Challenge Overview
Welcome to the TOSCA UI Prototype | Merge Network POC and update UI challenge. In this challenge, we are looking for you to update the UI of TOSCA POC application using the provided storyboard.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
General requirements
Layout
- The UI should support resolutions 1920px x 1080px and above.
- The application layout should match the storyboard as much as possible.
- Keep the UI app consistent, it is acceptable to do minor adjustments to make the UI look consistent.
- SVG format icons are preferred over
pngorjpg. - For images without transparency use
jpgformat. - For images with transparency use
pngformat.
Framework specific
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
-
ng buildshould work without throwing any error.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
The layout of given POC should be updated based on the new storyboard. As much as possible use the same directory structure.
0 Resources & links
- Marvel storyboard:
- The design source has been attached in the challenge forum.
- The Network Diagram POC & the base UI prototype app. to work on are provided in the forum.
1. Storyboard:

1. Merge the Network Diagram POC
- We have created the Network Diagram POC and UI app. Now we want to merge these two separate application into one application.
- While merging make sure all the existing functions present in both the applications should work.
- Whenever any action is performed in these two applications the data stored in the local-storage is update & when a user presses the
View YAMLbutton the YAML code for the current application state is displayed.- Some of the buttons are not present in the Network POC submissions. While merging all unique buttons from both of the application should be added.
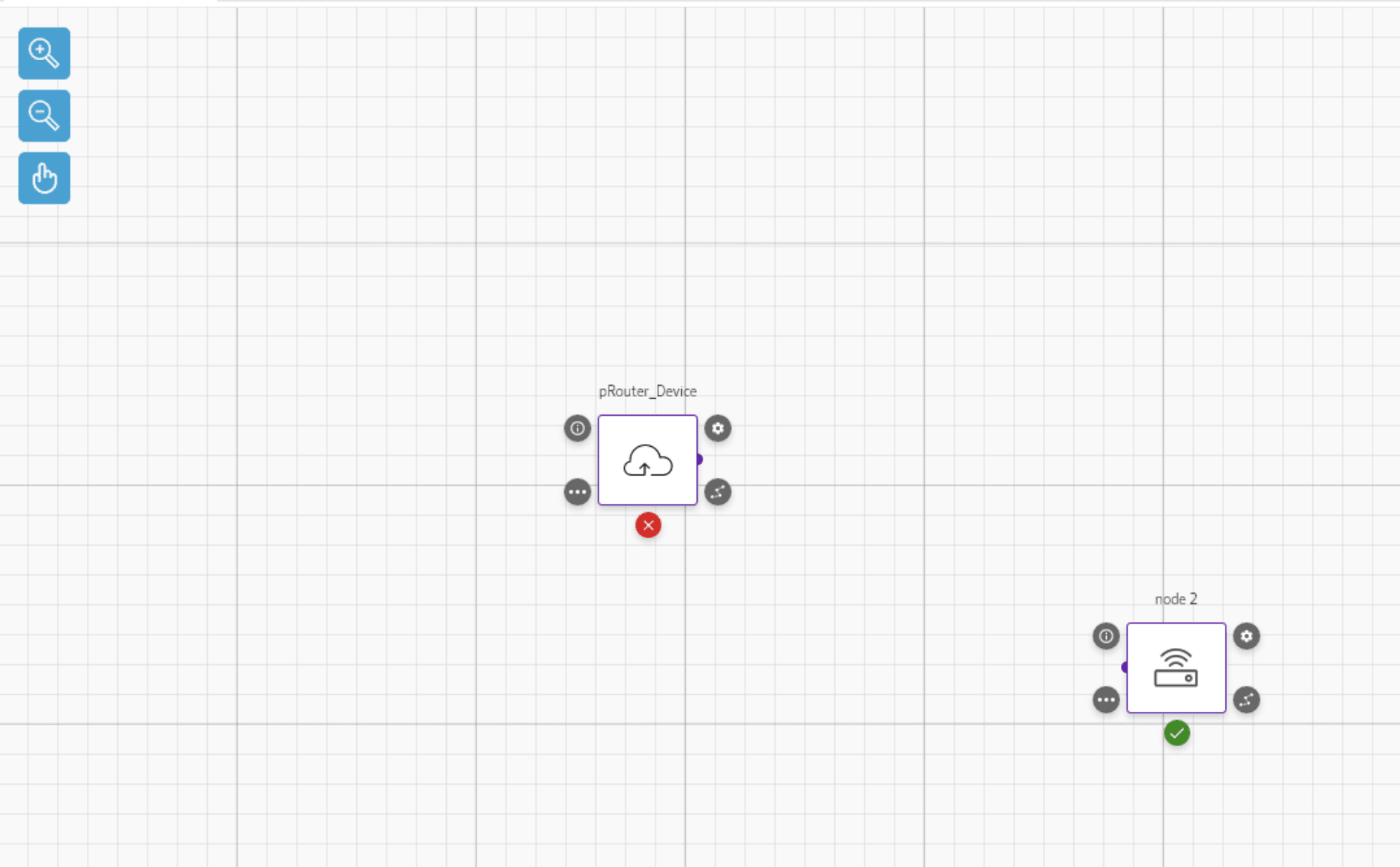
2. Update the layout of Network Diagram
- Ref: https://marvelapp.com/62b5ae5/screen/59039054 , https://marvelapp.com/62b5ae5/screen/59039055 , https://marvelapp.com/62b5ae5/screen/59039024 , https://marvelapp.com/62b5ae5/screen/59039026
- Follow these pages to update the layout of Network POC editor.
- TA new button to auto-draw the Canvas layout has been added. Make sure it's not missed.
- Follow the storyboard to update the icons in the drop-down section.
3. Existing functions
- Make sure all existing functions continue to work after updating the layout.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc.
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.