Challenge Overview
This is the Hard - 750 point problem of RDM-2
Consolidated Match Leaderboard is available here.
Please Note - The files linked in the specs will only be accessible after you register for the challenge.
Problem Description
Brian lives in a small apartment in an expensive city. Since he started working from home and he doesn't have to go to the office very often, he has been thinking of setting up a cozy home office in a small room in his apartment. He has to be creative with the small space he has available because space is at a premium. He needs
- a sofa,
- a wardrobe,
- a bookcase and
- a desk.
and he wants to place them close to the walls such that he maximizes the free area in the center of the room. The longest side of each item has to be against a wall (completely touch the wall) and for each item a different wall should be used for the longest side to touch. The other sides may be against a wall too but it's not mandatory. The room has a door and it needs a square shaped area for opening/closing so that area is considered occupied. The door is fixed in the bottom left corner.
After a lot of browsing, he saves a list of items in the following format: id, name, type (one of the following: sofa, wardrobe, bookcase, desk), price, dimensions (width x depth in cm). The input CSV file: items.csv.
Brian also likes HTML so he represented the room's floor plan in HTML: a parent DIV with id room and a child DIV with id door. The room and door dimensions and the door's relative position are specified in the "style" property, 3px = 1cm. The room floor plan HTML file: (floorplan.html). The room dimensions are fixed for this problem.
After visualizing many combinations of the 4 types of furniture, Brian is confronted with choice paralysis and decides to create a web app that allows him to display, sort and filter the valid item combinations based on different criteria.
Write a web app that implements the following requirements:
Important: All the DOM element styles should be specified inline.
1. A SELECT element with LABEL "Sort by" and values "Price ascending" (default value), "Price descending", "Total occupied surface ascending", "Total occupied surface descending".2. 4 SELECT elements with LABELs "Filter by <item_type> position" where <item_type> is one of the types: sofa, wardrobe, bookcase, desk. Each one should have the following values: "Any wall" (default value), "Left wall", "Right wall", "Door wall", "Against the door wall".
3. A BUTTON with text "Search" which loads the search results based on the filter and sort criteria. When the page first loads, there shouldn't be any search result.
4. Each search result must be a valid combination of the 4 furniture types, i.e follows these requirements:
--The longest side of each item has to be against a wall (completely touch the wall) and for each item a different wall should be used for the longest side to touch. The other item sides may be against a wall too but it's not mandatory
--The items should not overlap with each other and they also should not overlap with the door area.
--The items should be inside the room and the room dimensions are fixed (400 cm x 300 cm). It is not allowed to adjust the room dimensions.
--The 4 filters can restrict the item types to be fixed on a specific wall. So you need to consider them when calculating the valid combinations. E.g. if the sofa must be on the left wall, the algorithm should only calculate the valid furniture combinations that have a valid arrangement on the floorplan (according to (A), (C) and (D)) with the sofa being on the left wall.
5. The searching and results rendering should take at most 1 second. However, the automated tester will only click the search button after at least 15 seconds from the moment it opens the webapp URL so the solution has at least 15 seconds for pre-processing.
Navigating through pagination, i.e each page rendering should take at most 1 second.
6. A DIV with id searchResults that contains the search results represented by links (<a> tags) with class searchResult and the following text: Sofa <id_sofa>, Wardrobe <id_wardrobe>, Bookcase <id_bookcase>, Desk <id_desk>, Price <price>, Occupied surface <occupied_surface> (item types order matters). The link's href should be /floorplan/<id_sofa>-<id_wardrobe>-<id_bookcase>-<id_desk>. When a search result link is clicked, it should open floorplan.html in a new tab populated with the respective combination's items that are placed in their chosen valid positions.
7. The results should be paginated (20 results per page), i.e the DIV with id searchResults should contain a maximum of 20 DIVs with class searchResult at one time.
8. 2 BUTTONs or links (<a> tags) with text "Prev" and "Next" used for navigating the search results.
9. Each item DIV in the floor plan should have an absolute position and should be a child of the DIV with id room. For positioning the item DIV, use only top and left in the style property.
10. Each item DIV should have a label with the format name, price and the ID of the DIV should be the item type. e.g. "sofa".
11. If multiple arrangements are possible for a combination, choose any one of them which is valid.
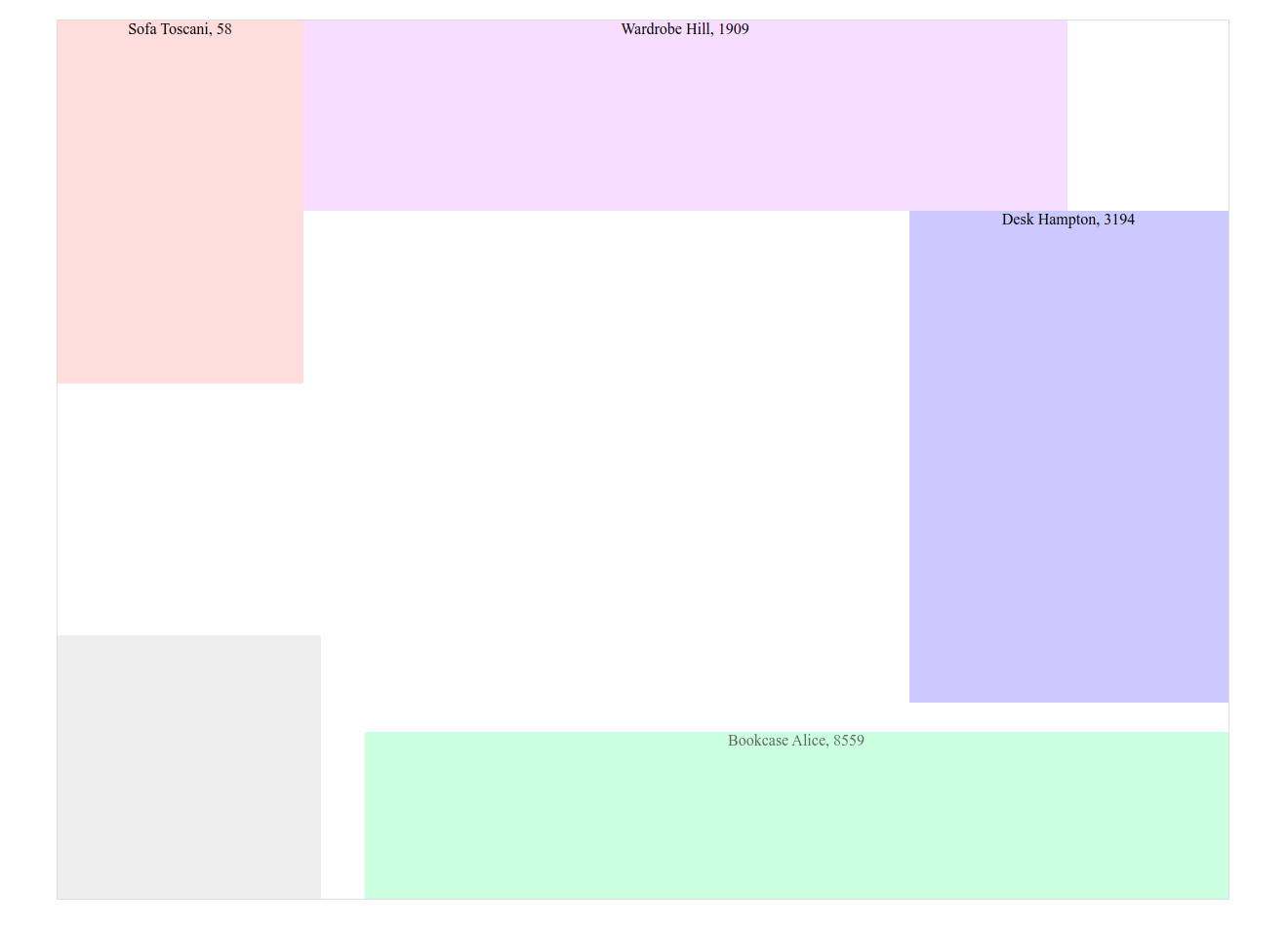
Example floor plan with already positioned items:

Constraints and Guidelines
- The provided solution should work in all major browsers.
- The room in the search result floor plan should have the same dimensions and layout as the input floor plan (not rotated).
- Please use the forums to ask any questions.
- Your score will be based on the submission sequence and the ratio of your passed test cases.
- Minimal code quality is expected, for the reviewer to review the submission and go through your code
- Obvious and deliberate code obfuscation will be rejected.
- Collaborating/cheating in any way with anyone else (member or not) during a rated event is considered cheating.
- An excessive amount of unused content should be avoided.
- ���Code Readability is expected with necessary comments, indentation and somewhat refactored code (as much as possible)
Technology Stack
Javascript, HTML, CSS
Sample Submission
This challenge uses a purely automated testing approach to score the submissions so we are providing a sample submission and an automated tester with a basic test case assembled in a way that simulates the final testing. Docker is used to achieve this. Please read the README.md file to find out how to run the setup.
The sample submission will be in the code folder and it should be extended to implement the requirements. The README.md file contains some guidelines on how to extend the sample submission.
Sample submission with local tester: rdm2-hard-sample-and-tester.zip
Sample submission to submit on the platform: rdm2-hard-sample-submission.zip
Final Submission Guidelines
Submission Deliverables
Your submission must be a single ZIP file not larger than 10 MB containing just the code folder with the same structure as the one from the sample submission. The sample tester should not be included in the submission. Also make sure you don't submit any build folders generated locally like node_modules, dist etc.
You must follow this submission folder structure so our automated test process can process your scoring:
- Create a folder with “code” as the folder name then zip.
- Inside the “code” folder, there needs to be a file named Dockerfile. This is the docker file used to build the user’s submission. Refer to the provided Docker file in Sample Submission for each level.
- Zip that “code” folder and submit to the challenge.
Execution Details and Submission Logs
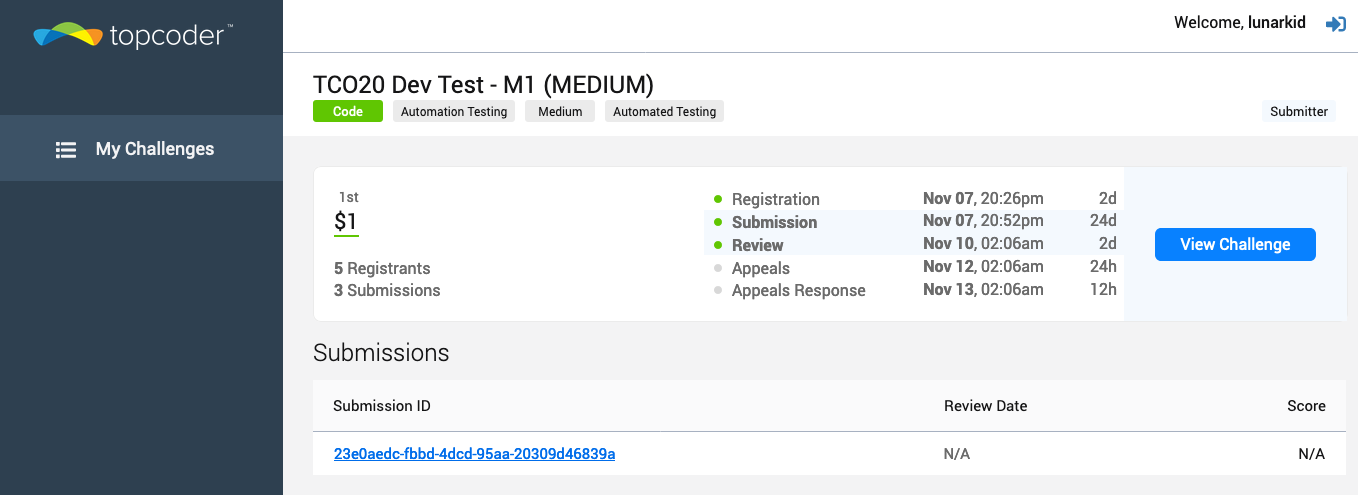
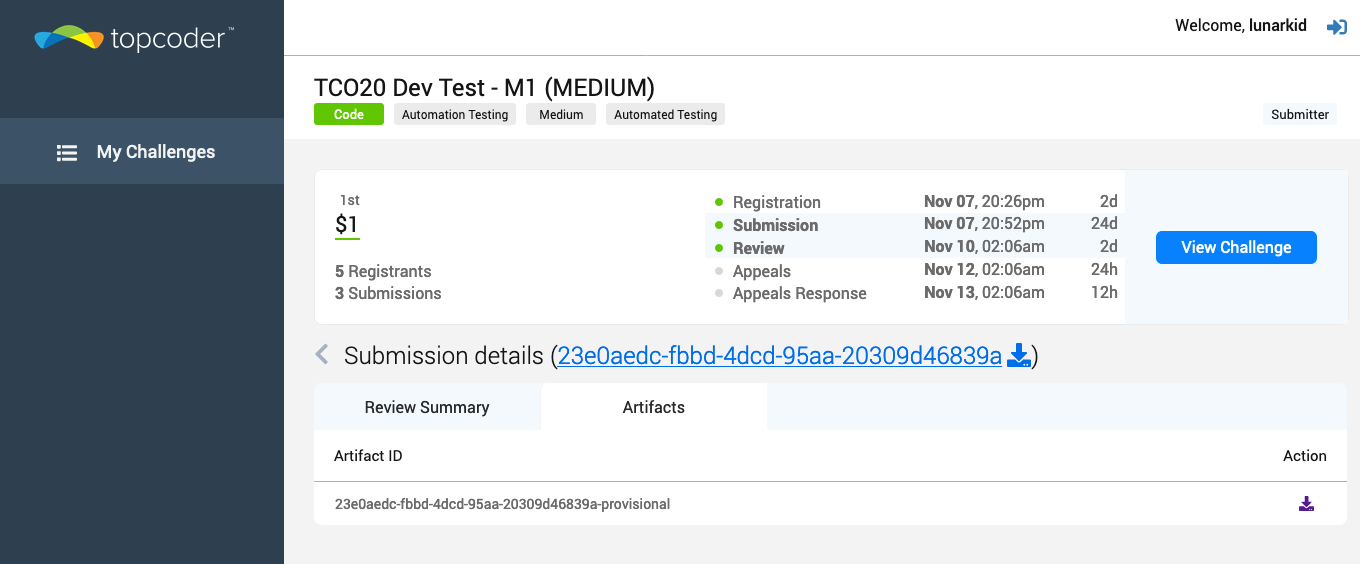
Each time you submit, the platform will leverage Docker to run your code. The execution logs will be saved as “Artifacts” that can be downloaded from the Submission Review App: https://submission-review.topcoder.com/.


Checking Passing and Failing Test Cases
Using the Submission Review App (https://submission-review.topcoder.com/), navigate to the specific challenge, then to your submission, and then to the Artifacts for your submission. The zip file you download will contain information about your submission including a result.json file with the test results.