Challenge Overview
Welcome to the Hestia Control Center Integration - II (Table Details) Challenge. In this challenge, we are looking for you to integrate new features in the existing Angular 2+ Application with the backend API.
Let us know any question you have!
Project Overview
Hestia is a wholesale distributor of a variety of plumbing and building-related products. Hestia Control Center will be an internal application that will help Hestia modernize their current spreadsheet process and allow their employees better access to data for reporting and analysis.
Technology Stack
- NodeJS
- Angular 7
- JavaScript
- Java 11 (openjdk)
- Springboot
- REST
- Microsoft Azure
- MS-SQL
General requirements
Code Quality
- Important!! Reuse the existing code, components, css, js etc as much as possible instead of duplicating the code.
- If you fix/update any code in the API, you must make sure that you maintain the code quality/documentation standards and the lint test should pass, you must submit the updated api code as part of your submission and don't forget to update all affect assets (like postman files) whenever you make changes to the API code.
Code Formatting
- Make sure code is well documented, all classes / methods / variables / parameters / return values must be documented in every single code file, and appropriate inline comments should be provided too where code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linters to validate your code.
Framework Specific
- To fetch data from the API create different services. Do NOT use single service for data handeling.
- Imp!: Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
Layout
- Minimum supported resolution is 1366x768 px. The UI application is fluid, it expands automatically beyond 1366px width.
- Make sure you test the integrated code with chrome browser since the Web UI is supposed to be desktop responsive.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a "-" or camel naming to separate multiple-word classes (i.e.. "main-content", or "mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
Platform
- Desktop: Chrome Browsers (Mac & Windows).
- All other browsers are out of scope. This is an internal application and client will only be using Chrome.
Application requirements
Resources & links
- Existing application can be found in the fourm.
- API URL: Refer to the challegne forum.
- Marvel-app storyboard: https://marvelapp.com/888978d/screen/54568722.
0. General requirements
- Use loading effect animation when loading/updating table data on the dashboard of all three user roles.
1. Login & Logout
- Login is avaiblable for three type of user roles:
Associate: Username/pass should be associate@abc.com/123
Approver: Username/pass should be approver@abc.com/123
Admin: Username/pass should be admin@abc.com/123
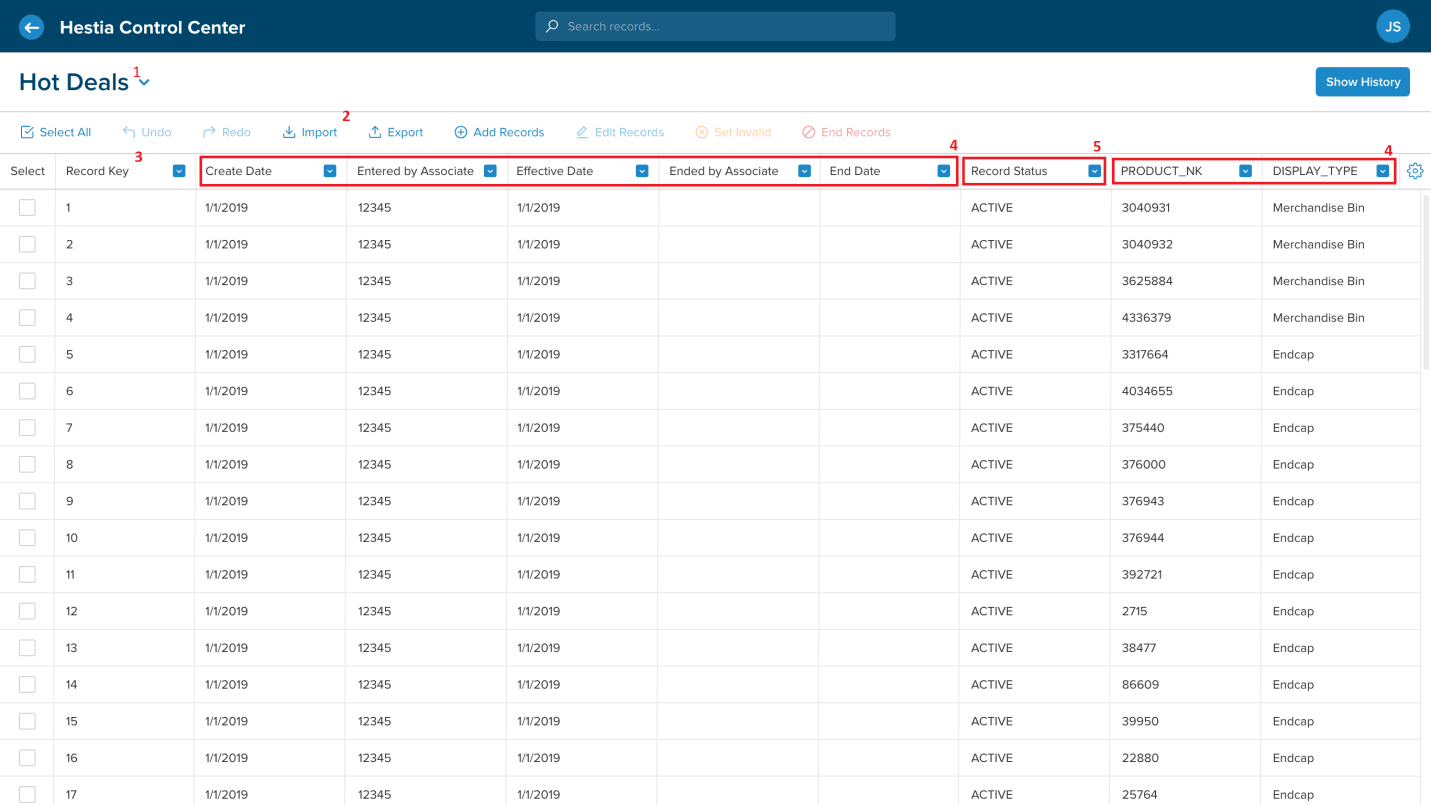
2. Table Details (HotDeals & other tables)
When making API calls make sure to use the appropriate user_role token.

- 1. Table name as per the GET /schemas/:schemaName/tables/:tableName/data and related API endpoints.
- 2. Import from POST /schemas/:schemaName/tables/:tableName/import
- 3. This is the id of the entity as seen in the response of GET /schemas/:schemaName/tables/:tableName/data.
- 4. The dynamic column names can be retrieved by GET /schemas/:schemaName/tables/:tableName/metadata
- 5. This is the recordStatus as seen in response of GET /schemas/:schemaName/tables/:tableName/data
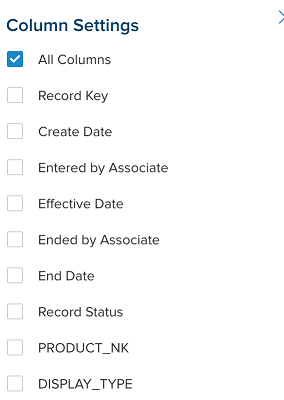
3. Column Settings

- 1. List of columns used for filtering is done by calling the GET /schemas/:schemaName/tables/:tableName/metadata
- 2. The actual hiding of columns can be done client-side.
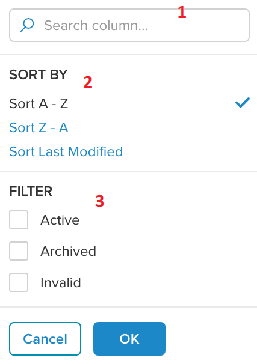
4. Search, Sort & Filter

- 1. Search can be performed by using column TextFilter or RangeFilter parameters in GET /schemas/:schemaName/tables/:tableName/data
- 2. Sort can be performed by using SortFilter parameter in GET /schemas/:schemaName/tables/:tableName/data
- 3. Filter by record status can be performed by using MetadataFilter in GET /schemas/:schemaName/tables/:tableName/data
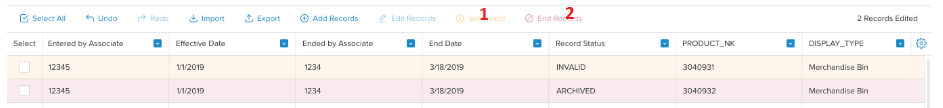
5. Search, Sort & Filter

- 1 and 2. Set Invalid and End Record can be done by calling POST /schemas/:schemaName/tables/:tableName/data with the correct recordStatus (invalid or archived).
6. Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Separate verification document that describes how to verify each of the integrated features
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Separate verification document that describes how to verify each of the integrated features
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
Win challenge, earn TCO points along with the challnge prize & travel to any of these topcoder open 2019 regionals* in Japan, China, India or South America or even finals in the USA.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase statss. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.