Challenge Overview
Welcome to the TOSCA POC VI | Constrain Editor 2nd & 3rd Lvl functions Challenge. In this challenge, we are looking for you to enhance the POC application based on Angular 2+ framework with the requirements listed below.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
General requirements
Layout
- The POC should support resolutions 1920px x 1080px and above.
- The application layout should appear somewhat similar to the sides provided.
- It's NOT required to exactly match font, font-size, color, element dimension, etc because the focus is mainly on the POC functions.
Framework specific
- Imp!: Blueprint data should be fetched from YAML file for other application data JSON format mock files can be used.
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
-
ng buildshould work without throwing any error.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
In the previous challenge, we had created the Level 1 function. In this challenge, we are going to create level 2 & level 3 functions.
0 Resources & links
- Storyboard powerpoint slides are attached in the challenge forum. Only the sides mentioned in the forum are in scope.
- Slides explaining Level 2 & Level 3 functions are attached in the forum.
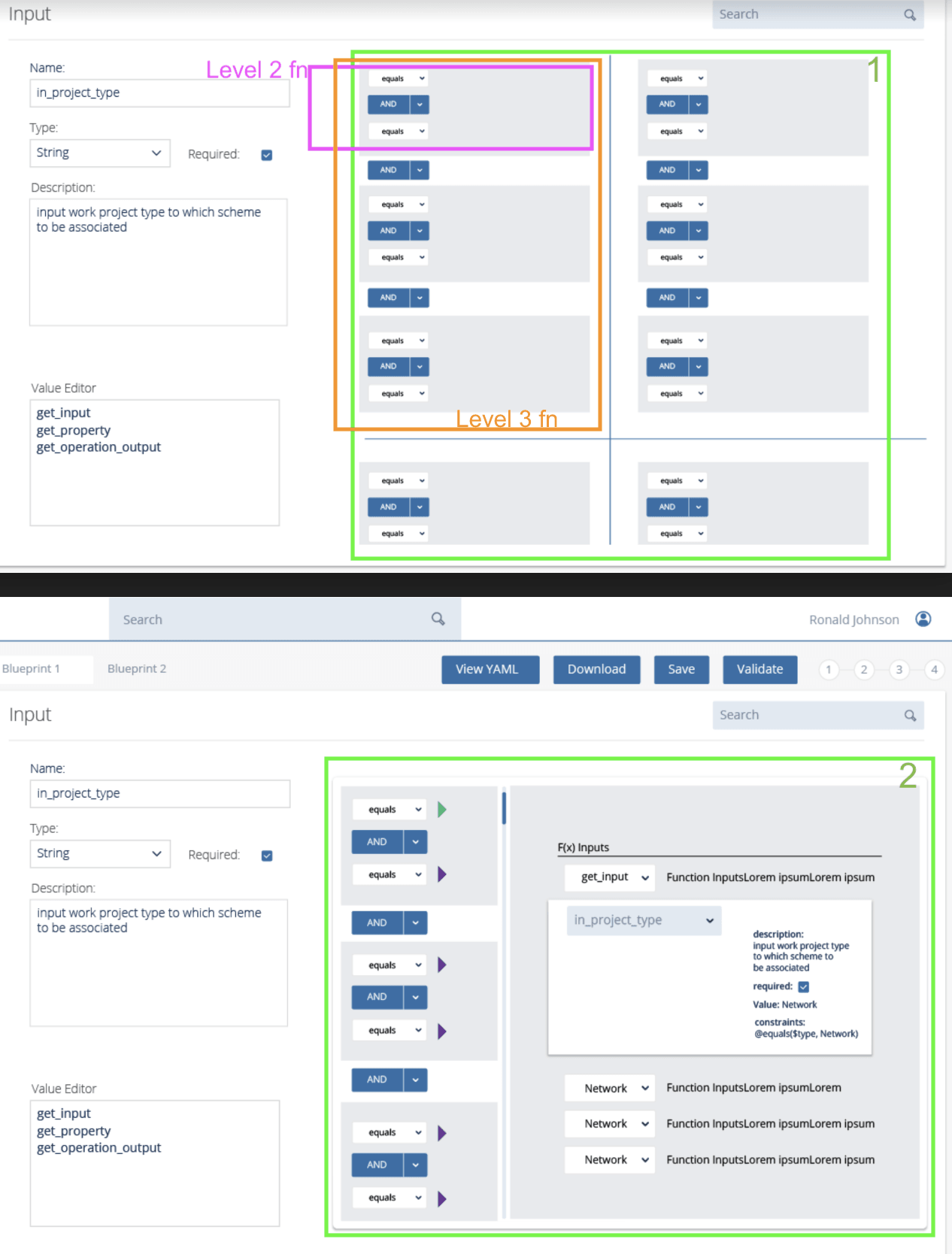
1. Storyboard:

Only the sections marked in green are in scope. Other than that the sidebar should also be updated & button functions should work.
- This is the list of function in the imported YAML.
- Constraint Editor: This is the Detailed view of a single function.
- Pink bracket represents the 2nd level function.
- Orange bracket represents the 3rd level function.
2. Existing Submission overview
- Importing blueprint YAML, creating sidebar structure & level 1 function implementation has already been done in the previous challenges.
2. Updating sidebar section's Inputs node.
- The sidebar section's inputs node should show more details. Current it only has 1st level functions. Update the YAML to have a few 2nd level & 3rd level functions by default.
3. Main View
3.1 Inputs
- Clicking any Sidebar > Inputs > tree node should show the details of that node in the right side main view. It's already been implement make sure it works even after implementing the requirements of this challenge.
4 Constraint Editor
Ref: 1.2 Storyboard section
- Update this constraint editor to support 2nd level & 3rd Level functions along with the 1st level function.
- The 2nd level function is a grouping of 1st level functions.
- The 3rd level function is a grouping of 2nd level function.
- Refer to the attached ppt in the forum to know more.
- Constraint editor is a reusable component. Here we are showing its use in inputs.
5. Navigation to different Inputs list items
- When a user navigates to different Input list items in the sidebar, then the main area content changes based on the selected node.
- If the user goes back to any previously edited node, then the changes there should be preserved. The existing submission uses local-storage to achieve this.
6. View Yaml & Download
- Clicking the
View YAMLbutton should show the YAML content in the editor based on the updated data.- Clicking the
Downloadbutton should download the YAML file based on the updated data.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc.
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.