Challenge Overview
Welcome to the TOSCA Workflow Filter & Migration to Redux, NgRx II challenge. In this challenge, we are looking for you to migrate the TOCSC APP to a reactive state application and implement the Workflow Filter.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
- NgRx
General requirements
Layout
- The UI should support resolutions 1920px x 1080px and above.
Framework specific
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
The layout of given POC should be updated based on the new storyboard. As much as possible use the same directory structure.
0 Resources & links
- Marvel storyboard https://marvelapp.com/62b5ae5/screen/59039057 (for refrence only)
- NgRx docs
- The TOSCA app attached in forum
1. Migration to state management application.
- Update the current application using Redux & NgRx.
- Package those can be used for the migration are listed here https://ngrx.io/docs#packages
- Create a state that should be accessed by many components and services.
- Follow the SHARI principle:
- Shared: state that is accessed by many components and services.
- Hydrated: state that is persisted and rehydrated from external storage.
- Available: state that needs to be available when re-entering routes.
- Retrieved: state that must be retrieved with a side-effect.
- Impacted: state that is impacted by actions from other sources.
- Store & Store Devtools integration should be added.
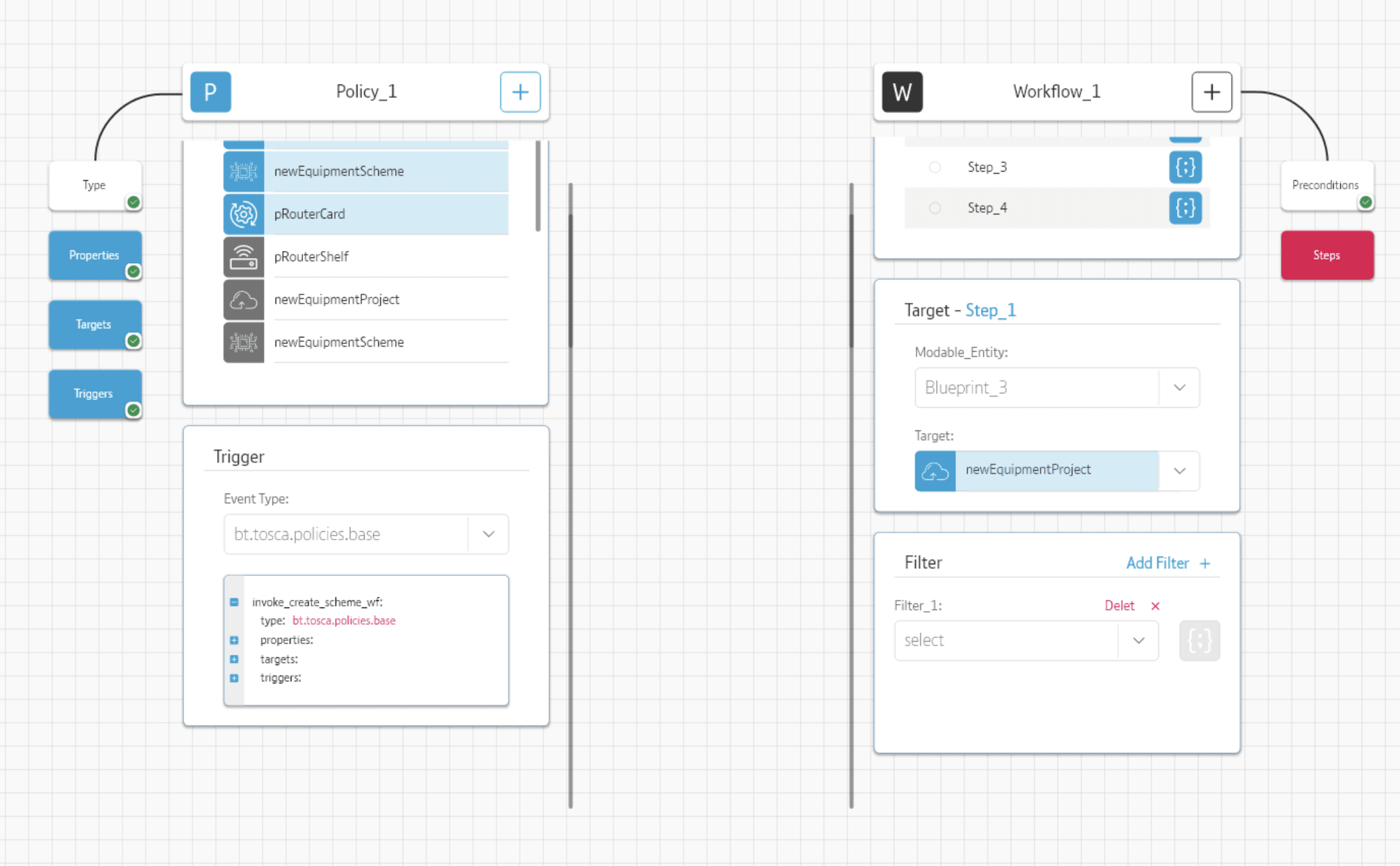
3. Workflows Filter

In the given submission we have partially implemented policies & workflows, in this challenge we will be completing the last part of Workflows and policies i.e. Filters
- Makesure to use Redux & NgRx for implementing Filter.
3.1 Filter
- Ref: https://marvelapp.com/62b5ae5/screen/59039066
- YAML node to be updated:
workflows > steps > <selected step> > filter- Clicking the Steps from the right side nav should open the steps widget from there selecting a step open the Target widget.
- Selecting a Target Value for the Target drop-down should open the Filter widget.
- Read the values of
workflows > steps > <selected step> > filterto show the labels98 & drop-down values in the filter widget.- The 'Delet' label should be 'Delete'
- Clicking Delete should remove the associated filter.
- The drop-down option values of any filter drow-down depends on the values of Properties section https://d.pr/free/i/FNpC2d.
- It should list all the properties currently added.
- Every filter is unique. If a filter value is already selected in a drop-down then that value should not appear in any drop-down's options list when adding or updating any filter.
- Clicking the
{;}buttons next to a filter should open the constraint & value selection widget https://marvelapp.com/62b5ae5/screen/59039037.3.1 Activities
- Ref: https://marvelapp.com/62b5ae5/screen/59039037
- YAML node to be updated:
workflows > steps > <selected step> > activities- As soon as a values is selected in any filter widget's filter drop-down the Activities widget appears.
3.1.1 Activities > Interface, Operation & Implementation
- This Widget should list all the Interfaces of the selected target. Ref: https://d.pr/free/i/KtY09l
- Keep the height of this widget same as it's in the storyboard. Show scrollbar for longer list.
- Selecting an Interface should list its operation. The operation values comes to the immediate node of the selected Interface. Ref: https://d.pr/free/i/3JRFzd , in this case, it should be
captureSchemeDetailsonly.- Selecting an operation value should automatically select the
Implementationvalues & that should appear in the implementation widget. Ref: https://d.pr/free/i/3JRFzd , ifcaptureSchemeDetailsis selected as operation then the implementation should be automatically selected assaveSchemeAttrributes
4. Fixes
- Please fix the widget overlapping issue as seen here: https://d.pr/free/i/0iIFJn .
- This widget appears on clicking the blue
{;}button.
5. Existing Function
- All the existing functions implemented in this application should work as it is.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc.
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.