Challenge Overview
This is the Easy - 250 point problem of RDM-2
Consolidated Match Leaderboard is available here.
Problem Description
Brian lives in a small apartment in an expensive city. Since he started working from home and he doesn't have to go to the office very often, he has been thinking of setting up a cozy home office in a small room in his apartment.
He has to be creative with the small space he has available because space is at a premium. He needs
- a sofa,
- a wardrobe,
- a bookcase and
- a desk.
After a lot of browsing, he saves a list of items in the following format: id, name, type (one of the following: sofa, wardrobe, bookcase, desk), price, dimensions (width x depth in cm). The CSV file is available here (items.csv).
Brian also likes HTML so he represented the room's floor plan in HTML: a parent DIV with id room and a child DIV with id door (The only role the door has in this problem is to provide an example on how to render other item DIVs in the room DIV).
The room and door dimensions and the door's relative position are specified in the "style" property, 3px = 1cm. The floorplan is available here (floorplan.html).
Brian also wants to represent the items in HTML and be able to move them around the floor plan because this way he would better visualize how each item fits in his apartment. Help him extend the functionality of the room floor plan by implementing the following requirements.
Important: All the DOM element styles should be specified inline.
- A SELECT element with ID item-types containing all the item types.
- A second SELECT element with ID items containing the actual items (OPTION tag with text format: id, name, price) of the selected type. No need for a separate REST API to get the items.
- An "Add" BUTTON next to the dropdowns which adds a new draggable DIV to the page with the dimensions of the selected item (1cm = 3px) with an absolute position into the room DIV, allowing the user to move it anywhere by dragging it with the mouse. The dragging should be implemented by updating only the left and top style properties (e.g. no transform property). Items can overlap for now. Each item can only be added once but you can add multiple items of the same type.
- Each item DIV should have a label with the dropdown element format: id, name, price and the DIV ID should be the item id.
- When the DIV is double-clicked, it should be rotated 90 degrees. The event that should be handled is "dblclick". The rotation should be implemented by updating only the width and height style properties (e.g. no transform property).
- ���Each item type should have a specific color, the background color of the DIV should have a different color for each item type so Brian can differentiate the furniture types.
Constraints and Guidelines
- The file with furniture items will contain 100 lines/items.
- You can use any free library with MIT License, e.g. JQuery for the dragging functionality.
- All functionality should be implemented on a single HTML page, no navigation is allowed.
- The provided solution should work in all major browsers.
- Please use the forums to ask any questions.
- Your score will be based on the submission sequence and the ratio of your passed test cases
- Minimal code quality is expected, for the reviewer to review the submission and go through your code
- Obvious and deliberate code obfuscation will be rejected.
- Collaborating/cheating in any way with anyone else (member or not) during a rated event is considered cheating.
- An excessive amount of unused content should be avoided.
Technology Stack
Javascript, HTML, CSS
Sample Submission
This challenge uses a purely automated testing approach to score the submissions so we are providing a sample submission and an automated tester with a basic test case assembled in a way that simulates the final testing. Docker is used to achieving this. Please read the README.md file to find out how to run the setup.
The sample submission will be in the code folder and it should be extended to implement the requirements. The README.md file contains some guidelines on how to extend the sample submission.
Sample submission with local tester for this challenge: rdm2-easy-sample-and-tester.zip
Sample Submission to submit on the platform: rdm-2-easy-sample-submission.zip
Final Submission Guidelines
Submission Deliverables
Your submission must be a single ZIP file not larger than 10 MB containing just the code folder with the same structure as the one from the sample submission. The sample tester should not be included in the submission. Also make sure you don't submit any build folders generated locally like node_modules, dist etc.
You must follow this submission folder structure so our automated test process can process your scoring:
- Create a folder with “code” as the folder name then zip.
- Inside the “code” folder, there needs to be a file named Dockerfile. This is the docker file used to build the user’s submission. Refer to the provided Docker file in Sample Submission for each level.
- Zip that “code” folder and submit to the challenge.
Execution Details and Submission Logs
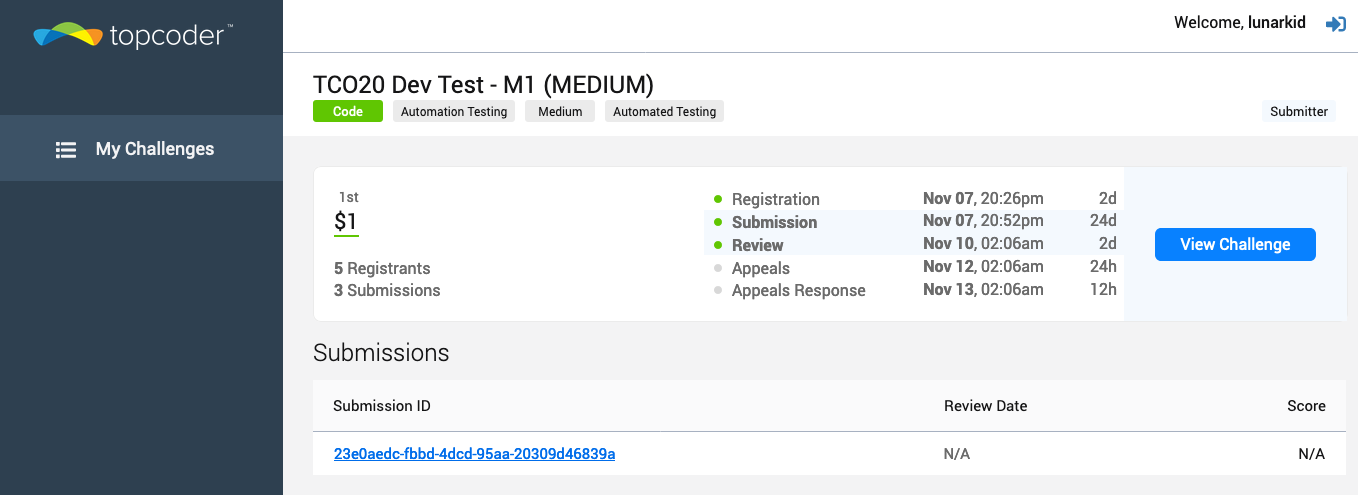
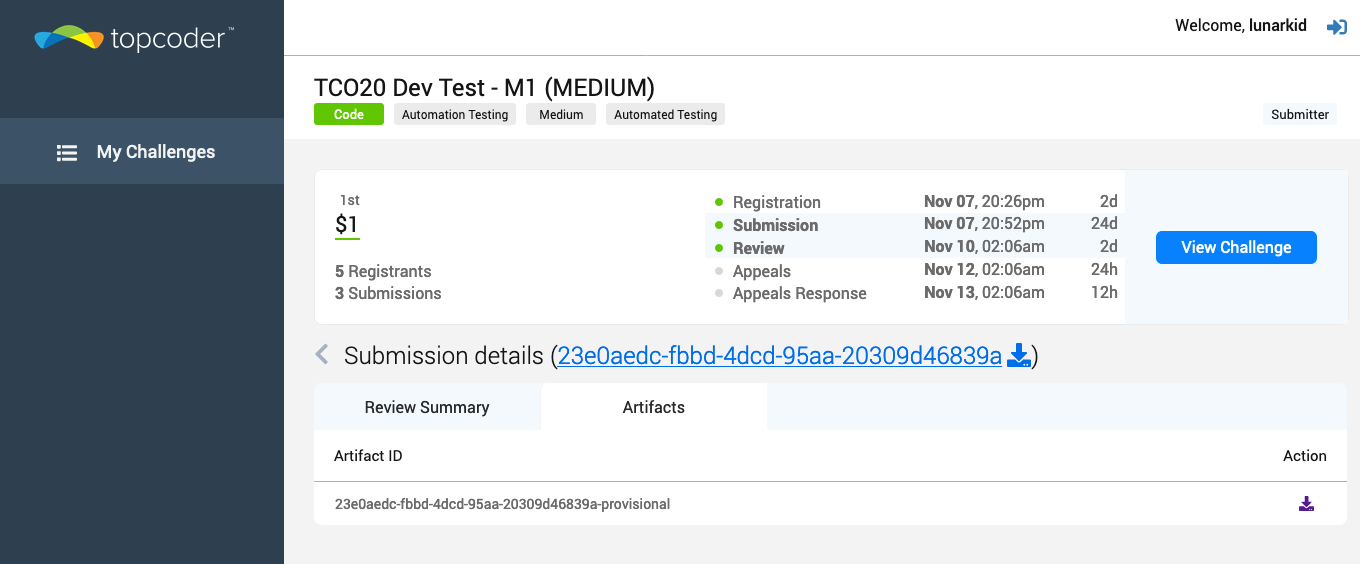
Each time you submit, the platform will leverage Docker to run your code. The execution logs will be saved as “Artifacts” that can be downloaded from the Submission Review App: https://submission-review.topcoder.com/.


Checking Passing and Failing Test Cases
Using the Submission Review App (https://submission-review.topcoder.com/), navigate to the specific challenge, then to your submission, and then to the Artifacts for your submission. The zip file you download will contain information about your submission including a result.json file with the test results.