Challenge Overview
Welcome to the TOSCA POC VIII | Canvas Network Enhancements Challenge. In this challenge, we are looking for you to update the Angular 2+ POC application based on requirements below.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
General requirements
Layout
- The POC should support resolutions 1920px x 1080px and above.
- The application layout should appear somewhat similar to the sides/images provided.
- It's NOT required to exactly match font, font-size, color, element dimension, etc because the focus is mainly on the POC functions.
Framework specific
- Imp!: Blueprint data should be fetched from YAML file for other application data JSON format mock files can be used.
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
-
ng buildshould work without throwing any error.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
0 Resources & links
- Refer to the forum.
1 Storyboard:

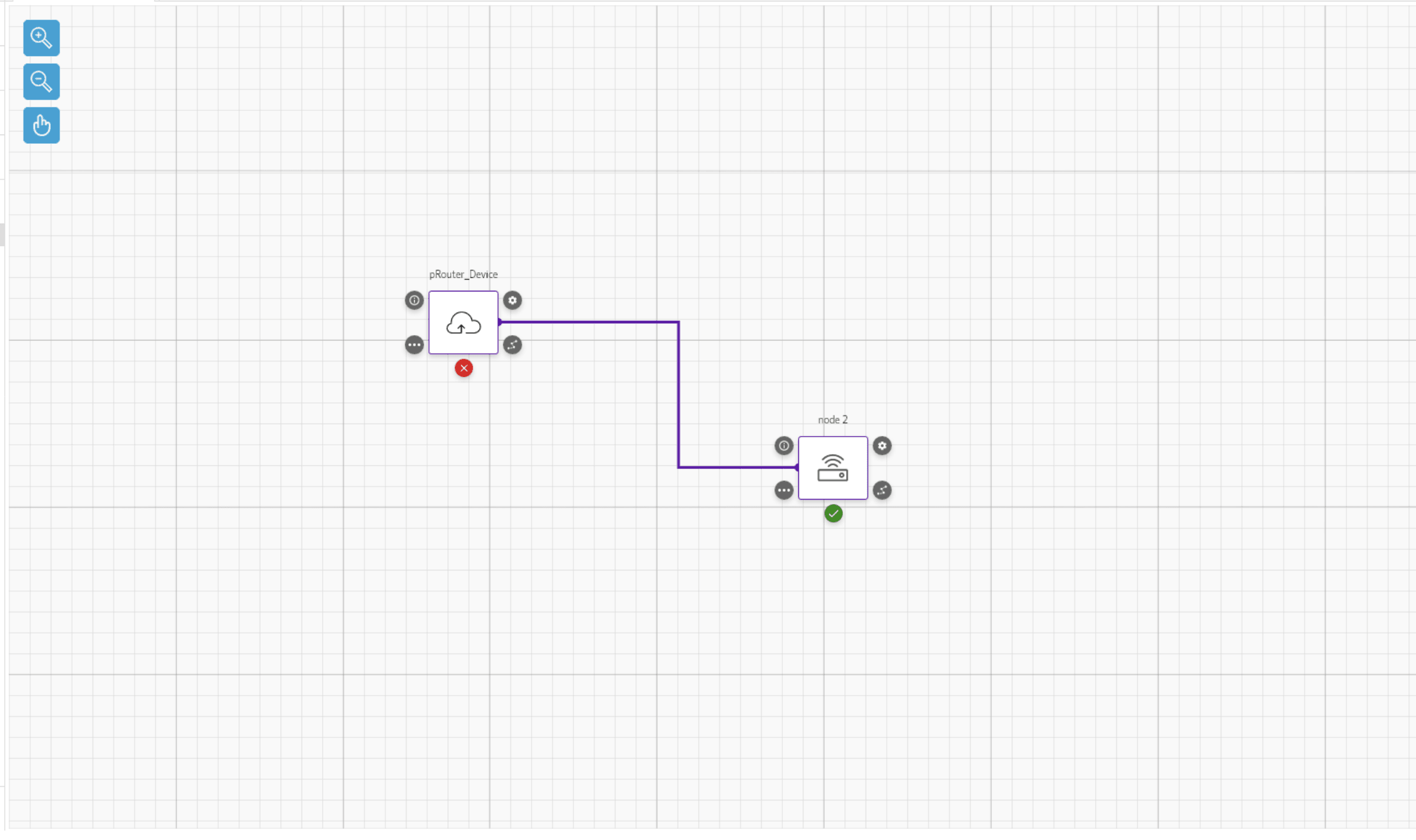
2. Canvas enhancements
Based on
1. Storyboardupdate:
- The background grid layout.
- Update the color & thickness of lines connecting blocks.
- Update the intersection points layout from where the lines start & terminate. Ref: https://d.pr/free/i/8Yingx
- Make the arrow on the line smaller.
- Update the border color of square node blocks to purple. Also, update the border width to match the storyboard.
- The border width of the selected node should be 2px. https://d.pr/free/i/2Uc2bn
- Hide the text next to green ticks. https://d.pr/free/i/2Uc2bn
- If a block has green ticks then it should also show the four surrounding icons like the selected node.
- At present, it's a bit confusing to connect two blocks. A user has to click the green tick icon in order to connect two nodes. Instead of this, make the connection with the green ticked nodes on clicking the
connection iconref: https://d.pr/free/i/qlBg2I
3. Node_tempplate.yaml updates
- Remove all the
positionX: 0&positionY: 0fromnode_tempplate.yaml. After removing this drawing network should work as it's now.- Rename
node_tempplate.yamltobase-nodes.yaml.
3. Autodraw
- Add a new Auto layout icon here: https://d.pr/free/i/NPytDW . Use any suitable icon from material icons for this icon button.
- Clicking this should auto-draw/redraw the network based on the existing algorithm.
- Right now when a user uploads a file ex: network-test.yaml using
Importbutton the network is auto drawn based on an also. For theAuto-drawbutton we want to reuse the function.
4. Refreshing the page
- Currently, on refreshing the page, the canvas network stays as it is. We are using
LocalStorageto store network info. This feature should work after implementing the requirements here.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc is NOT required
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.