Challenge Overview
Welcome to the TOSCA Policies and Workflows POC Challenge. In this challenge, we are looking for you to create the TOSCA Policies and Workflows POC application using Angular 2+ framework based on the requirements listed below.
In the previous challenges Challenge 1 , Challenge 2, Challenge 3, Challenge 4, Challenge 5, Challenge 6, Challenge 7 & Challenge 8 we have developed Constraint Editor, Value editor & some parts of the policies and workflows. Here are going to enhance the poilices and wrokflows with new features..
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
General requirements
Layout
- The POC should support resolutions 1920px x 1080px and above.
- The application layout should appear somewhat similar to the sides provided.
- It's NOT required to exactly match font, font-size, color, element dimension, etc because the focus is mainly on the POC functions.
Framework specific
- Imp!: Blueprint data should be fetched from YAML file for other application data JSON format mock files can be used.
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
-
ng buildshould work without throwing any error.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
0 Resource & links
- Existing app & reference docs are attached in the challenge forum.
1 Storyboard:

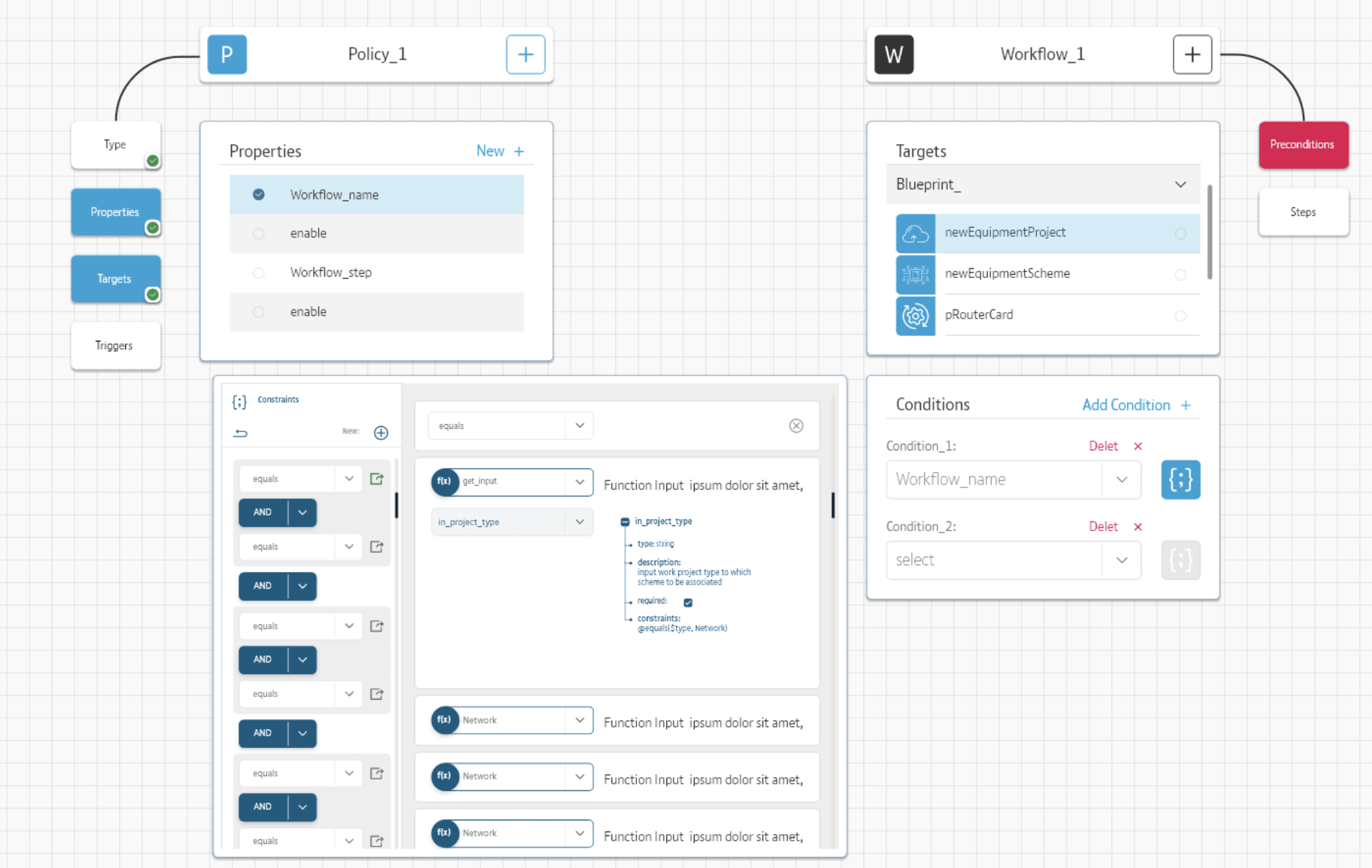
Only the sections marked in green are in scope. Other than that the sidebar should also be updated & button functions should work.
- Sidebar: Policies & workflows node
- Policies & workflows
- The background of Policies & workflows editor should be plain gray, do NOT add grid background.
- The red crossed section in the above image shouldn't be added.
- For color & other layout elements, you may follow the existing application.
1. Policy: Conditions
- Ref: https://marvelapp.com/62b5ae5/screen/59039076
- The drop-down of the conditions drop-down should list all the properties present in the policy. https://d.pr/free/i/PnnnNp
- For every property, only one condition can be added. So, if user selects a property from a drop-down then that option should not be selectable again. Use your best judgment to implement the workflow here.
- Initially the braces "{}" icon remains disabled. As a user selects a property the corresponding braces icon "{}" gets activated.
- On clicking the active braces icon "{}" (blue colored), the Constraint Editor should appear.
- The Constraint Editor allows a user to select a condition.
- On performing these operations the YAML should keep on updating and on view the YAML code the updated code should appear.
- Updating the Conditions should update the values of the
workflows > preconditions > conditionnode https://d.pr/free/i/WeYWcg .
2. Policy: Triggers
- Ref: https://marvelapp.com/62b5ae5/screen/59039098
- Clicking the Triggers option from the left side of policies should open the Trigger widgets under Targets.
- Only implement the UI for this widget, it's going to be updated later.
3 Existing functions
- The existing functions implemented on clicking the button on the upper right section should continue to work even after implementing the above requirements.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc.
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.