Challenge Overview
Welcome to the TOSC POC | Code Editor Integration Challenge. In this challenge, we are looking for you to integrate a code editor in the given Angular 2+ Application.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
General requirements
Layout
- The POC should support resolutions 1280px x 720px and above.
Framework specific
- Imp!: Blueprint data should be fetched from YAML file for other application data JSON format mock files can be used.
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
-
ng buildshould work without throwing any error.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
0 Resources & links
- Refer to the forum.
1 Editor:
Integrate a code editor plugin in the given application. The code editor plugin should be built/integrated as a component that should accept params to input & display the code.
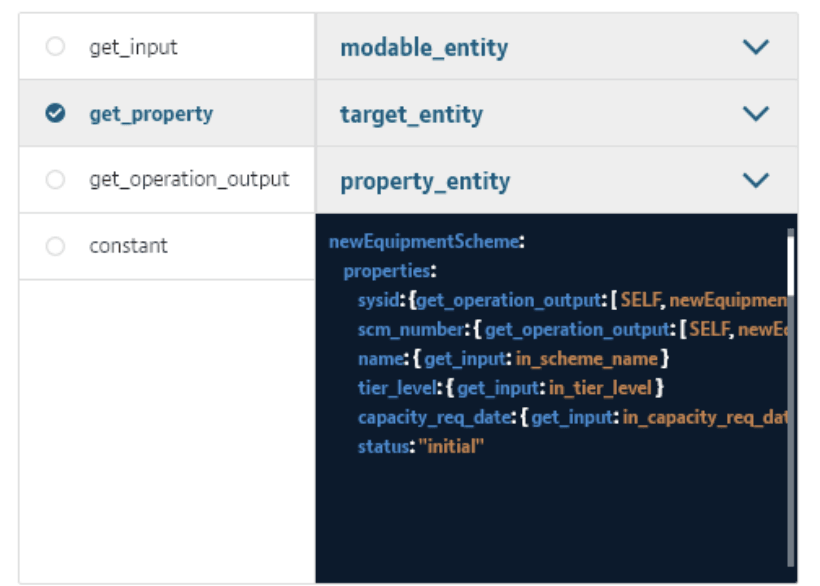
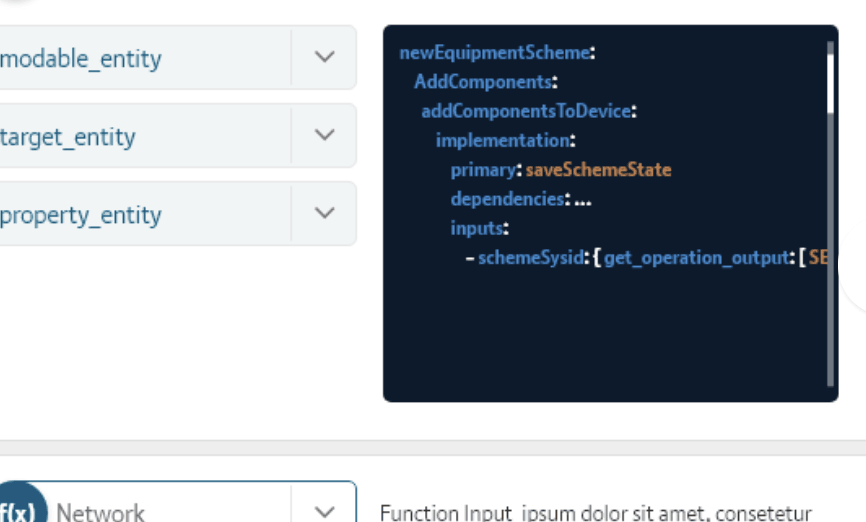
- Update the existing code editor (https://d.pr/free/i/8UYvcA https://tc-tosca-poc.herokuapp.com/) with a new color theme as shown in the storyboard.
- Create a few pages to show the code editor with sample codes in (JSON, YAML, JS, CSS, HTML)
- On these pages, the code editor should be integrated as a component that should accept params. Ex:
<code-editor code="code-variable" theme="code-theme" .... />or
<code-editor theme="code-theme" .... >
tosca_definitions_version: tosca_simple_yaml_1_1
description: Create Scheme
id: scheme
metadata:
template_name: tosca_create_scheme_workflow
template_version: V8
imports:
- create_scheme_node_definitions_v2.yaml
repositories:
yang_hub: https://bt.hub.com/
topology_template:
inputs:
</code>
- Create an index page that has the links to these editors.
- Also, add a light theme for the editor. You can use your best judgment to add a light theme.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc is NOT required
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.