for data handeling.
- Imp!: Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
Layout
- Minimum supported resolution is 1366x768 px. The UI application is fluid, it expands automatically beyond 1366px width.
- Make sure you test the integrated code with chrome browser since the Web UI is supposed to be desktop responsive.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a "-" or camel naming to separate multiple-word classes (i.e.. "main-content", or "mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
Platform
- Desktop: Chrome Browsers (Mac & Windows).
- All other browsers are out of scope. This is an internal application and client will only be using Chrome.
Application requirements
Resources & links
- Existing application can be found in the fourm.
- API URL: Refer to the challegne forum.
- Marvel-app storyboard: https://marvelapp.com/888978d/screen/54568722.
0. General requirements
- Use loading effect animation when loading/updating table data on the dashboard of all three user roles.
1. Login & Logout
- Login is avaiblable for three type of user roles:
Associate: Username/pass should be associate@abc.com/123
Approver: Username/pass should be approver@abc.com/123
Admin: Username/pass should be admin@abc.com/123 - Login is
NOT required to be implemented in this challenge. - Only set the auth_token in cookies when user enters valid credentials as listed above. After login this token should be used to make backend API calls.
- Refer to the
docs/control-center-api-env.postman_environment.jsonfile in the given submission to get the token details for diffent user roles. - When a user logs out, clear the cookies.
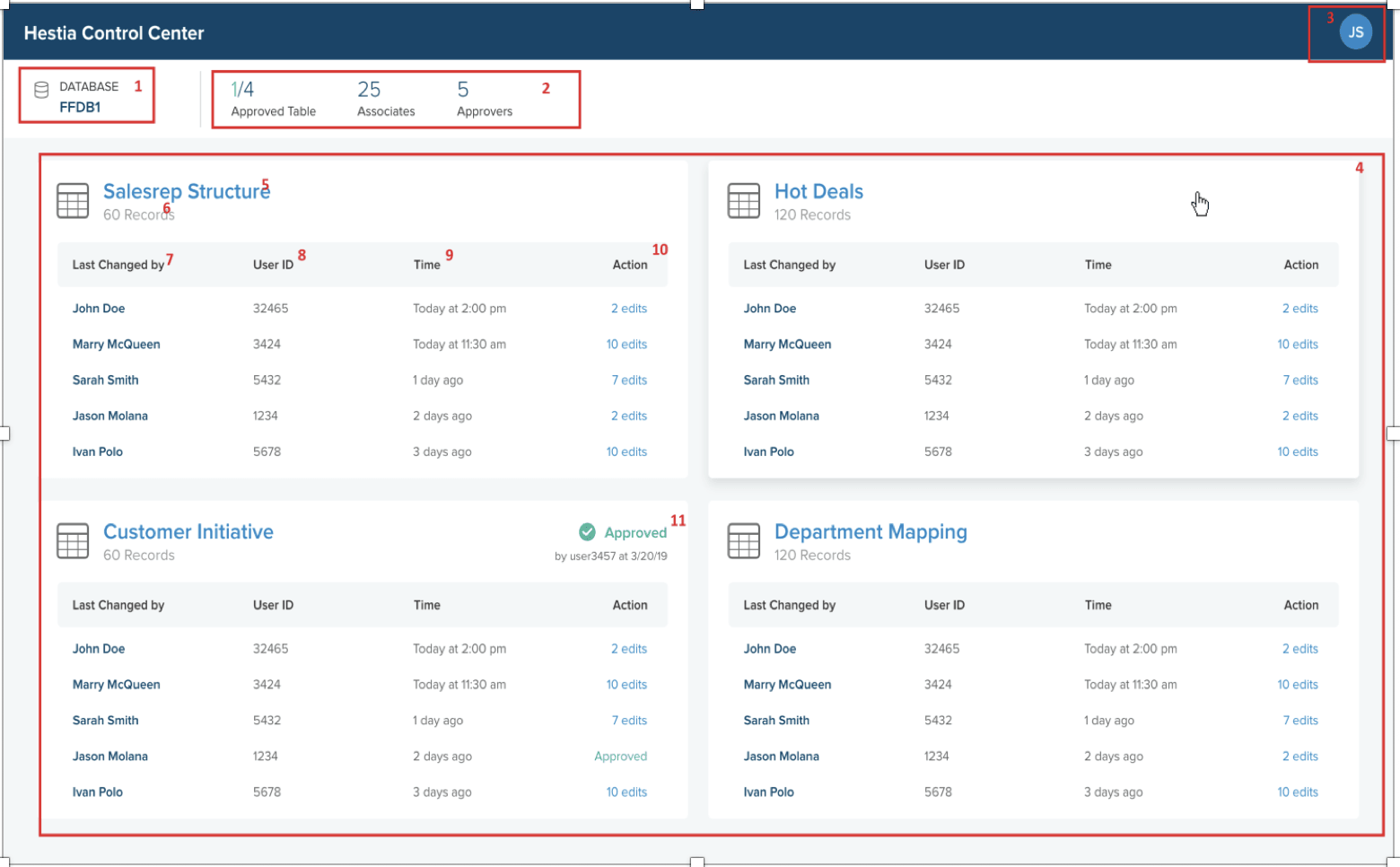
2. Associate Dashboard
When making API calls make sure to use the appropriate user_role token.

- 1. This is the schema name of the current table as defined in the :schema path of the REST API in
GET /schemas/:schemaName/tables(and other related APIs) - 2. The response returned by
GET /schemas/:schemaName/tables/lastChangescontains the count of approved tables and total tables. - 2b. The approver and associate count can be retrieved from
GET /dashboardStats - 3. Login initials can be acquired from Active Directory
- 4. The list of last changes to tables is acquired from
GET /schemas/:schemaName/tables/lastChangesin the sample image, 5 rows of last changes are returned, so the changeCount request parameter should be set to 5. - 5. This is the tableName in the
GET /schemas/:schemaName/tables - 6. This is the recordCount in the response of
GET /schemas/:schemaName/tables/lastChanges - 7. This is lastChangedBy Username in the response of
GET /schemas/:schemaName/tables/lastChanges - 8. This is lastChangedById in the response of
GET /schemas/:schemaName/tables/lastChanges - 9. This is lastChangedByDate in the response of
GET /schemas/:schemaName/tables/lastChanges - 10. To get the number of edits, it is the length of the editHistory array in the response of in the response of
GET /schemas/:schemaName/tables/lastChanges - 11. The TableLastChanges returned by
GET /schemas/:schemaName/tables/lastChangeshas an approvalInfo field containing whether a table has been approved or not. The username of the approver and date of approval are also included.
2. Approver Dashboard
When making API calls make sure to use the appropriate user_role token.
Same as above as it's for the 2. Associate Dashboard.
For the 'approve' action on clicking the 'Approve' button send POST request to POST {{URL}}/schemas/:schemaName/tables/:tableName/approve & update the Approve section based on the response received.
3. Admin Dashboard
When making API calls make sure to use the appropriate user_role token.
Same as above as it's for the 2. Associate Dashboard.
For the 'approve' action on clicking the 'Approve' button send POST request to POST {{URL}}/schemas/:schemaName/tables/:tableName/approve & update the Approve section based on the response received.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Separate verification document that describes how to verify each of the integrated features
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
Win challenge, earn TCO points along with the challnge prize & travel to any of these topcoder open 2019 regionals* in Japan, China, India or South America or even finals in the USA.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase statss. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.