Challenge Overview
Welcome to the Hestia (Item details). In this challenge, we are looking for your great development skills to quickly integrate the cloud-hosted APIs with the given Angular 2+ application
Let us know any question you have!
$100 bouns will be paid to the first member making final submission in 36hrs & getting a score of 85 or above!
Project Overview
Hestia is a wholesale distributor of a variety of plumbing and building-related products. Hestia Control Center will be an internal application that will help Hestia modernize their current spreadsheet process and allow their employees better access to data for reporting and analysis.
Technology Stack
- Angular 7
- CSS
- HTML
- REST
- NodeJS
General requirements
Code Quality
- Important!! Reuse the existing code, components, css, js etc as much as possible instead of duplicating the code.
Code Formatting
- Make sure code is well documented, all classes / methods / variables / parameters / return values must be documented in every single code file, and appropriate inline comments should be provided too where code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linters to validate your code.
- npm run bulid should generate the build without any error.
Framework Specific
- To fetch data from the API create different services or reuse existing services.
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
Layout
- The existing application is responsive make sure not to break the layout after you complete the integratoin.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a "-" or camel naming to separate multiple-word classes (i.e.. "main-content", or "mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
Platform
- Desktop: Chrome & Firefox Browsers (Mac & Windows).
- All other browsers are out of scope.
Application requirements
Resources & links
- Existing application can be found in the fourm.
- API URL: Refer to the challegne forum.
- Wireframe: Bid-req item-details.
0. General requirements
- Use loading effect animation when loading/updating table data on the dashboard of all three user roles.
1. Login
- To login to the app. use the the credential listed here: forum
2. Item Details Tabs (Edit Action)
- There are two types of item detials page both are to be updated to support edit function
- (Domestic type) http://tc-scg-v2.herokuapp.com/salesflow/bidaccept/I0190002450/item/0
(Export type) http://tc-scg-v2.herokuapp.com/salesflow/bidaccept/I0190002451/item/0 - (Domestic type) http://localhost:4200/salesflow/bidaccept/I0190002450/item/0
(Export type) http://localhost:4200/salesflow/bidaccept/I0190002451/item/0

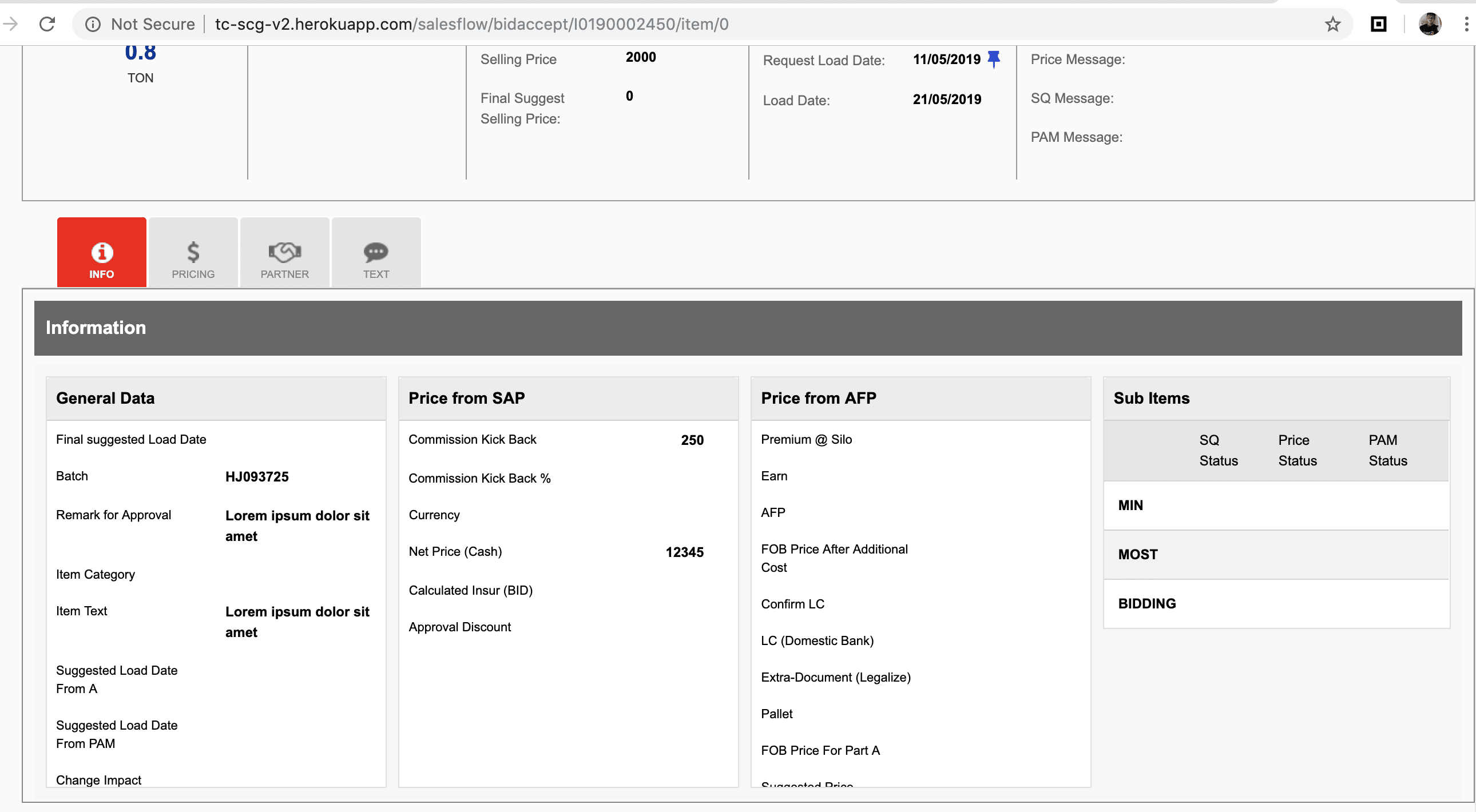
- When a user clicks the Edit button in the top section, a snapshot of which attached above then:
- - Editable controls in all three tabs (listed in 2 section) should become editable
- - Edit button changes to "Save" button.
- Notice this working flow in order-management page: http://tc-scg-v2.herokuapp.com/salesflow/bidaccept/domestic/I0190002450 The same is required here.
After this user can click the "Save" button to save changes. (FYI: There's no confirm button on the item details page. it's there on the main order management page)
2.1 Info

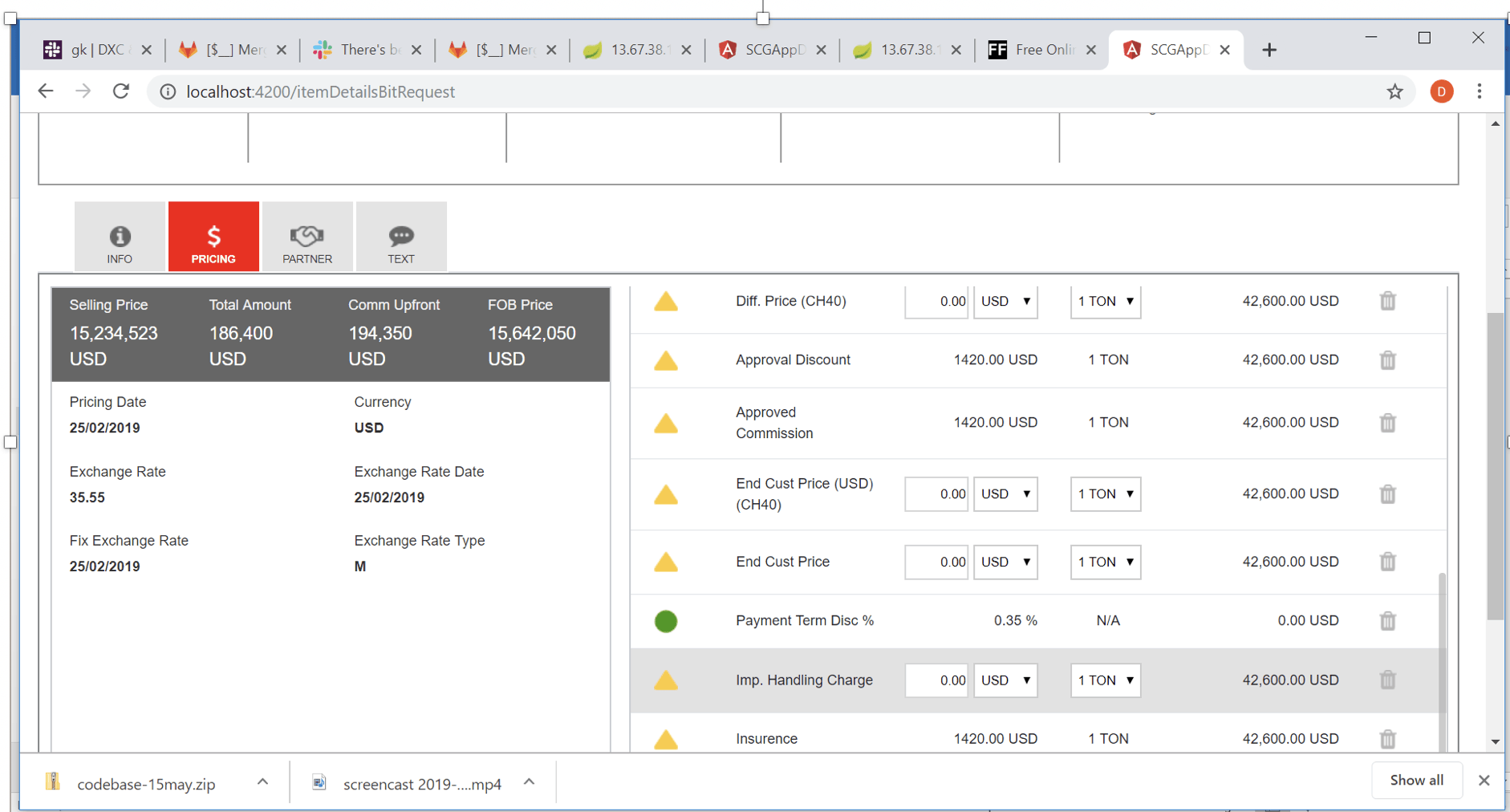
2.2 Pricing

End Cust Price (USD) (CH 40)Textbox
End cust priceTextbox
Diff. Price (CH 40)Textbox
Imp. Handling ChargeTextbox
2.3 Partner
Out of scope
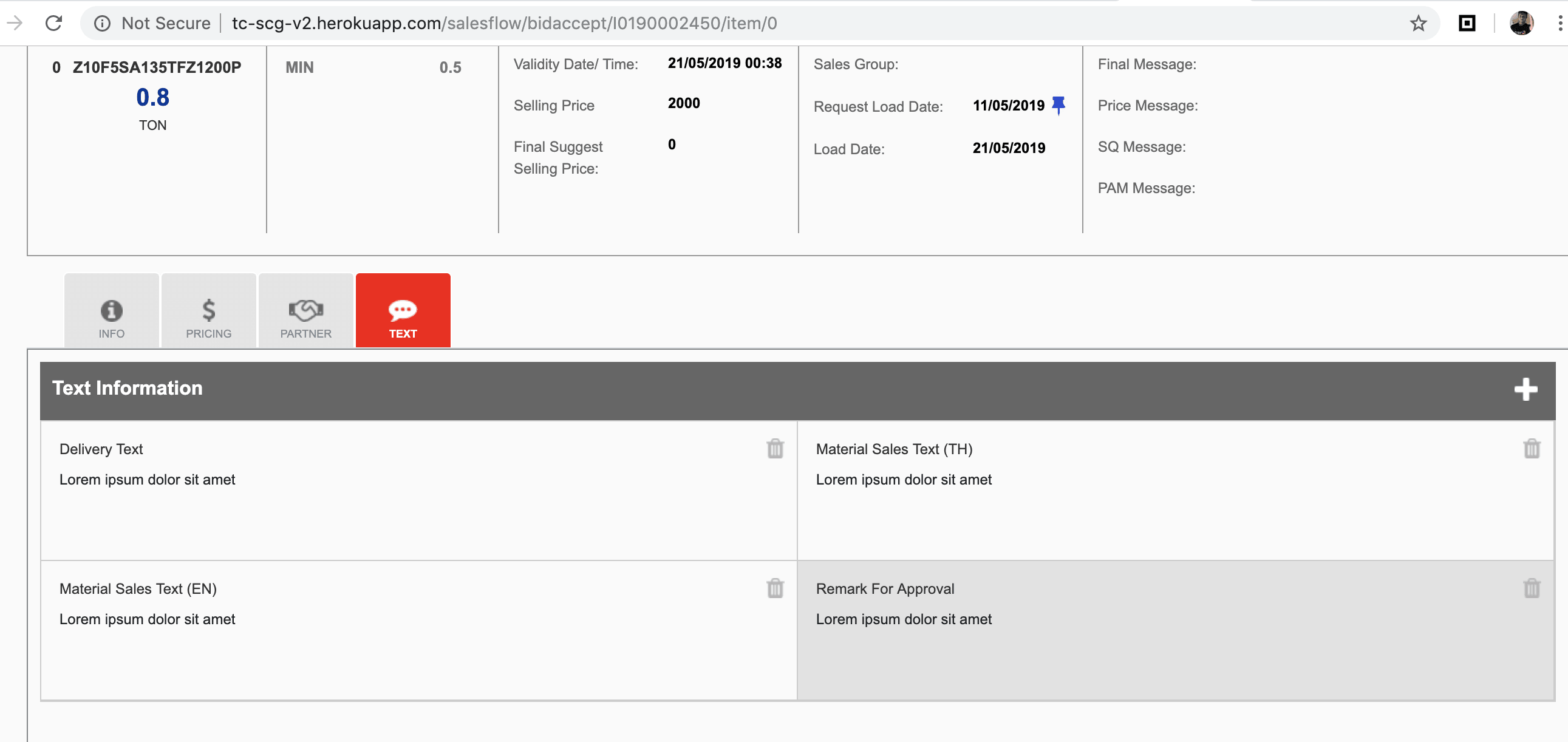
2.4 Text

Material Sales text (TH)Textarea
Item textTextarea
Delivery TextTextarea
Remark for ApprovalTextarea (View only)
- Remark for Approval (Info tab - display only. Text Tab - editable mode) if user changes the value in text tab it will get modified in Info tab
- Item Text ( Info tab - display only. Text Tab - editable mode) ) if user changes the value in text tab it will get modified in Item level - info tab
3. Common requirements
- Show Alert message when user tries to move to other screen (for example browser back button is clicked ) from Item Details screen and there is unsaved data.

4.1 Save Action
4.2 Confirm Action (on Order management page)
On clicking Save send a request (POST Method): http://13.67.38.104:8080/inquiry/api/bid & based on the response show the success or error message. On Clicking Save button, the modifed data will get updated in the JSON which is stored at client side. (The requirement is to save the user modified data in the JSON which is stored a at client side. When user go back to master screen and click Save in Master screen , Backend Save API is called and this will save the entire changes (Master and itemdetail apge) in db. This part is already implemented in Master Screen. We need to ensure the JSON stored at client side and both Master and ItemDetails page should share the same JSON which is retrieved from backend at the time of master screen page load. There should not be any backend API call from item details except Search&dropdown. )- On clicking Confirm, validate all the editable fields. If error show the error message.
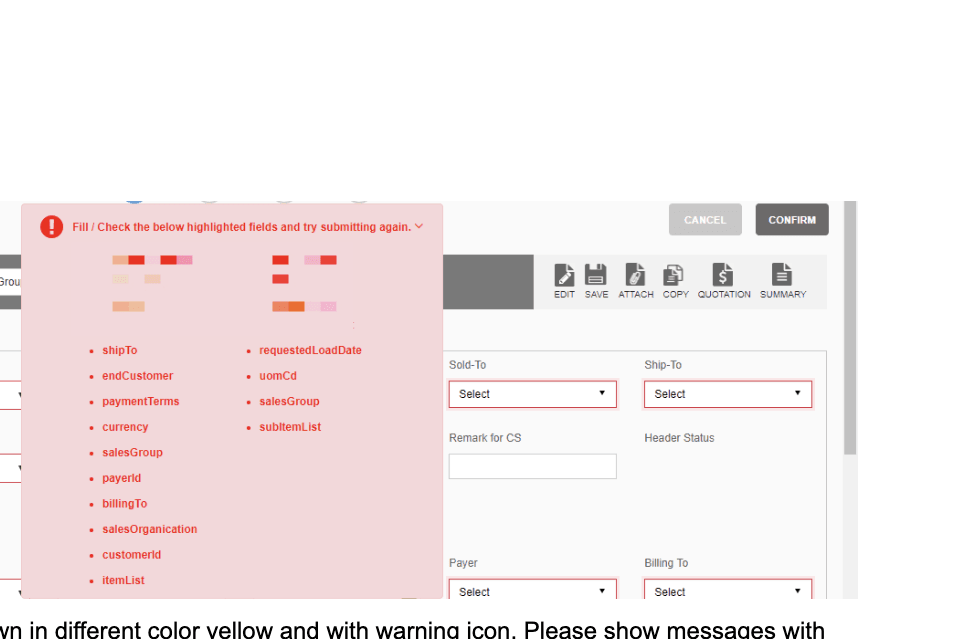
if validateion passes then send a request (POST Method) http://13.67.38.104:8080/inquiry/api/bid-confirm - Error popup layout should be similar to this:
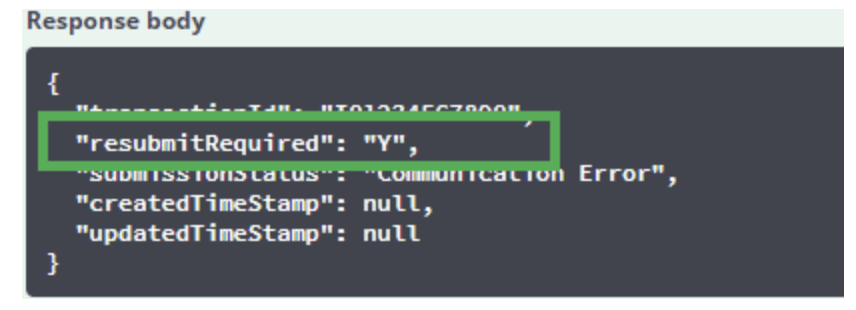
- Different responses possible for this API's. Based on the response from API enable or disable save, confirm buttons in bid request (resubmitRequired).
If resubmitRequired is Y enable buttons.
If resubmitRequired is N disable buttons.
6. Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Separate verification document that describes how to verify each of the integrated features
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Separate verification document that describes how to verify each of the integrated features
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
Win challenge, earn TCO points along with the challnge prize & travel to any of these topcoder open 2019 regionals* in Japan, China, India or South America or even finals in the USA.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase statss. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.