Challenge Overview
Welcome to the TOSCA UI Prototype | Merge and Steps challenge. In this challenge, we are looking for you to update the UI of TOSCA POC application using the provided storyboard.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
General requirements
Layout
- The UI should support resolutions 1920px x 1080px and above.
- The application layout should match the storyboard as much as possible.
- Keep the UI app consistent, it is acceptable to do minor adjustments to make the UI look consistent.
- ** It's not required to strictly follow the storyboard in this challenge** small differences are acceptable.
- SVG format icons are preferred over
pngorjpg. - For images without transparency use
jpgformat. - For images with transparency use
pngformat.
Framework specific
- Use Observable & Observable.subscribe() method wherever applicable. You may refer this: https://angular.io/tutorial/toh-pt4#subscribe-in-heroescomponent
- Use Dependency Injection coding pattern.
-
ng buildshould work without throwing any error.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
The layout of given POC should be updated based on the new storyboard. As much as possible use the same directory structure.
0 Resources & links
- Marvel storyboard:
- The design source has been attached in the challenge forum.
- The Network Diagram POC & the base UI prototype app. to work on are provided in the forum.
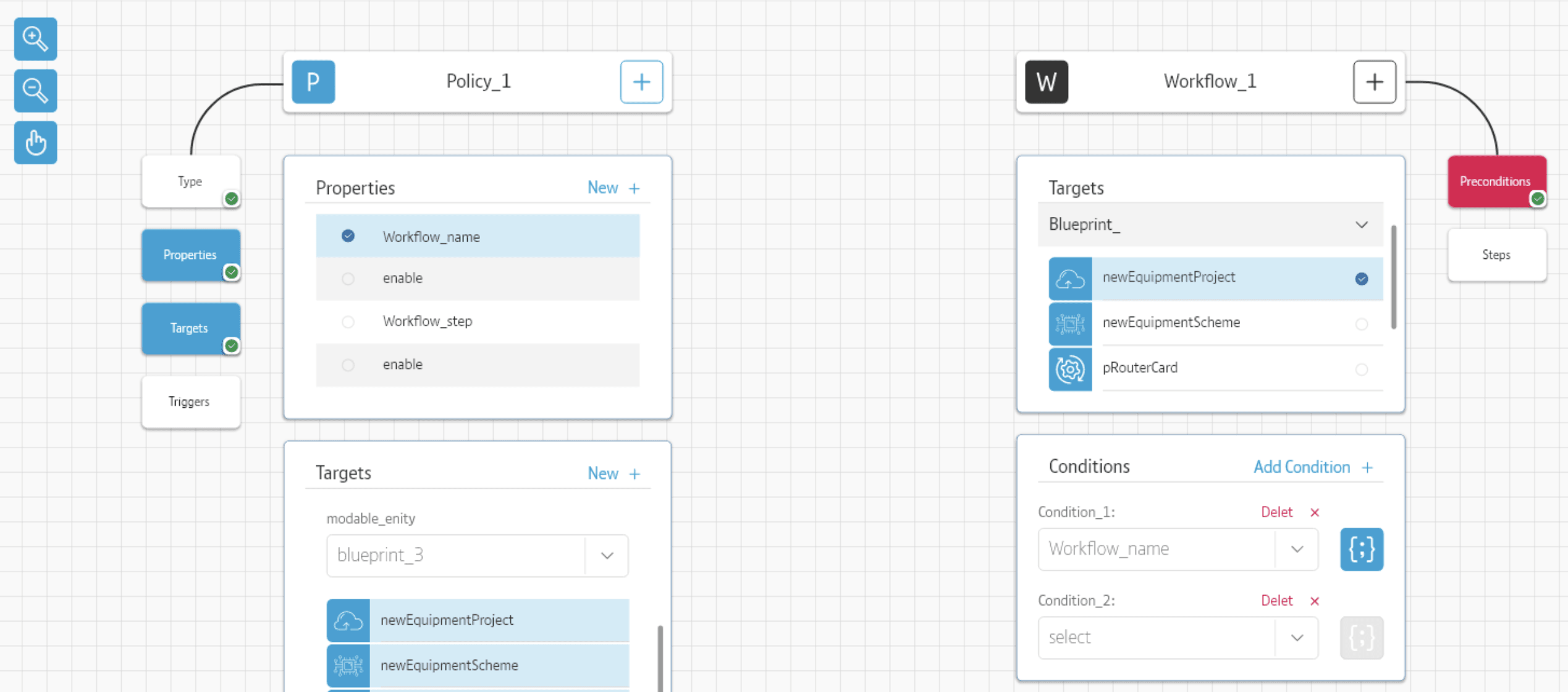
1. Storyboard:

1. Merge Workflow and Policies
- We have created the Merge Workflow and Policies section. The app. is attached in the forum. Now we want to merge this into the given TOSCA UI Application.
- While merging make sure all the existing functions present in both the applications should work.
- Whenever any action is performed in these two applications the data stored in the local-storage is update & when a user presses the
View YAMLbutton the YAML code for the current application state is displayed.- Some of the buttons are not present in the Network POC submissions. While merging all unique buttons from both of the application should be added.
2. Conditions
- Ref: https://marvelapp.com/62b5ae5/screen/59039036
- Some UI for this part has already been created.
- Initially the conditions widget stays empty. On clicking "Add Condition +" a new option to add a condition is added in the widget (Label & drop-down).
- The drop-down option values of any condition drow-down depends on the values of Properties section https://d.pr/free/i/FNpC2d.
- It should list all the properties currently added.
- The conditions are unique. If a condition value is already selected in a drop-down then that value should not appear in any drop-down's options list when adding or updating any condition.
- On clicking the brackets
{;}icon the value editor & constraint editor widget appears (https://marvelapp.com/62b5ae5/screen/59039074). This allows a user to set a value for the selected condition.- Clicking
Delete xshould delete a condition and the selected drop-down option is not more selected so this can now appear in a drop-down options value list.
3. Steps
- Ref: https://marvelapp.com/62b5ae5/screen/59039070
- Make sure all existing functions continue to work after updating the layout.
- If any of the condition has a not null value then Steps becomes enabled.
- On clicking the "Steps" for right selection list the steps widget appears.
- By default, the steps list options are empty, clicking "New +" allows the user to add a new step.
- When adding a custom step "Add a text box" with some default value that can be edited. Similar to what we did for the
Policies > Properties > New +function. To make it appear like the storyboard, don't add any border to the textobx.- Selecting any step should open the Targets window below the "Steps" widget https://marvelapp.com/62b5ae5/screen/59039022.
3.1 Steps > Target
- For any selected "Step" the Target widget shows two option to select Modable_Entity & Target:
- The Modable_Entity drop-down should show the options those modable_entity those were added in the
Preconditions > Targetsection https://d.pr/free/i/dXRAKB . Currently, the "Drop-down" option shows only one option however, this will be updated later to show more options.- After selecting a Modal_Endity the Targets drop-down options are updated, initially it should have only 'Select' option. The drop-down option list should contain all the values those were added in the
Preconditions > Targetsection https://d.pr/free/i/dXRAKB- The icon for "Targets* drop-down is not required & can be removed.
- On selecting any target, noting should happen for now. The "Filters" will be implemented later.
4. Existing Function
- All the existing functions implemented in this application should work & function like
View YAMLshould show the code based on the updated actions performed user.- As a user performs actions list in above requirements, the YAML generate on clicking
View YAMLshould contain these updates.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc.
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.