Challenge Overview
NOTE: This is a practice contest for members to test automated scoring/reviewing on Topcoder Development Competitions.
Challenge Objectives
Create a web application in a language of your choice. What should it look like and what are the features? Check out the Individual Requirements section. It will have both a back end and a front end
Project Background
This project involves an automated tester. The idea is to have members submit solutions and for the review to be carried out by another application that has been pre-configured to test solutions.
Technology Stack
You will be creating both a front end and back end for the app. There is no restriction on the tech stack used for both front and back. No database is needed for this app
Individual requirements
Create a user interface in a language of your choice
- We’ll walk you through our expectation of how your application should work and you need to implement it to meet our expectations.
- The web application needs to launch on localhost at port 8080
- At route “/”, you need to prompt for basic authentication (the browser should prompt rather for basic auth - you will not be creating any login form or equivalent)
- You need to accept “topcoder” for username and “rocks” for password for the basic authentication
- Once the authentication is a success, you need to display a form to the user. The form will have an action of “/survey” and method of “post”
- Within this form, there needs to be an input of type “text”, id “name” and a maxlength of 20. The label for this input field will be “Name”
- Within this form, there needs to be an element of type “number”, id “age”, min value of 17 and max value of 40 (inclusive for both min and max values). The label for this input field will be “Age”
- Within this form, there needs to be a select element with id “favoriteFruit” and it’s default value should be “Banana”. The other values in the select element will be “Apple” and “Orange”. The label for this select will be “Favorite Fruit”
- Within this form, there needs to be a radio button group. The first radio element needs to have an id of “gender-male” (label will be Male) and the second radio button will have an id of “gender-female” (label will be Female). The radio button with id “gender-male” will be selected by default.
- Within this form, there needs to be a button of type “submit”. The text of the button will be “Submit”.
- We should be able to enter values into the inputs, select a value from the select dropdown, select a radio button in the group and click on the submit button.
- When we submit the form, you need to display a new page. The only content on this page will be a message - “Thank you for completing the survey”
- That’s it!
- ���Once the application is ready, you need to prepare the application for deployment through docker. That is, you will need to submit a Dockerfile, along with your solution, which can build your solution and start a container which starts the application (where the application can be accessed at localhost:8080 inside the container)
Important Notes
- The values mentioned above, for example, the value of the form’s action attribute is “post”, the default value in the select dropdown will be “Banana” etc - these values are case sensitive.
- Use the values exactly as mentioned. We are running automated tests and these are not perfect but if you follow the instructions along with the values exactly as mentioned, the tests should pass for your solution.
- There is a time limit (5 mins) for building the Dockerfile and launching the container for your solution. If your solution fails to build in time or your container fails to start in time, your solution will be rejected and scored 0.
- Your solution needs to follow a specific structure (folder structure). See What to Submit below
Final Submission Guidelines
Judging Criteria
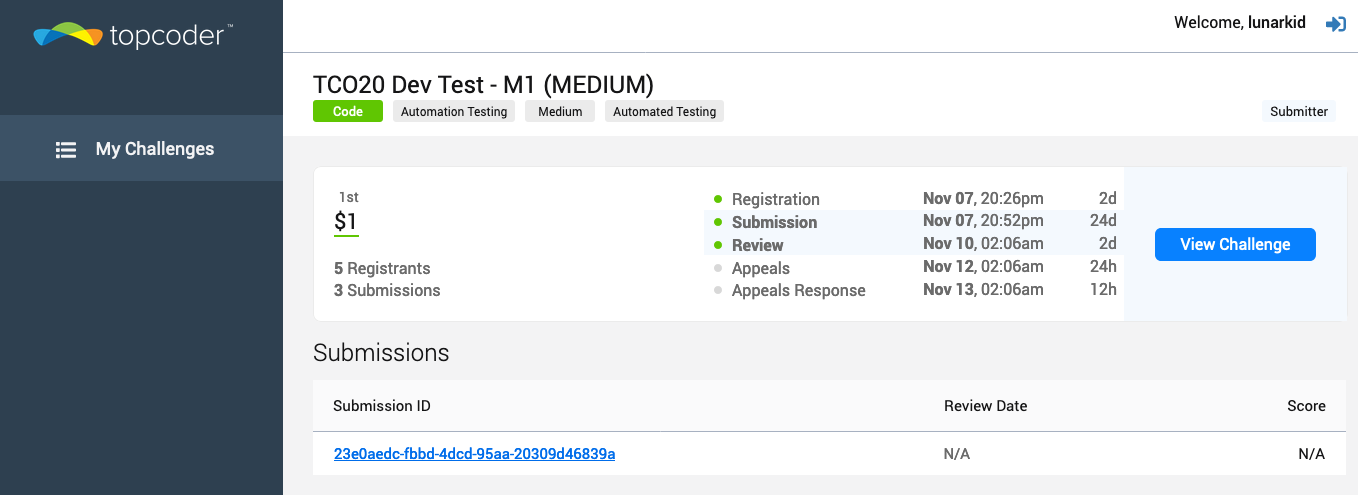
- Your submission will be reviewed immediately by Automated Tester and you will receive a score on the leaderboard based on the number of requirements you fulfil or test cases you pass. If you fulfil 6/7 requirements you will get 6/7*100 = 85.71.
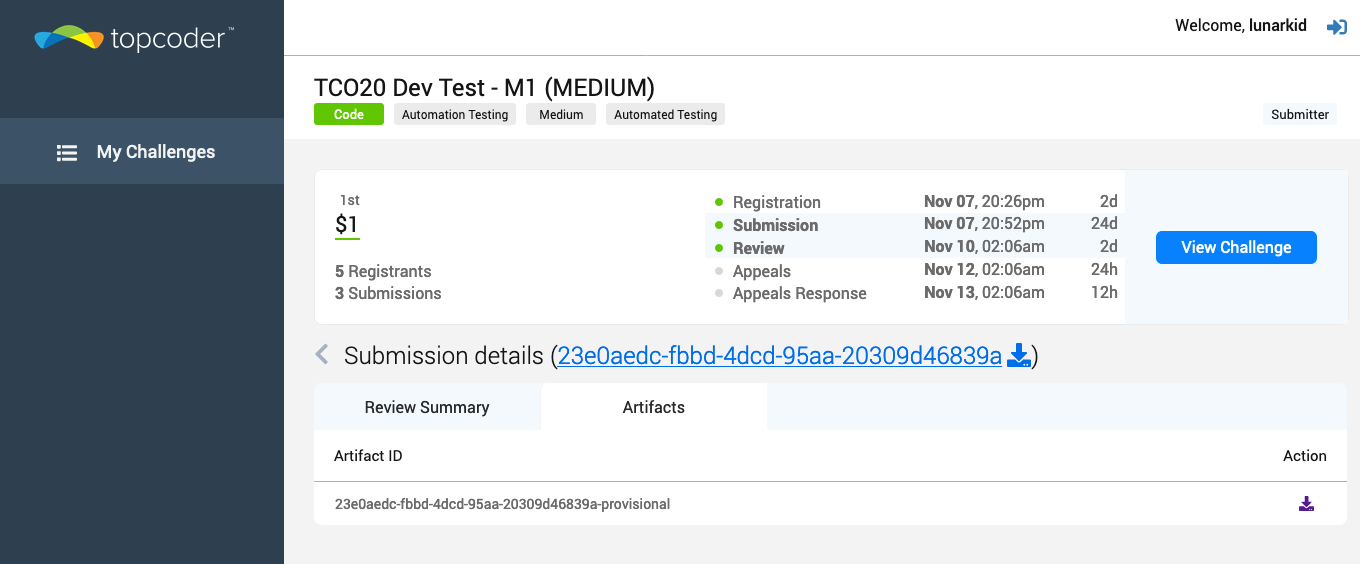
- In case you don't see a score, make sure you understand the submission guidelines. Also, look for Artifacts and Logs in Submission-Review to know more about your submission. You can also discuss in the challenge forum for any issues.
Submission Guidelines:
Here are some sample submissions to help you get started- Partially scoring Sample Submission
- Perfectly scoring Sample Submission
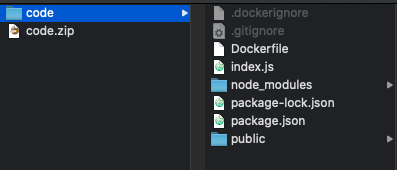
You must follow this submission folder structure so our automated test process can process your scoring:
- Create a folder with “code” as the folder name then zip.
- Inside the “code” folder, there needs to be a file named Dockerfile. This is the docker file used to build the user’s submission. Refer to the provided Docker file in Sample Submission for each level.
- Zip that “code” folder and submit to the challenge.

Execution Details and Submission Logs
Each time you submit, the platform will leverage Docker to run your code. The execution logs will be saved as “Artifacts” that can be downloaded from the Submission Review App: https://submission-review.topcoder.com/.


Checking assing and Failing Test Cases
Using the Submission Review App (https://submission-review.topcoder.com/), navigate to the specific challenge, then to your submission, and then to the Artifacts for your submission. The zip file you download will contain information about your submission including a result.json file with the test results.
Docker Structure
Make sure you can run your submission with Docker from a clean slate.
Your Docker needs to expose port: 8080
It needs to build on a completely clean machine when the platform runs your submission. If you are using something locally to build and run your submission, make sure it’s included as part of your Docker configuration as well.
Example Dockerfile for Node app:
FROM node:12WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 8080
CMD ["node", "index.js"]