Challenge Overview
Welcome to the TOSCA POC VII | Constraint Editor Extend Functions Challenge. In this challenge, we are looking for you to enhance the POC application based on Angular 2+ framework with the requirements listed below.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
General requirements
Layout
- The POC should support resolutions 1920px x 1080px and above.
- The application layout should appear somewhat similar to the sides provided.
- It's NOT required to exactly match font, font-size, color, element dimension, etc because the focus is mainly on the POC functions.
Framework specific
- Imp!: Blueprint data should be fetched from YAML file for other application data JSON format mock files can be used.
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
-
ng buildshould work without throwing any error.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
In the previous challenges Challenge 1 & Challenge 2 we had created the Level 1, Level 2 & Level 3 functions. In this challenge, we are going to extend the support for these functions.
0 Resources & links
- Storyboard powerpoint slides are attached in the challenge forum. Only the sides mentioned in the forum are in scope.
- Slides explaining Level 1, Level 2 & Level 3 functions are attached in the forum.
1. Add new function

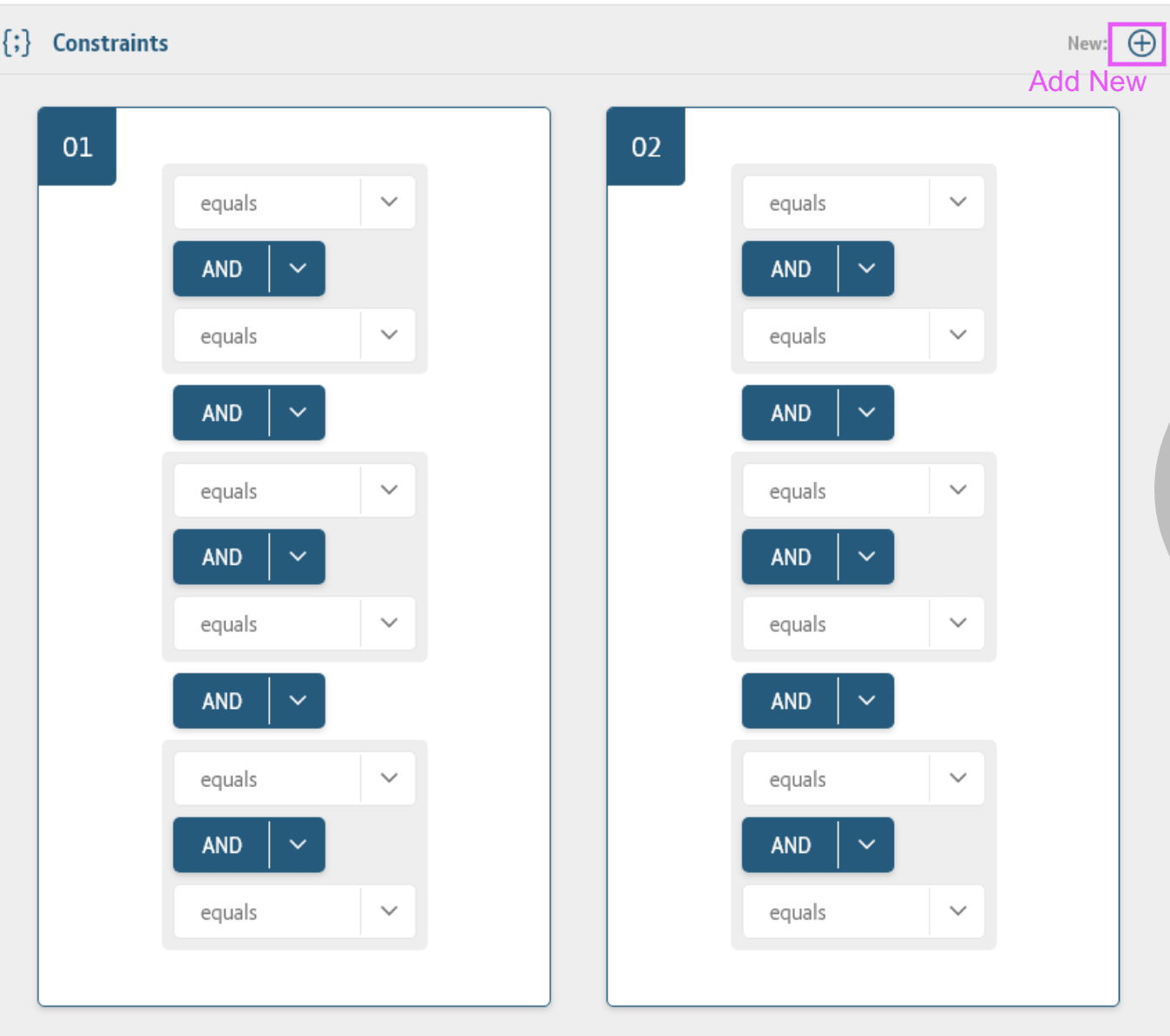
Add a 'New +' section here: https://d.pr/free/i/IeKJSb. No need to update the layout only add icons & functions.
- Clicking the new "+" ico button should add a new function block in the list below.
2. Add new constraint editor elements

Only the sections marked in green are in scope. Other than that the sidebar should also be updated & button functions should work.
Update this section: https://d.pr/free/i/xg2vEW by adding more feature. No need to update the layout only add icons & functions.
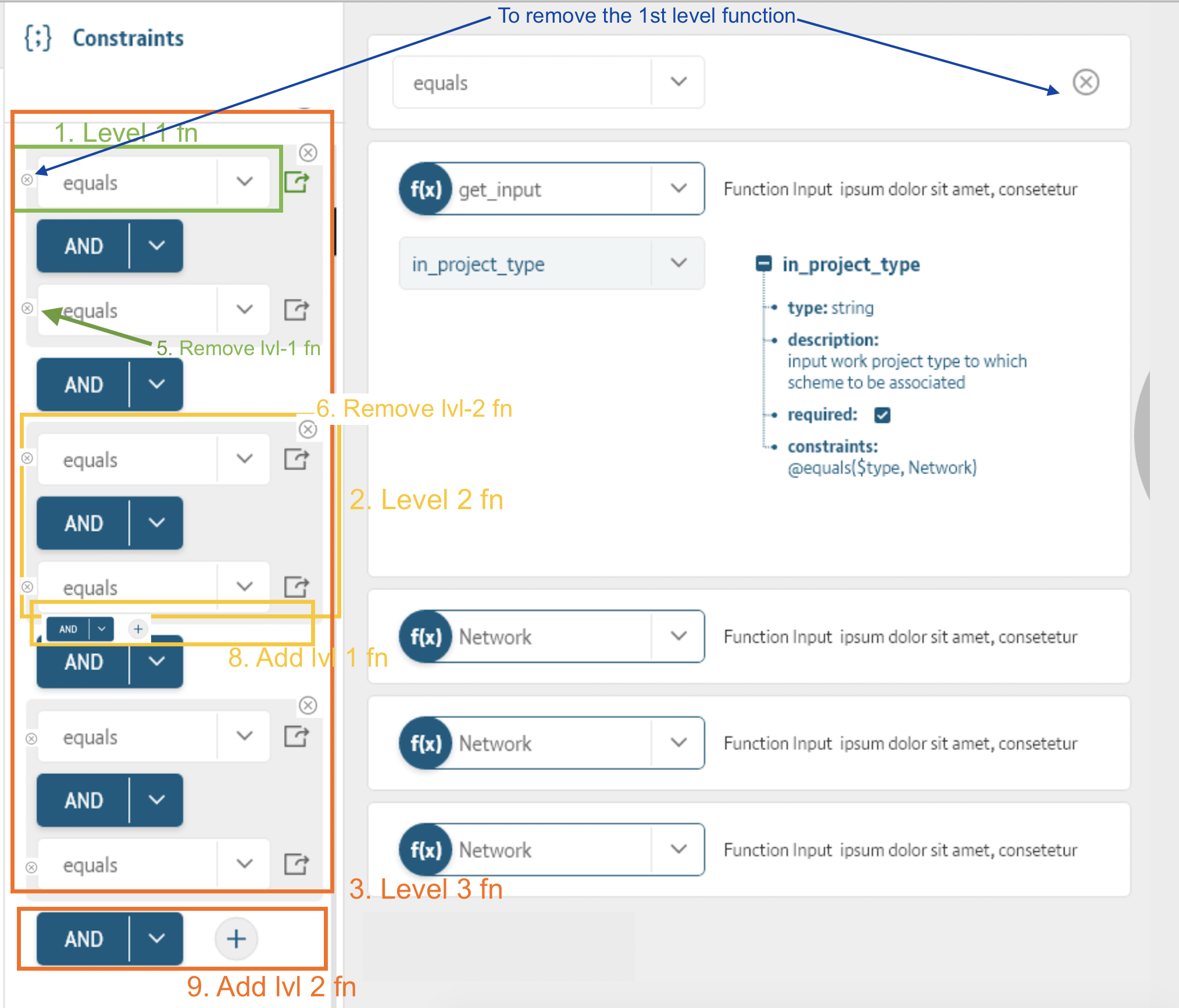
- Represents Level 1 fn
- Represents Level 2 fn
- Represents Level 3 fn
- ...
- ...
- Clicking the 'x' button removes the level-2 function.
- ...
- Add this section in every 2nd level function. Clicking this add button "+" adds a new "AND" block & a new level-1 function.
- Clicking the add button "+" adds a new "AND" block & a new level-2 function.
3. Adding/Removing 1st level & 2nd functions

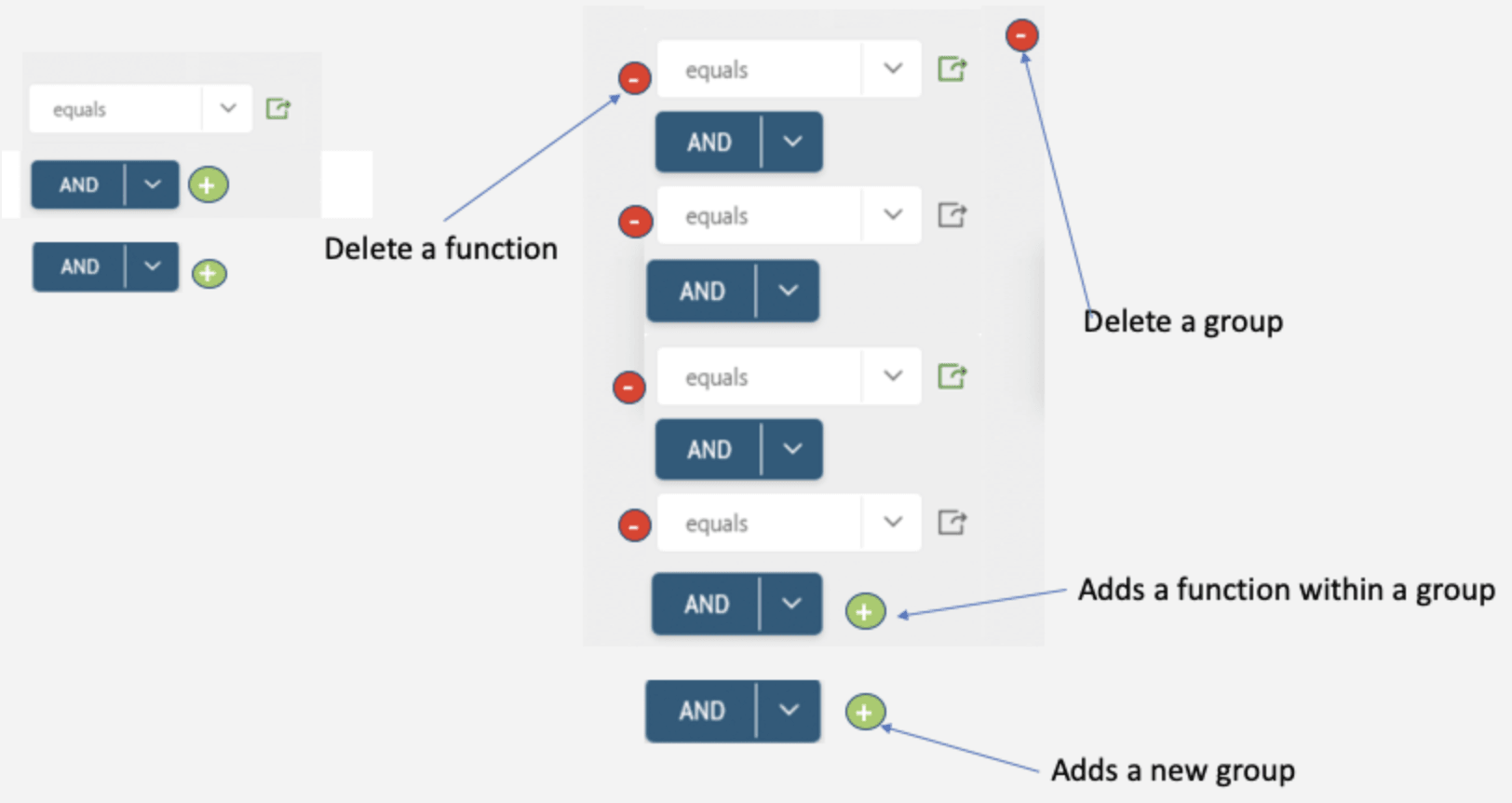
3.1 Adding/Removing 1st level function
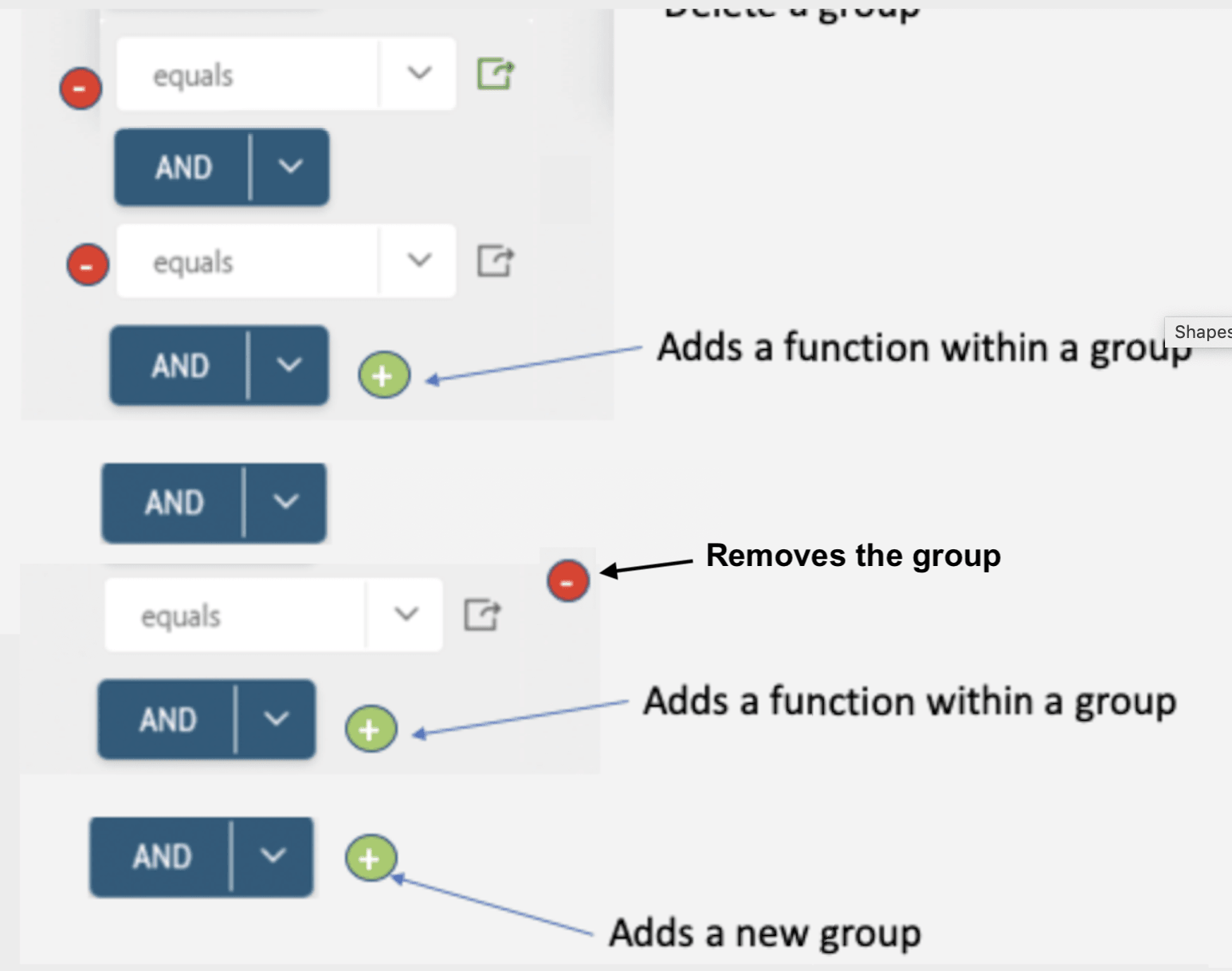
- New 1st level funtion can be added within a gray color group (2nd level fucntion)
- To add a new 1st level function a user should click the add button
+<- Adds a function within a group. Ref the above image.- Clicking this add a new 1st level function and a new "And/Or" block.
- Similarly we can add more new 1st level function by cliking the add button
+.- To Remove a 1st level function a user can click the Delete a function -> button on the left side for the function drop-down.
3.2 Adding/Removing 2nd level function

- A new 2nd level function (Gray colored group in above image) can be added by clicking the
+<- Adds a new group button.- To remove a 2nd level function (Gray colored group), click the
-<- Removes the group icon.
4. Updating sidebar, YAML editor code & other elements
- On performing the above add/remove actions the sidebar should be updated.
- The YAML code that appears on clicking
View YAMLbutton should also show the updated code.- Similarly clicking
Downloadshould download the updated code.
5. Actions buttons
- All the actions button present on the upper right function should work even after completing the requirements here.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc.
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.