Challenge Overview

COVID Challenge Series
Welcome to the Adobe Document Cloud & Topcoder COVID Challenge Series! We are kicking things off with an educational challenge focused on introducing you to the Adobe PDF SDKs. The goal of the COVID Challenge Series is to ideate and create new digital solutions to help Small Business (SMB), Non-Profit Organizations (NPO), Government (Govt.), and the Educational community (Edu) given the current COVID crisis.
Learn all about the Challenge Series - jump in, check things out, and prepare for the follow-up Adobe Document Cloud challenges!
What is the Adobe PDF SDK?
Adobe PDF SDK provides the features to control PDF workflows and PDF integration without additional downloads or sending users to 3rd party applications. You can create compelling PDF experiences, including viewing, exporting, and creating PDFs. The PDF SDK provides tools that allow you to easily create seamless PDF viewing experiences in websites and applications.
The Adobe Document Cloud Platform delivers two SDKs: PDF View SDK and PDF Services SDK.
The PDF View SDK allows you to embed a PDF viewer in your web applications with only a few lines of code. With options for controlling how a PDF appears and functions, your applications can deliver the rich and compelling digital document experiences to your customers' expectations and needs.
The PDF Services SDK provides APIs for creating, combining, exporting PDFs as well as text recognition (OCR). The SDK’s simple cloud-based APIs help you get up and running quickly. Once you’ve received your developer credential, download and set up one of the sample projects. After you’re familiar with the APIs, leverage the samples in your own server-side code.
Challenge Prizes
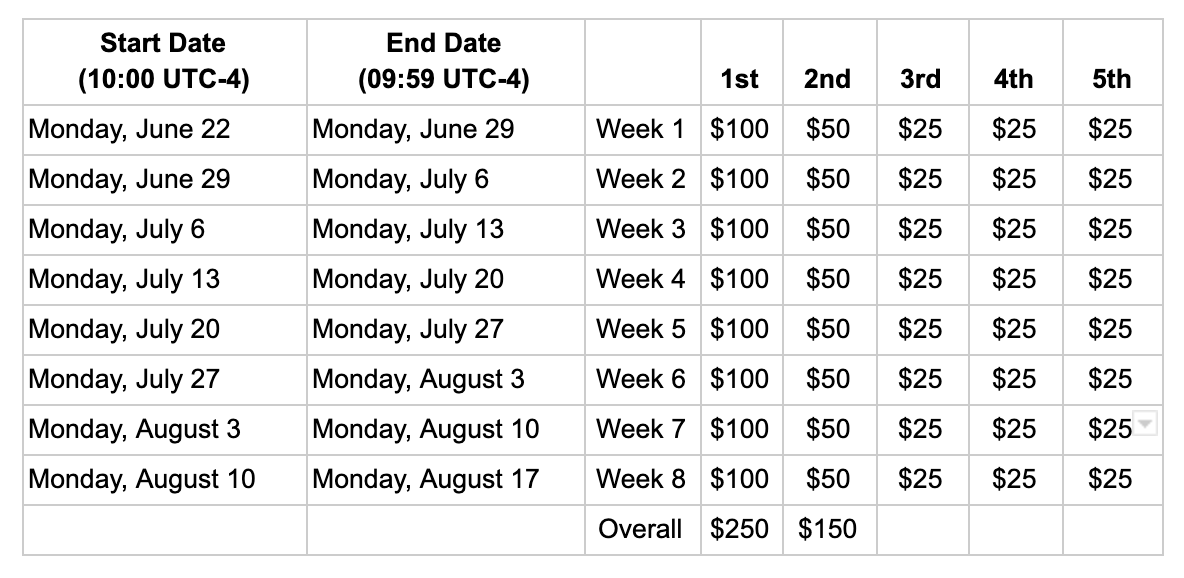
Throughout the COVID Challenge Series, we will award 5 weekly prizes to the winners of the "Get started with View SDK and Services SDK" learning challenge. Code submissions will be evaluated every week and weekly winners will be announced in the Challenge Forum. You must submit within the time frame mentioned to be eligible for that week's prize. You are only allowed to win once in this learning challenge.At the end of the COVID Challenge Series, we will award $250 and $150 as additional prizes for the overall 1st place and 2nd place in this challenge. We are also awarding our special Adobe Document Cloud & Topcoder COVID Challenge Series T-shirt to the first 100 code submitters who achieve a score of more than 90.
Please Note: Submission received between 10:00 UTC -4 on the start date and 09:59 UTC-4 on the end date, will be evaluated on the end date. Any submission received within this timeline will be counted for that particular week. Submissions received after the deadline (09:59 UTC-4 on end dates) will be evaluated next week. Once you have received your first reward, you will only be eligible for overall prizes after that. Your subsequent submissions will only be considered for the overall prizes and not weekly prizes

A sample use case for the Educational Community (Edu)
Due to the quarantine and the need to socially distance during the COVID crisis all schools (all levels of education) have moved to virtual classrooms. In our use case, we imagine a teacher having the ability to publish their teaching plans and study materials (PDF) to the students of their class. Students can view their lessons in an embedded PDF viewer, and they can comment/annotate on the content. In the analytics dashboard, the teacher can view how many students viewed, annotated/commented on which pages, how much time each student engaged in their lessons, etc. This is how the Adobe PDF SDKs could help a teacher manage their class virtually.
Requirements for this challenge
1. Create a PDF based on the web application (HTML) by Services SDK
You need to create a CLI tool that is able to create a PDF based on a static HTML page. You can find a static HTML page or build it by yourself.
The usage of the CLI should be
pdf_creator <path-to-the-HTML-zip> <path-to-the-created-pdf>
2. Embed a PDF viewer in a web application by View SDK
You can build any simple web application - by vanilla HTML or some frameworks like React, Vue, Angular, SFDC LWC, etc, and embed a PDF viewer into it by View SDK.
The PDF file should be the one that you created by the Services SDK.
Your app should demonstrate the PDF viewer in the following three embed modes, there should be a menu/button to switch among these modes, similar to this demo.
In the Full Window mode, the PDF viewer should only show the following options
-
Page control toolbar, it should be locked to the bottom bar and expanded to the page width, end users can still dock/undock via the dock button on the page control toolbar.
-
Annotation toolbar, end users can add sticky notes (comment) and highlight (markup) the doc.
-
A download PDF button, by clicking on it, the end-user can download the PDF to local.
-
A print PDF option, by clicking on it, the end-user can print the PDF.
The default view mode of the PDF should be FIT_PAGE.
You should also set up Google Analytics to track the following events in the PDF viewer.
We should be able to see the events data in the Google Analytics dashboard.
You can use ga('send', 'event', ...) to send the events to Google Analytics, for example,
adobeDCView.registerCallback(AdobeDC.View.Enum.CallbackType.EVENT_LISTENER, function(event) {
switch(event.type) {
case "DOCUMENT_OPEN":
ga('send', 'event', 'DOCUMENT_OPEN', event.data.fileName, 'open document');
break;
case 'PAGE_VIEW':
ga('send', 'event', 'PAGE_VIEW', `${event.data.pageNumber} of ${event.data.fileName}`, 'view page');
break;
// ...
}
Tutorials
Here are some tutorials for you to learn how to create a PDF based on the HTML
-
Create a PDF from static HTML: https://www.adobe.com/devnet-docs/dcsdk_io/servicesSDK/howtos.html#create-a-pdf-from-static-html
-
Create a PDF from dynamic HTML: https://www.adobe.com/devnet-docs/dcsdk_io/servicesSDK/howtos.html#create-a-pdf-from-dynamic-html
The Services SDK supports the following three languages/frameworks
-
Java: https://www.adobe.com/devnet-docs/dcsdk_io/servicesSDK/index.html#java
-
.NET: https://www.adobe.com/devnet-docs/dcsdk_io/servicesSDK/index.html#net
-
Node.js: https://www.adobe.com/devnet-docs/dcsdk_io/servicesSDK/index.html#node-js
You can choose any of the languages/frameworks to create the PDF.
What will you learn?
-
View SDK.
-
How to embed a PDF viewer into a web application.
-
How to customize the UI of the embed PDF viewer.
-
How to enable the download, print, comment/markup features in the embed PDF viewer.
-
How to track events happening inside the embed PDF viewer by Google Analytics.
-
-
Services SDK
-
How to create a PDF from static HTML.
-
How to create a PDF from dynamic HTML.
-
Judging Criteria
-
Viewer SDK (60%):
-
The PDF viewer in the following three embed modes (20%)
-
UI options customization (20%)
-
The default view mode of the PDF should be FIT_PAGE (5%)
-
Event tracks in Google Analytics (15%)
-
-
Services SDK (40%): create the CLI tool that fully meets the requirement.
Have fun learning! Ask us questions in the Challenge Forum.
Final Submission Guidelines
-
The full source code of the CLI tool that creates a PDF by Services SDK.
-
The zipped HTML for creating the PDF by Services SDK.
-
The full source code of the web application that embeds a PDF viewer by View SDK.
-
A well-documented guideline in markdown to describe how to deploy and run the web application to show the embed PDF viewer.
-
A well-documented guideline in markdown to describe how to deploy and run the CLI tool to create a PDF.
-
A demo video to demonstrate your submission meets all the requirements, you can upload the video to Youtube, Google Drive, Dropbox or elsewhere and include the link in your submission archive.