Challenge Overview
Welcome to the Hestia CCI - IV | Import, Edit, Update & history functions Challenge. In this challenge, we are looking for you to integrate new features in the existing Angular 2+ Application with the backend API.
Let us know any question you have!
Project Overview
Hestia is a wholesale distributor of a variety of plumbing and building-related products. Hestia Control Center will be an internal application that will help Hestia modernize their current spreadsheet process and allow their employees better access to data for reporting and analysis.
Technology Stack
- NodeJS
- Angular 7
- JavaScript
- Java 11 (openjdk)
- Springboot
- REST
- Microsoft Azure
- MS-SQL
General requirements
Code Quality
- Important!! Reuse the existing code, components, css, js etc as much as possible instead of duplicating the code.
- If you fix/update any code in the API, you must make sure that you maintain the code quality/documentation standards and the lint test should pass, you must submit the updated api code as part of your submission and don't forget to update all affect assets (like postman files) whenever you make changes to the API code.
Code Formatting
- Make sure code is well documented, all classes / methods / variables / parameters / return values must be documented in every single code file, and appropriate inline comments should be provided too where code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linters to validate your code.
Framework Specific
- To fetch data from the API create different services. Do NOT use single service for data handeling.
- Imp!: Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
Layout
- Minimum supported resolution is 1366x768 px. The UI application is fluid, it expands automatically beyond 1366px width.
- Make sure you test the integrated code with chrome browser since the Web UI is supposed to be desktop responsive.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a "-" or camel naming to separate multiple-word classes (i.e.. "main-content", or "mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
Platform
- Desktop: Chrome Browsers (Mac & Windows).
- All other browsers are out of scope. This is an internal application and client will only be using Chrome.
Application requirements
Resources & links
- Existing application can be found in the fourm.
- API URL: Refer to the challegne forum.
- Marvel-app storyboard: https://marvelapp.com/888978d/screen/54568722.
0. General requirements
- Use loading effect animation when loading/updating table data on the dashboard of all three user roles.
1. Login & Logout
- Login is avaiblable for three type of user roles:
Associate: Username/pass should be associate@abc.com/123
Approver: Username/pass should be approver@abc.com/123
Admin: Username/pass should be admin@abc.com/123
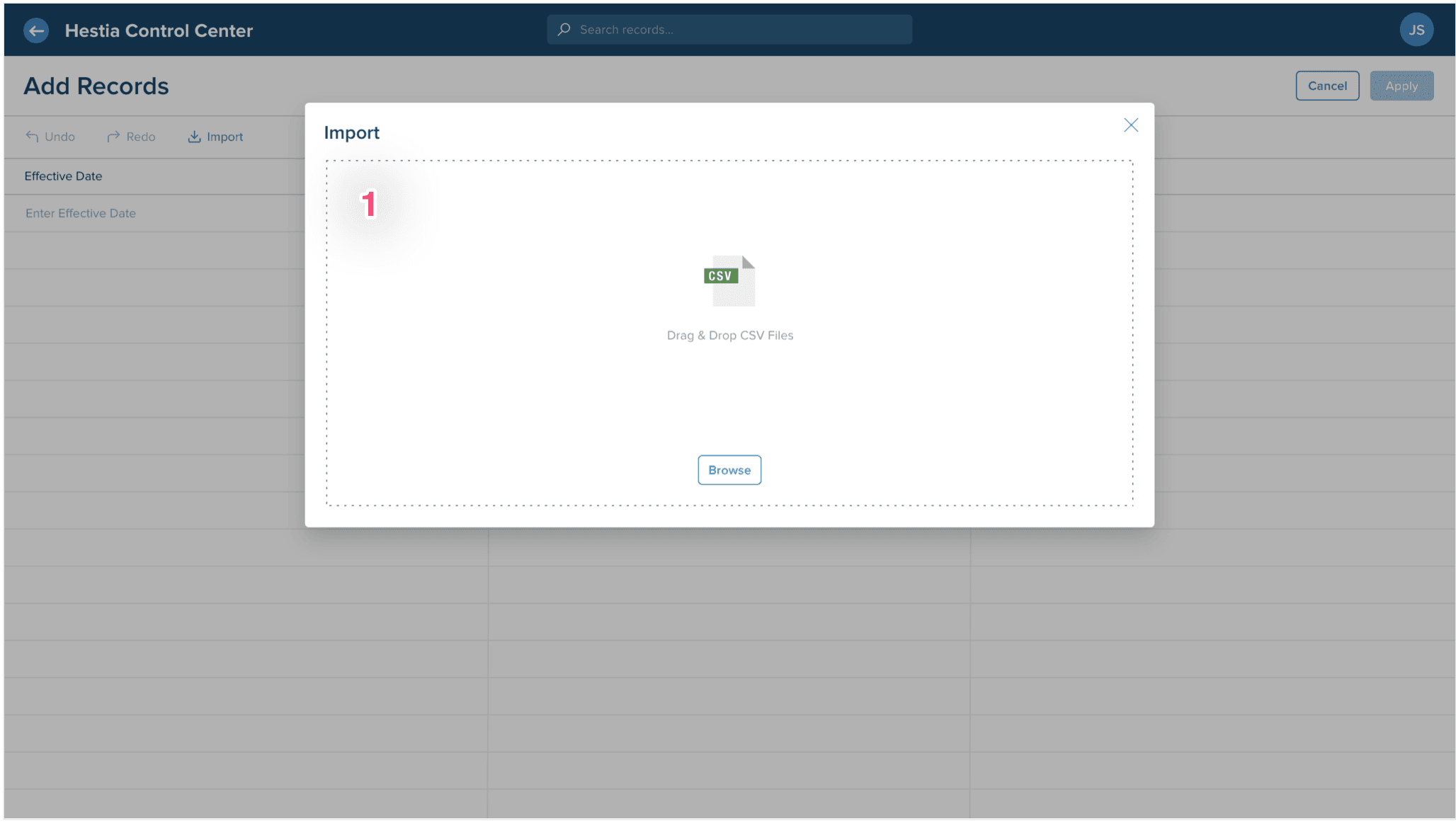
2. Import
To import user files user can use the above modal. Only 'csv & xlx' should be imported.After a file is browsed/dropped show this modal https://d.pr/free/i/0hUetk & validate the columns. If the format of document to be import is incorrect:-- show the "Operation could not be completed ..." error message & keep the "import" button disabled.-- Otherwise make the "import" button enabled.The table section on the modal should show the table structure of uploaded doc.1. Files can be imported in these formats
csv, xls & json. To upload a file call this urlPOST {{URL}}/schemas/user_schema1/tables/BusinessTable1/importIn the UI app the import modal is added on the 'Add records' page https://tc-hestia.herokuapp.com/hot-deals-page/admin > select 'Add Records' option above the able. Along with the 'Add records' page the 'import' function should also work on the 'Table details' page: https://tc-hestia.herokuapp.com/hot-deals-page/admin
3. Export
Export should be handled from client-side JS only. When a user clicks export button, generate the table data in csv form. A smaple csv file is listed here. Note that if user applies some filter to show/hide certain records/columns then the generate file should take care of these filter and the same data should be be generate that's seen on the browser.
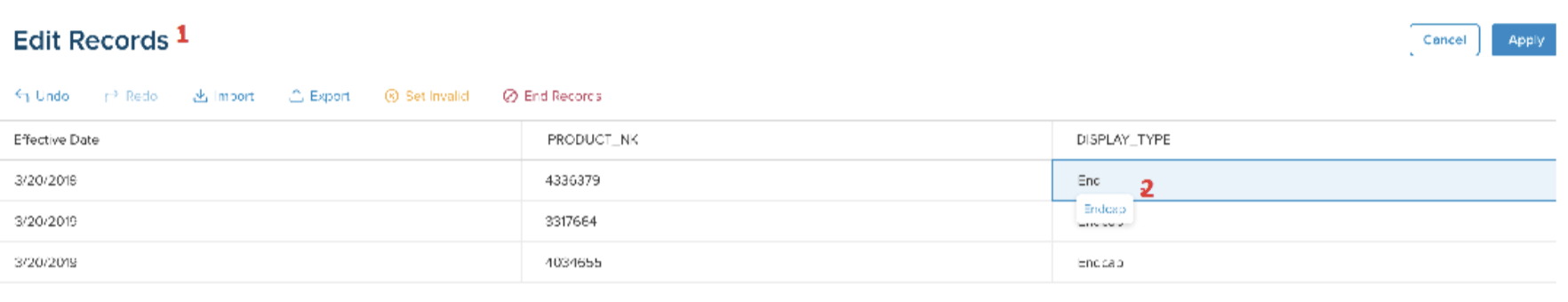
4. Edit Records
Selecting a record from table-details page & clicking 'edit records' link navigate to the 'Edit Records' page.
1. Edit records can generally be done by calling
POST /schemas/:schemaName/tables/:tableName/datawith dataSet array with the specified edits.2. Autofill suggestion can be done by calling
GET /schemas/:schemaName/tables/:tableName/datawith a TextFilter for the specified column. Can use column request parameter to return only the data for the given column to save bandwidth.
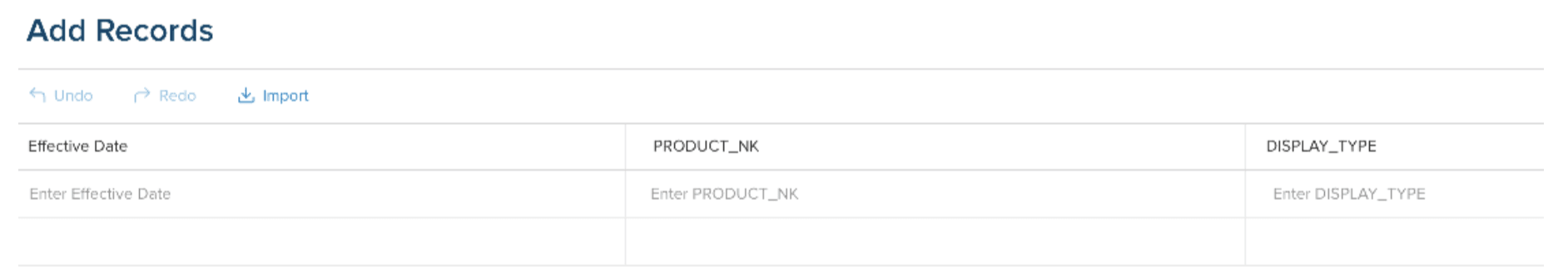
5. Add Records
1. Add record can be done by calling
POST /schemas/:schemaName/tables/:tableName/datawith blank ids.
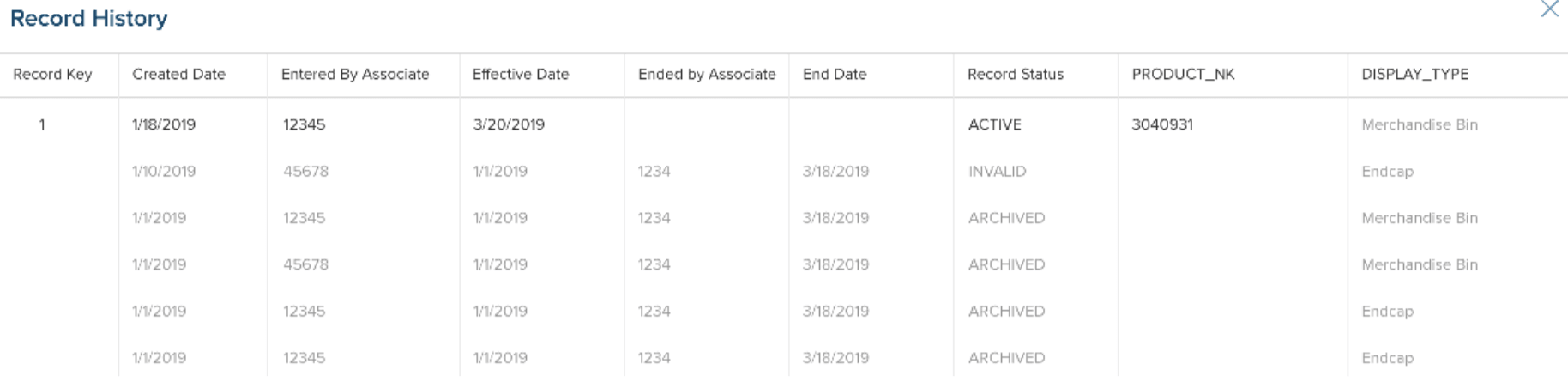
6. Record History
The icon button to show history modal appears on clicking the show history button: https://d.pr/free/i/FL3OggSet the icon button to show history modal always visible.1. Record History can be retrieved by calling
GET /schemas/:schemaName/tables/:tableName/datawith revisionCount set to the number of revisions to retrieve. In the example, 6 rows are displayed so - since the topmost row is the current record - 5 revisionCount should be requested.
7. Undo/Redo
On the Add Records page & Edit Records page. The Undo/Redo functios should undo/redo the changes only on client side. It's already implemented make sure after integation it keeps on woking.
8. Approve
The TableLastChanges returned by GET /schemas/:schemaName/tables/lastChanges has an approvalInfo field containing whether a table has been approved or not. The username of the approver and date of approval are also included.
It the table is approved it should show the 'approve' status like this: https://d.pr/free/i/i7Ogvi otherwise it should show the "Approve" button.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Separate verification document that describes how to verify each of the integrated features