Challenge Overview
Mining Process
This is the HARD Level Competition about how the story started to create the Mining Plan.
The miners have a plan to mine the ore, now they need to track the mining process.
Your task in this challenge is to implement React Redux (https://react-redux.js.org/introduction/quick-start) to store data from the mining process and show results when done. You are given a mining plan and in this task, you need to create a tracker to the mining process.
Solving this problem you learn:
- Implement React Redux to store and use shared data between whole app
- Use React events
Learning Resource: https://react-redux.js.org/introduction/quick-start
What do you need to do?
IMPORTANT: Follow the exact naming (id and class names) from challenge descriptions, automated testers will check the exact same values
- Add React Redux to React app: https://react-redux.js.org/introduction/quick-start
- Create a Provider Store to the app, so data will be available to the whole app.
- Create an action AddMiningPlan:
- This action will store a mining plan, an array with ore names.
- You can use this array similar like previous level:
- "["ore1", "ore2", "ore3", "ore4", "ore5", "ore6"]"
- Create an action AddMiningEntry:
- This action will store a mining process.
- Will receive 2 params: "amount" - amount of ore received and "lastBlock" - if "lastBlock" = true, this means that was the last block of current ore type.
- When receive lastBlock param, need to remove currently block from Mining Plan
- Store the data to an array, if this ore is already added before, sum amount with existing.
- Create two selectors:
- getCurrentPlan - This will return the first ore in Mining Plan
- getResults - This will show all mining entries stored
- Mining Process:
- Create a new component MiningProcess, this need be accessible via "/process". This page needs to load this url path by default.
- Show currently Mining Plan in "h1" element
- Add a input field Amount Mined (id = "amountMined")
- Add a checkbox Last Block (id = "lastBlock"). Value when checked on need to be true and false when checked off
- Create a button Add Entry (id = "btnAddEntry") this will call action AddMiningEntry and will be only enabled if a value was added to the Amount Mined field. btnAddEntry only allowed to insert number data type
- Use standard disable properties for the btnAddEntry button
- If the user checked on the lastBlock, after clicking btnAddEntry then text input and checkbox need reset to default value. You also need to make the "h1" title automatically change based on the mining plan array.
- Then, create a button Check Results, if click on this button go to Mining Results. This button needs to remain active.
- Users need to be able to keep adding to the mining plan based on the array. If the current Mining Plan is the last one of the array, when click on Add Entry after completing the action, you automatically go to Mining Results with all mining plans displayed.
- Mining Results
- This route need be accessible via "/results"
- Display a simple table with 3 columns ("Ore Name", "Amount Mined" and "Total Jobs"), show data store in Mining Entries
- Use standard and proper HTML table tags
- If Mining Plan still in process, show a button Back to Mining Process (id = "backToProcess", if click in this button go to Mining Process
Submission Starter
https://drive.google.com/drive/folders/1c9b7x44cFmyN1Eg390Y2k7LtRcGqIhRP?usp=sharing
Topcoder Skill Builder | React Levels
- Host Challenge & Submission Guideline | Challenge Link: https://www.topcoder.com/challenges/e865046f-3885-48db-acc8-f9800c5e48d1
- Easy | Challenge Link: https://www.topcoder.com/challenges/98f1092f-fd17-4092-a2db-dfde75462762
- Medium | Challenge Link: https://www.topcoder.com/challenges/0f008053-cafa-4d6d-9efc-d90f1d63f1f6
- Hard | Challenge Link: https://www.topcoder.com/challenges/a07c3b22-3107-44ad-93a3-cbc2fe80e53d
Submission Guidelines
Judging Criteria
- Your submission will be reviewed immediately by Automated Tester and you will receive a score on the leaderboard based on the number of requirements you fulfil or test cases you pass. If you fulfil 6/7 requirements you will get 6/7*100 = 85.71.
- In case you don't see a score, make sure you understand the submission guidelines. Also, look for Artifacts and Logs in Submission-Review to know more about your submission. You can also discuss in the challenge forum for any issues.
- About your submission review:
- Collaborating/Cheating in any way with anyone else (member or not) during a rated event is considered cheating.
- An excessive amount of unused content should be avoided.
- Code Readability is expected with necessary comments, indentation and somewhat refactored code (as much as possible)
Submission Guidelines:
Please Note - You don’t need to submit anything on this competition, but submit on a particular level/problem
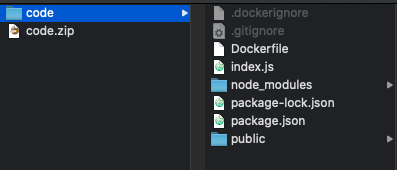
You must follow this submission folder structure so our automated test process can process your scoring:
- Create a folder with “code” as the folder name then zip.
- Inside the “code” folder, there needs to be a file named Dockerfile. This is the docker file used to build the user’s submission. Refer to the provided Docker file in Sample Submission for each level.
- Zip that “code” folder and submit to the challenge.
Submission folder structure example:

Execution Details and Submission Logs
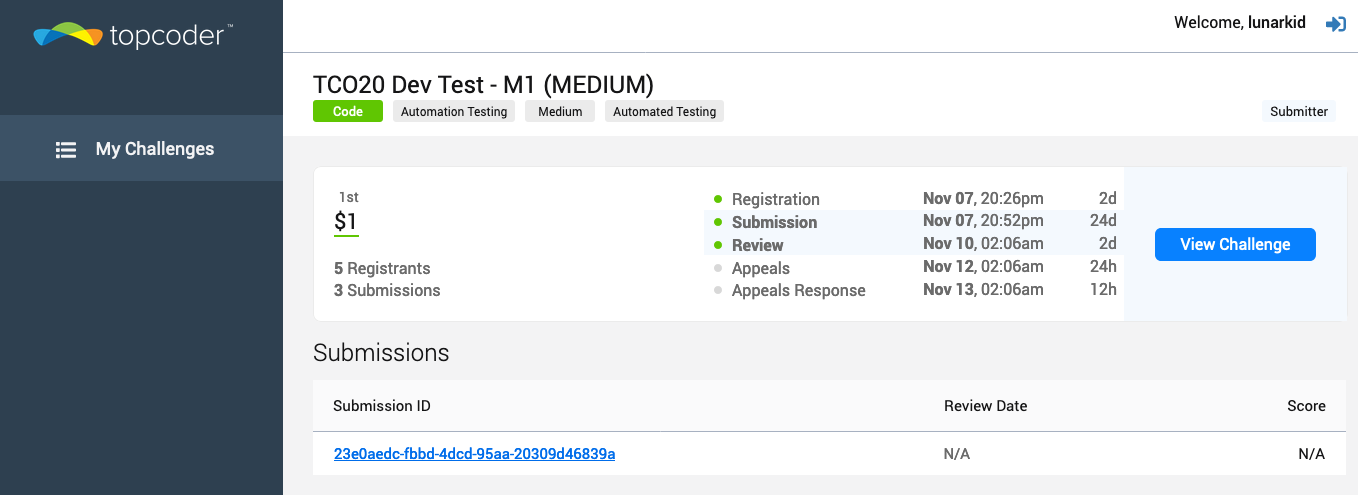
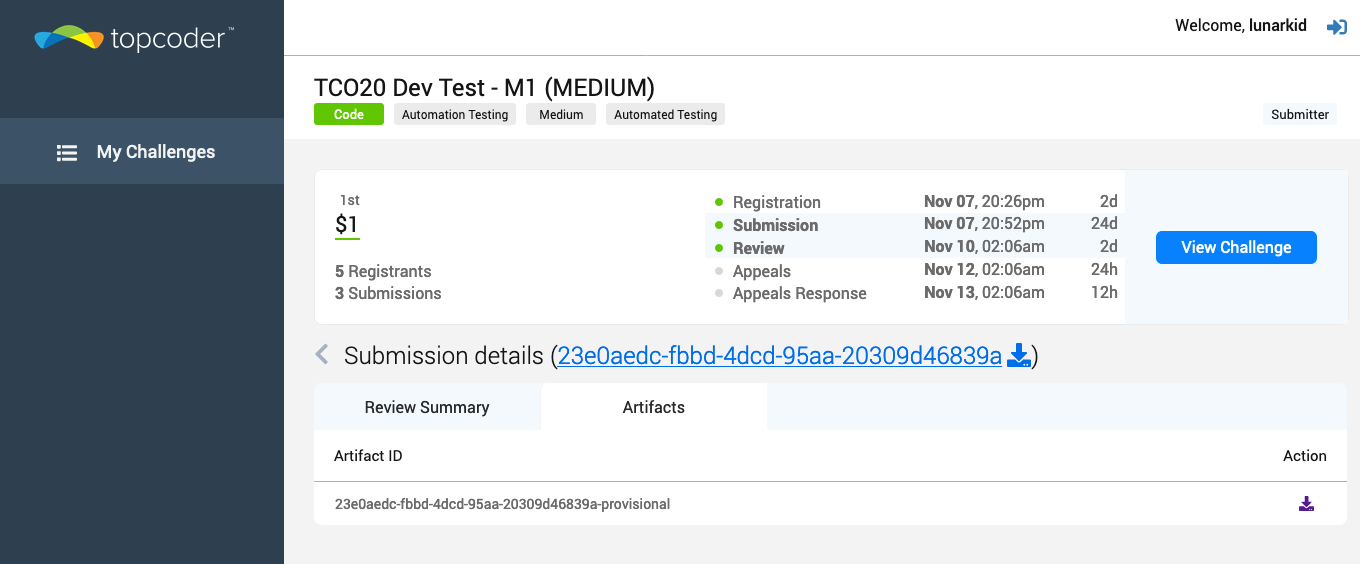
Each time you submit, the platform will leverage Docker to run your code. The execution logs will be saved as “Artifacts” that can be downloaded from the Submission Review App: https://submission-review.topcoder.com/.


Checking Passing and Failing Test Cases
Using the Submission Review App (https://submission-review.topcoder.com/), navigate to the specific challenge, then to your submission, and then to the Artifacts for your submission. The zip file you download will contain information about your submission including a result.json file with the test results.
Docker Structure
Make sure you can run your submission with Docker from a clean slate.
Your Docker needs to expose port: 8080
It needs to build on a completely clean machine when the platform runs your submission. If you are using something locally to build and run your submission, make sure it’s included as part of your Docker configuration as well.
Example Dockerfile for Node app for React submission:
FROM node:alpine AS build
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:alpine
RUN rm -rf /usr/share/nginx/html/*
COPY --from=build /app/build/ /usr/share/nginx/html
COPY nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 8080
ENTRYPOINT ["nginx", "-g", "daemon off;"]
Especially for Angular submission we need include nginx.conf to expose the port 8080:
server {
listen 8080;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri$args $uri$args/ $uri $uri/ /index.html =404;
}
}