Challenge Overview
Welcome to the TOSCA Policies and Workflows | Targets Challenge. In this challenge, we are looking for you to create the TOSCA Policies and Workflows POC application using Angular 2+ framework based on the requirements listed below.
In the previous challenges Challenge 1 , Challenge 2, Challenge 3, Challenge 4, Challenge 5, Challenge 6 Challenge 7 & Challenge 8 we have developed Constraint Editor & valiue editor. Here are going to use those while enhance the Policies & Workflows POC by adding Targets.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
General requirements
Layout
- The POC should support resolutions 1920px x 1080px and above.
- The application layout should appear somewhat similar to the sides provided.
- It's NOT required to exactly match font, font-size, color, element dimension, etc because the focus is mainly on the POC functions.
Framework specific
- Imp!: Blueprint data should be fetched from YAML file for other application data JSON format mock files can be used.
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
-
ng buildshould work without throwing any error.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
0 Resource & links
- Existing app & reference docs are attached in the challenge forum.
1 Storyboard:

- The background of Policies & workflows editor should be plain gray, do NOT add grid background.
- For color & other layout elements, you may follow the existing application.
2 Policy: Target
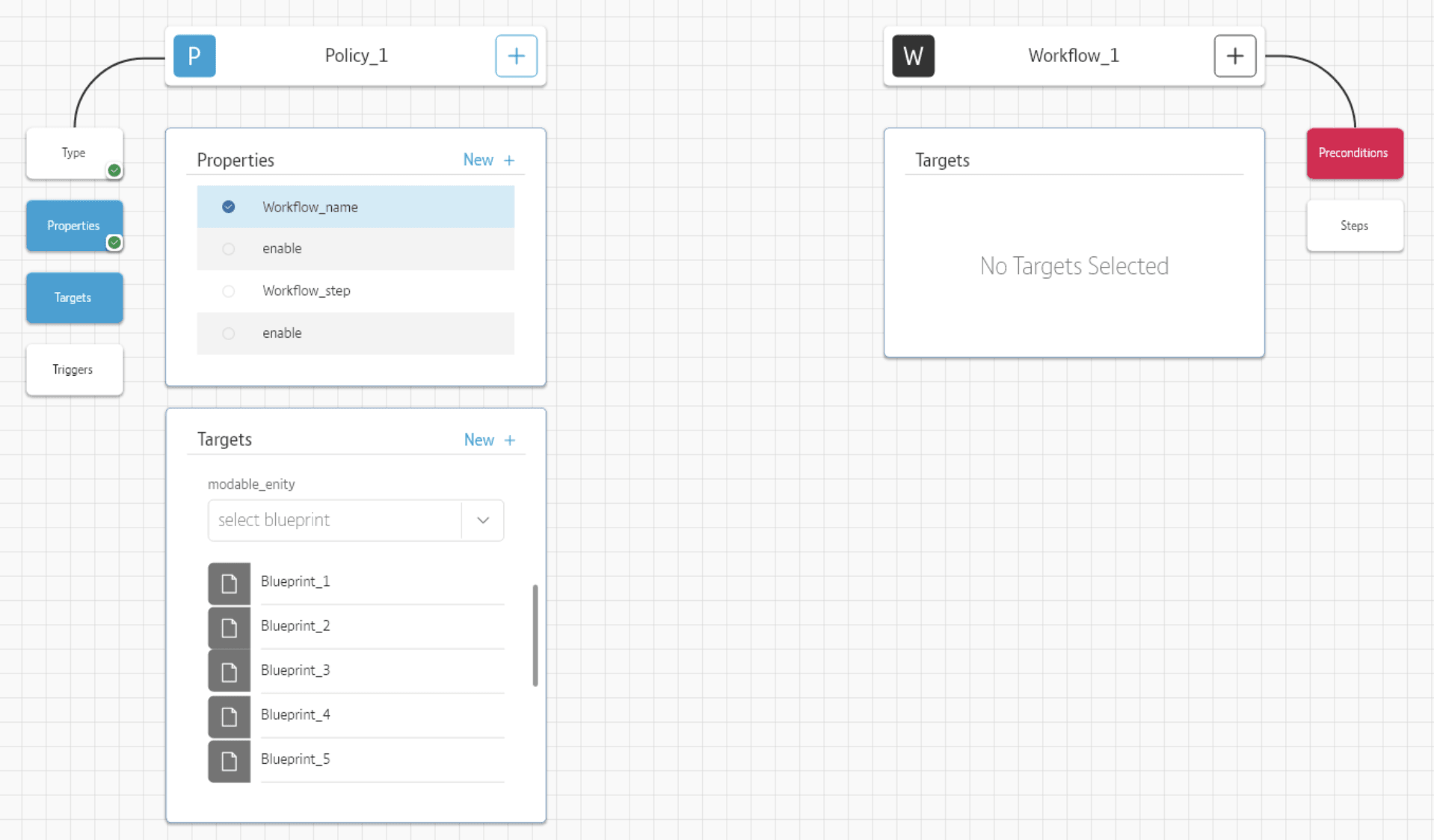
- Ref: https://marvelapp.com/62b5ae5/screen/59039033 , As soon as a user adds value to any of the property, the Targets widget should appear in both the Policies and Workflows trees https://marvelapp.com/62b5ae5/screen/59039034 .
- In the Workflow tree, the
Preconditionsnode becomes selected.2.2 Targets Widget in Policies & Workflows
- Ref: https://marvelapp.com/62b5ae5/screen/59039034
- The drop-down in targets widget should show these options Self & values under the imports node https://d.pr/free/i/VCel0R
- Selecting Self should list the immediate values of the
node_templatesnode from the current file under the drop-down. https://d.pr/free/i/MUgRqp- Selecting any other drop-down value should list the immediate values of the
node_templatesnode from the selected file under the drop-down.- Icons are NOT required.
- Clicking a value from the list, selects the value (Blue background). Clicking any selected value, makes it unselected (White Background). It's same as the toggle behavior.
- Once a value is selected, it appears in the Targets widget of the Workflow tree.
- The Targets widget of the Workflow tree, contains all the selected values.
- In Policies tree's target widget, upon unselecting any selected list value should remove that value from the Workflows tree.
- On performing these actions the values of
policies > targetsnode &workflow > preconditionsnode should be updated https://d.pr/free/i/SsLJkj .- "New +" is a dead link.
- The YAML code should be updated on performing the actions here.
- The sidebar should also be updated on performing the actions here.
2.3 Conditions Widget in Workflows
- Ref: https://marvelapp.com/62b5ae5/screen/59039036
- If the Targets Widget in workflows tree is not empty then the "Conditions Widget" appear.
- On selecting any value form the Targets Widget the drop-down options appears. https://marvelapp.com/62b5ae5/screen/59039076
- For now only implement the UI of theses select controls & other elements in this widget. Any interaction in this widget is out of scope.
- "Add Condition +" is a dead link.
3 Existing functions
- The existing functions implemented on clicking the button on the upper right section should continue to work even after implementing the above requirements.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc.
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.