Challenge Overview
Welcome to the TOSCA Nodes attributes challenge. In this challenge, we are looking for you to create a new module Nodes attributes in the existing TOSCA APP. The new module should make use of NgRx & Redux.
Let us know any question you have!
Technology stack
- Angular 7
- NodeJS
- HTML
- SCSS
- JavaScript
- Redux
- NgRx
General requirements
Layout
- The UI should support resolutions 1920px x 1080px and above.
Framework specific
- Follow the best practices of NgRx listed here.
- Create a state that should be accessed by many components and services.
- Follow the SHARI principle:
-
- Shared: state that is accessed by many components and services.
-
- Hydrated: state that is persisted and rehydrated from external storage.
-
- Available: state that needs to be available when re-entering routes.
-
- Retrieved: state that must be retrieved with a side-effect.
-
- Impacted: state that is impacted by actions from other sources.
- Store & Store Devtools integration should be added.
Code formatting
- Make sure code is well documented, all classes, methods, variables, parameters, return values must be documented in every single code file, and appropriate inline comments should be provided too where the code is not straightforward to understand.
- Please use clean INDENTATION for all HTML code so future developers can follow the code.
- Use appropriate linter to validate your code.
HTML Specific
- HTML should be valid HTML5 compliant.
- All HTML code naming should not have any conflicts or errors.
- Element and Attribute names should be in lowercase and use a '-' or camel naming to separate multiple-word classes (i.e.. 'main-content', or 'mainContent)
- Use semantically correct tags- use H tags for headers, etc. Use strong and em tags instead of bold and italic tags.
- No inline CSS styles- all styles must be placed in an external stylesheet.
CSS Specific
- Use CSS3 Media Queries to load different styles for each page. Do not build a different page for different device/layout.
- You may use SCSS in the project.
Platform
- Desktop: Chrome latest, Firefox latest (Mac & Windows), Safari latest (Mac), IE11+ (Windows), MS Edge
- IE11 is the primary browser.
App Requirement
The layout of the given app should be updated based on the new storyboard. As much as possible use the same directory structure.
0 Resources & links
- Marvel storyboard https://marvelapp.com/62b5ae5/screen/59039051
- Storyboard source has been provided in the forum.
- The TOSCA app has been attached in the forum.
- NgRx docs
1 Node attributes
- Ref: https://marvelapp.com/62b5ae5/screen/59039051
- After running the given application, Click the
Nodesmenu from the sidebar this opens the canvas network editor, in this canvas editor clicking any node (add a new node if it's not there) shows the option links. Ref: https://cdn-std.dprcdn.net/files/acc_652531/3Uo1Rw- Clicking the
Settingsicon link should open theNodes attribute modalcorresponding to that node.- When the modal is visible, add a background overlay with
backgournd-color: rgba(0,0,0,0.05). It should cover the entire screen & the modal should appear above it.

- This is a textbox & it should be editable. It represents the name of the clicked node.
- The list of nodes in the modal-widget should list all the nodes from
yaml/base-nodes.yamlfile. The icon of these nodes should the existing application & for icons size & color follow the storyboard.
- This is the type-icon of the clicked node. Selecting a different node from the right side node list should change this icon.
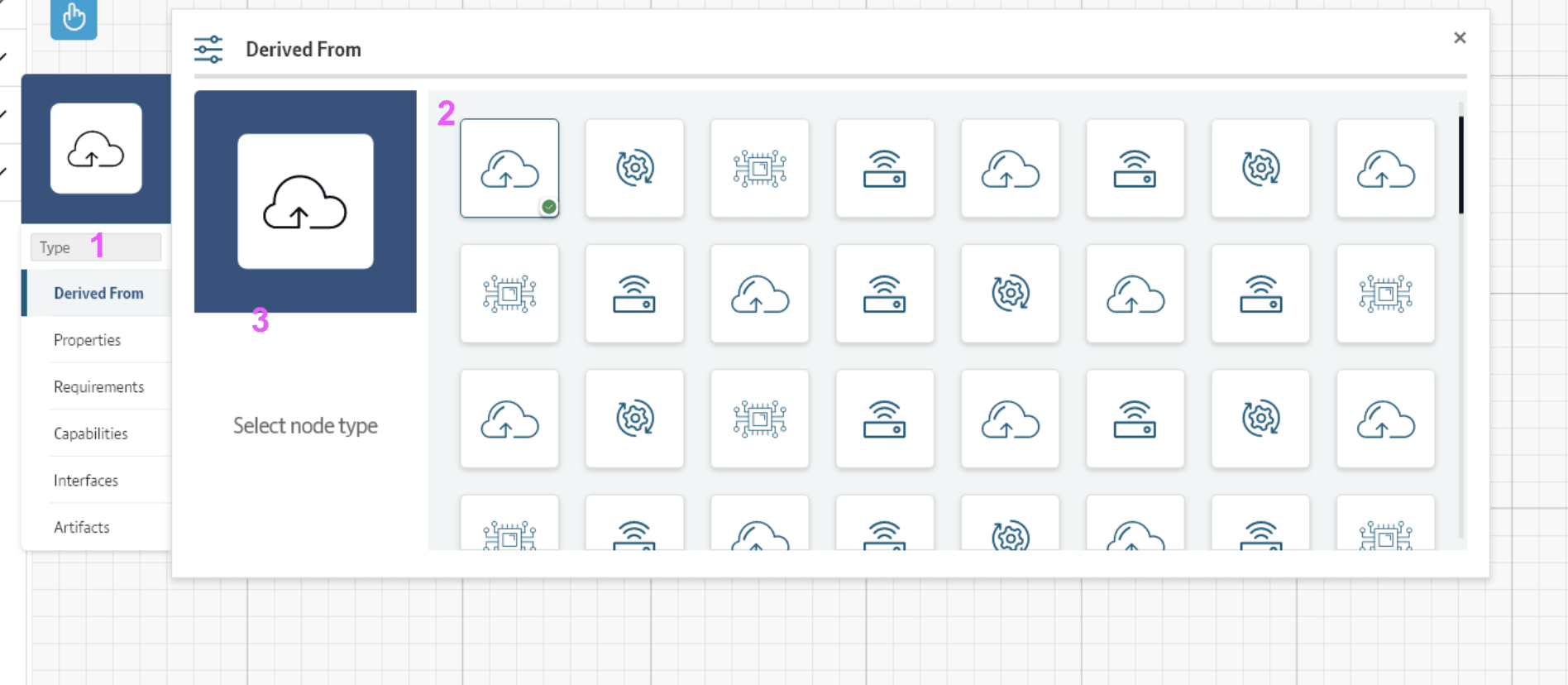
- By default, the Derived From tab should be selected & based on the
typefield of the clicked icon the node in the right side list should be selected.- While performing different actions here the values of
network > <selected node>inExisting.yamlshould change. ref: https://d.pr/free/i/gf4MTS
1.2 Properties
- Ref: https://d.pr/free/i/gf4MTS
- Update the data structure of every node:
- For the
propertiesfield, remove thepositionX & positionYfields.- The properties should be a list of properties inherited from the Derived From Node & custom added properties.
- Ref: https://marvelapp.com/62b5ae5/screen/59039048
- Clicking the
Add Newshould allow the user to add a new custom property.- Append the properties list with a new property name.
- Only the user added property names should be editable. Clicking the property name should select that property for editing.
- For inherited properties, the
property nametext box should be read-only.- For user-added properties, the
property nametext box should be editable.- For every property (including inherited properties) user should be able to edit update the attributes.
- Do NOT follow the storyboard for properties tab layout. Follow this: https://d.pr/free/i/G2iBTD
- Left side section represents the name of the property. This should be editable only for user-added properties.
- Right side section shows the value editor. The value editor has been implemented in the given application. Please reuse the same. Ref: https://d.pr/free/i/cqWmcg
2. Existing Function
- All the existing functions implemented in this application should work as it is.
Final Submission Guidelines
- Full source code with all the requirements implemented.
- Detailed readme in markdown format that describes how to configure, build and run the app.
- Verification video or doc.
Licenses & attribution
- Third-party assets used to build your item must be properly licensed or free for commercial use. MIT, some modified BSD, Apache 2 licenses are ok. If a library is not commercial friendly you will need to get our approval first.
- Sufficient information regarding third-party assets must be present in your documentation. This includes the author, license info and a direct link to the asset online.
FAQs
After submission as a submitter what should be my next step?
Once the challenge submission phase is over the assigned reviewers are going to review all the submissions based on the challenge scorecard. They are expected to raise all issues found in the submissions they are reviewing. After the completion of review phase the Appeal phase status. In this phase, the submitters should go to the Online Review page, select the project & have a look at the issues raised by the reviewers. If you disagree with the reviewer on any issue/comment, raise an appeal by clicking the 'Appeal' button associated with the section and entering the appeal comment.
When & where I can see the challenge results?
After the Appeal response phase is over the results are displayed on the challenge specification page as well as on the online reivew page.