Challenge Overview
Welcome to the TOSCA POC II | Blueprint Editor Network Diagram Challenge. In this challenge, we are looking for you to create a POC application based on Angular 2+ framework.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
General requirements
Layout
- The POC should support resolutions 1280px x 720px and above.
- The application layout should appear somewhat similar to the sides provided.
- It's NOT required to exactly match font, font-size, color, element dimension, etc because the focus is mainly on the POC functions.
Framework specific
- Imp!: Blueprint data should be fetched from YAML file for other application data JSON format mock files can be used.
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
-
ng buildshould work without throwing any error.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
0 Resources & links
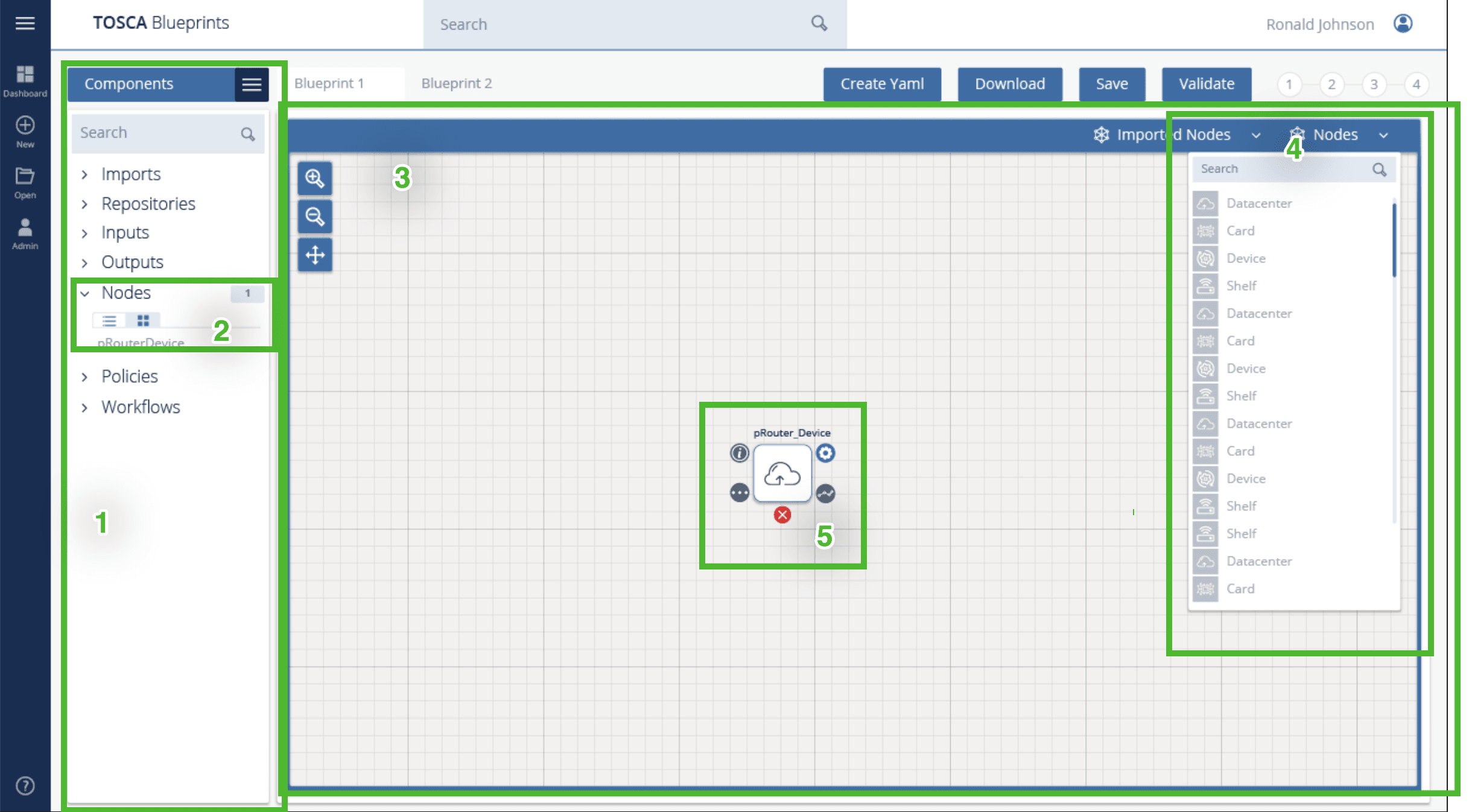
1 Storyboard:

Only the sections listed below are in scope.
- Sidebar section
- Dynamic Nodes list (list of nodes present on canvas)
- Canvas
- Nodes List Dropdown
- Dragged element
2. Sidebar section & Dynamic Nodes list
- Hardcode all the nodes. No need to add child elements for any of these nodes except
Nodesnode.- The child elements
Nodesshould be dynamic & are based on Nodes present on the canvas.- When a user drags a new node or removes a node from canvas, this dynamic list should be updated.
3. Nodes List Dropdown & Canvas
- The nodes in Nodes List Dropdown should be populated by importing this YAML. You may need to convert the YAML to JSON.
- A user can drag-drop these nodes on canvas. Clicking Nodes drop-down element will open the list & the list will stay open unless the user clicks 'Nodes' drop down again.
- When A new node is dropped on the canvas, the node should get a unique
id. Id name is up to you.- Use any icons of your choice for the node list. These icons should be from Material icons

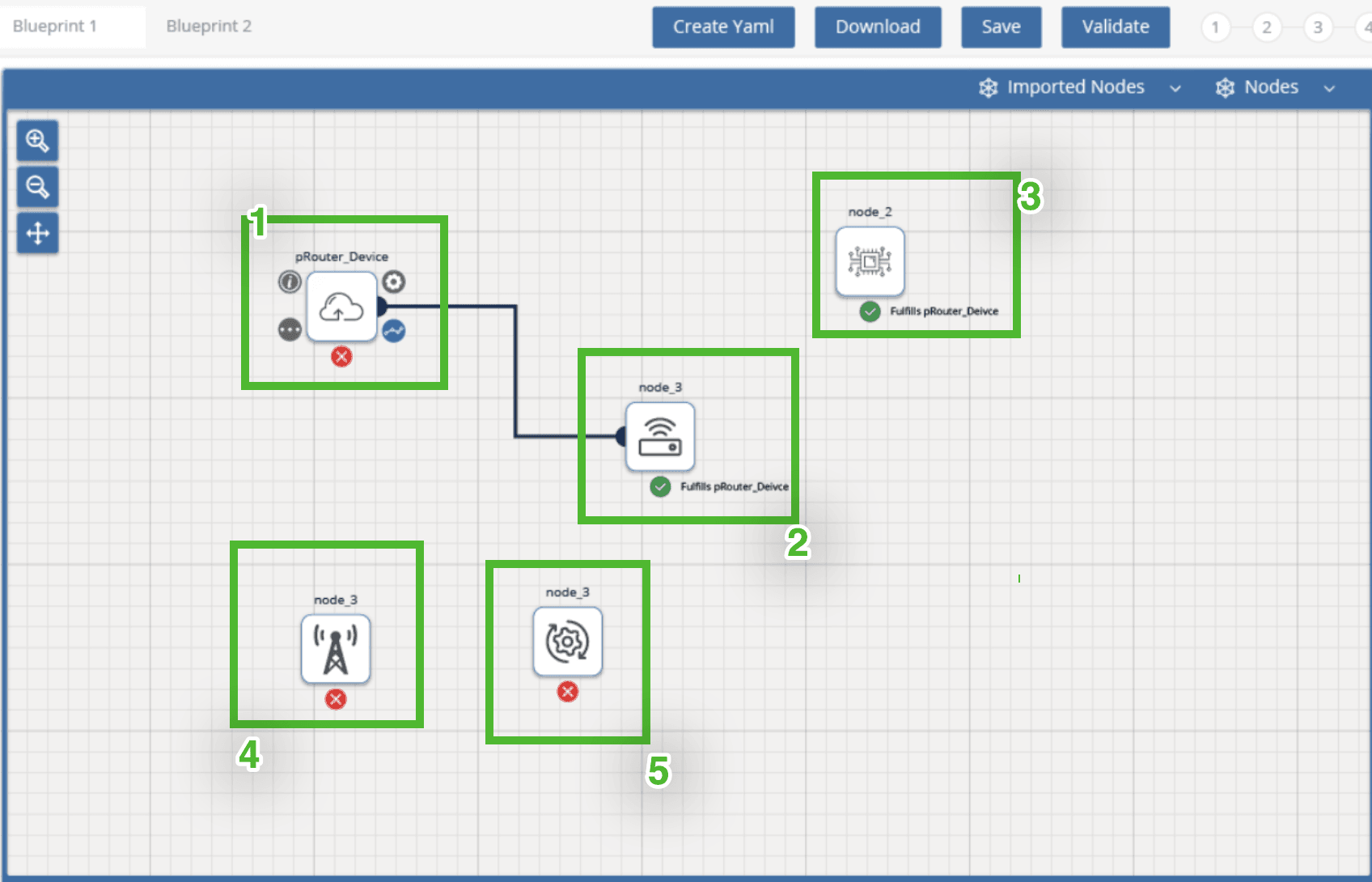
4. Making connection among nodes
- Every node has one
Capability& oneRequirement.- If the
Capabilityof a node matches theRequirementof any other node then only the two nodes can be connected.- Clicking a node on the canvas should show
Xortickicon below every node icon. If a connection can be made between clicked node the other node then the other node should show atickicon below the node otherwise it should showXicon. Ref. to the above image.- When a node is connected with another node then the
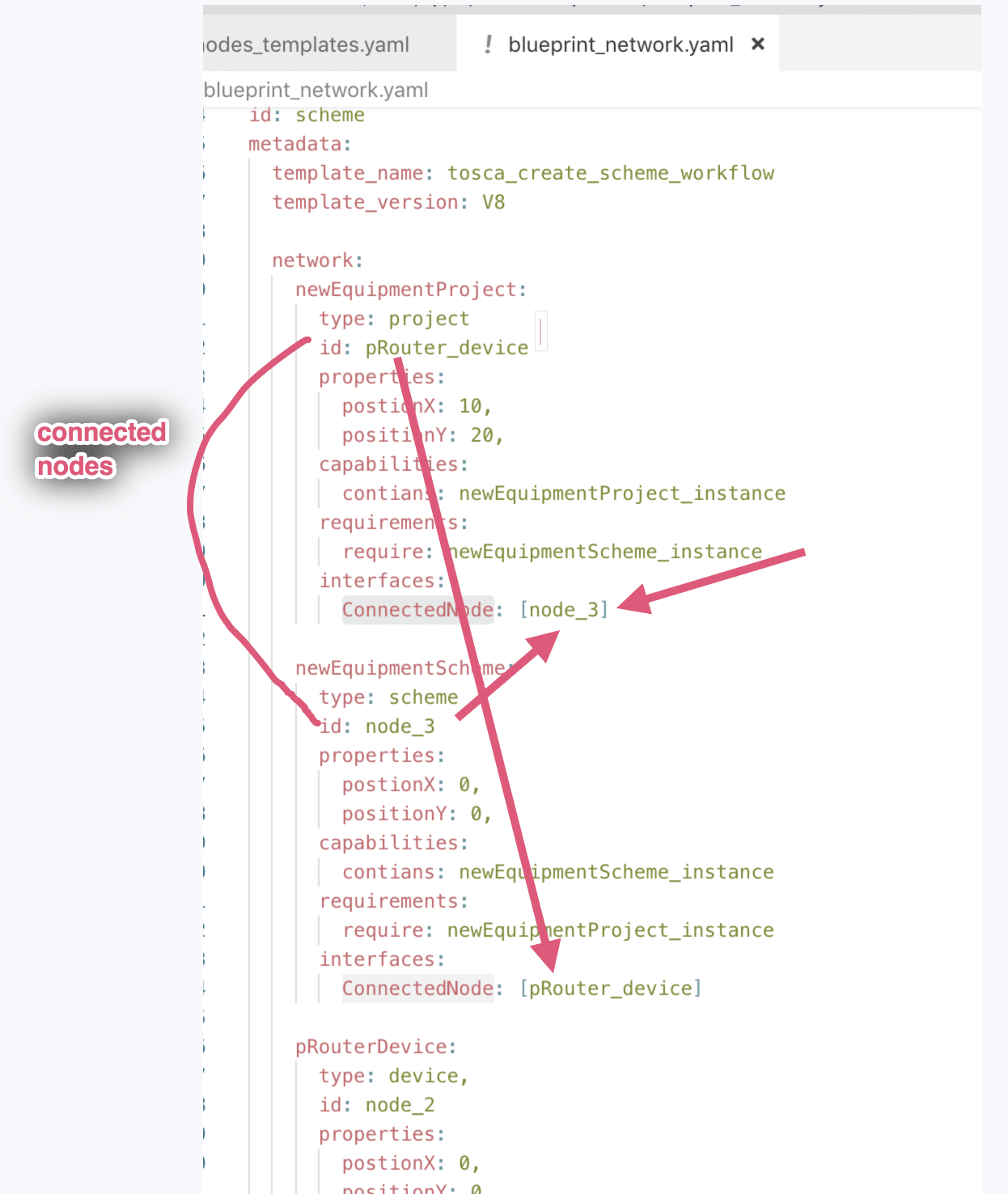
interfaces > ConnectedNodeshould add theidof node it's connected with. In other words, theinterfaces > ConnectedNodevalues of a node should contain theidsof nodes it is connected with.
ex: Here the 1st & 2nd nodes are connected. Ref: sample_blueprint_network.yaml

- A node can have at most 4 connection.
Ctrl + Clicka node with thetickicon below it should make a connection between the selected node & theCtrl + Clickednode.- You can also suggest other approaches to make connections among nodes in the challenge forum.
- A node can have at most 4 connection.
- Any open source library can also be used for creating a network on canvas.
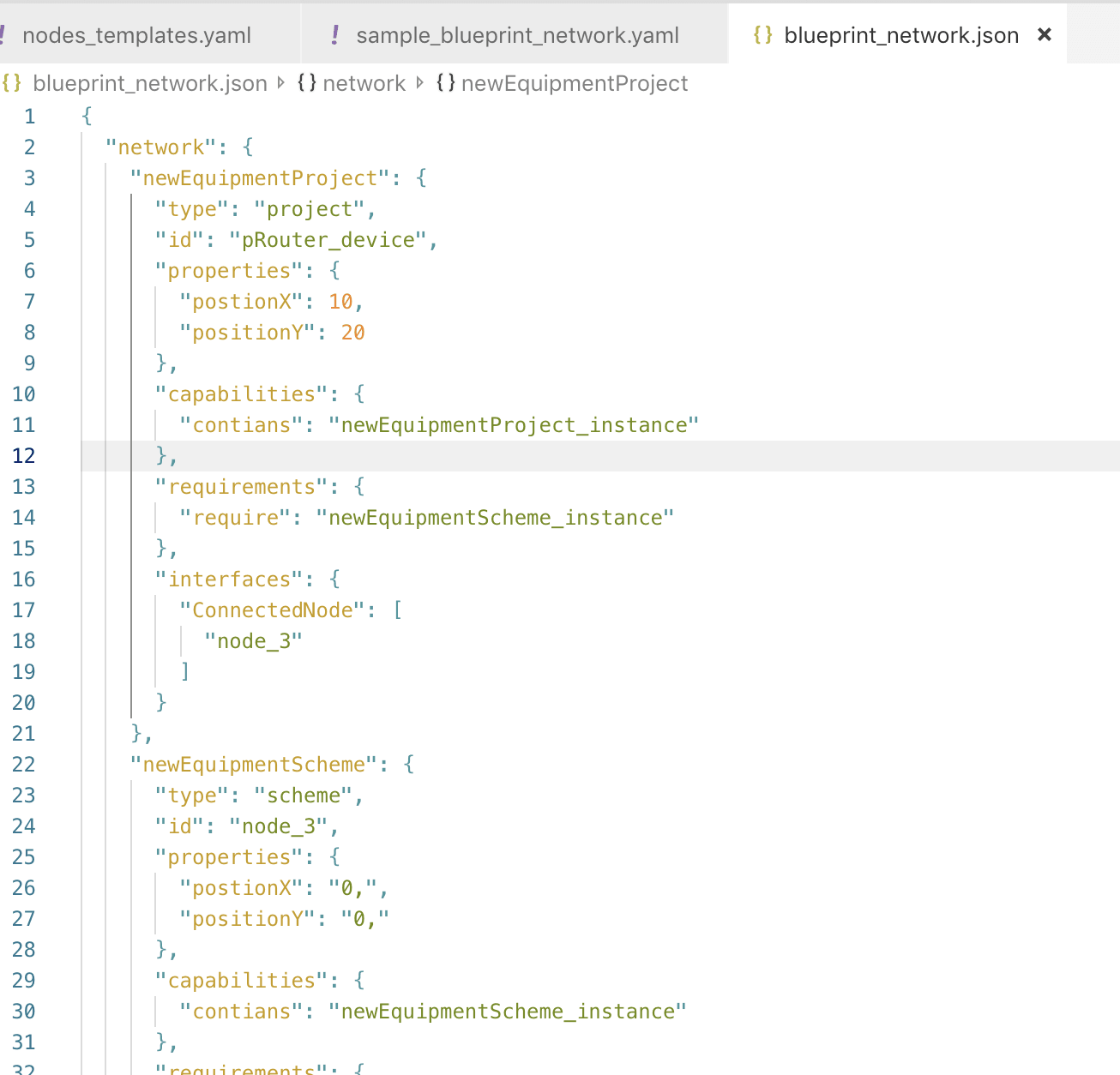
5. Save
- Clicking
Savebutton should print the blueprint of Network drawn on the canvas in JSON format, in the browser console window.- The JSON network appears like this blueprint_network.json. You are free to add more data if needed.

- The 'PositionX & PositionY' values contain the x, y positions of node placed on the canvas
6. Refreshing the page
- On refreshing the page the network diagram on canvas should retain its structure.
- To achieve this requirement you can save the JSON structure of the network diagram in local-storage & on refreshing the page the network diagram can be drawn from the JSON data save in local-storage.
- You can also suggest any other approach in the challenge forum.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc.
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.